







| Silk 1.0 - June 2011 |
| How to: Check UIElement Properties with Coded UI Test |


|
The following How-to topic will walk you through the creation of an automated test that checks for UIElement properties in a web application by using Visual Studio 2010 Coded UI Test. The Coded UI test performs actions on the user interface (UI) controls and verifies that the UIElement properties are displayed with the correct values. For this topic, the Mileage Stats Reference Implementation (Mileage Stats) will be the targeted application used for testing.
The automated test we will create in this topic will navigate to the Mileage Stats home page and verify that each of the images contain an Alt property with the expected values. This is important to ensure that the site is accessible and usable to all visitors.
Prerequisites
This topic requires you to have the same prerequisites required by Mileage Stats:
- Microsoft Visual Studio 2010 Professional, Premium, or Ultimate edition
- Microsoft Visual Studio 2010 SP1
- Microsoft .NET Framework 4.0 (installed with Visual Studio 2010)
- ASP.NET MVC 3
- Microsoft SQL Server Compact 4.0
- ADO.NET Entity Framework 4.1
- NuGet
- Internet Explorer 9
It is assumed that the Mileage Stats debug model web application has been deployed to a server running Microsoft Internet Information Services (IIS), and that the test site is http://localhost/mileagestats.
Steps
- In Visual Studio, create a new Test Project named CheckUIElementProperty. To do this, point to New on the File menu, and then click Project. In the New Project dialog, select Test Documents under Test Projects. Set the project's name to CheckUIElementProperty, specify a valid location, and then click OK.
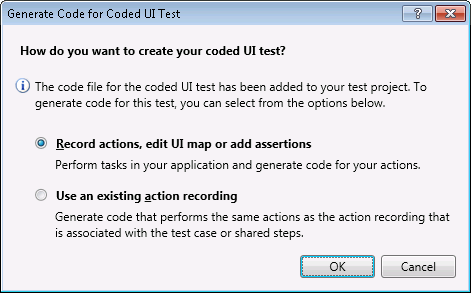
- Add a Coded UI Test. To do this, in Solution Explorer, right-click the CheckUIElementProperty project, point to Add, and select New Test. In the Add New Test dialog, select the Coded UI Test. Name the Coded UI Test VerifyImageAltProperty and click OK. In the Generate Code for Coded UI Test dialog select Record actions, edit UI map or add assertions, and click OK, as shown in the screenshot below.

- Record the UI Test as follows:
- Click the Record button to start recording.

- Open Internet Explorer.
- Navigate to the Mileage Stats home page.
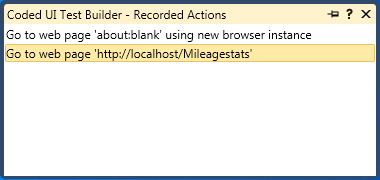
- Click the Record button to stop recording. Click the Show Recorded Steps button to check if the steps were recorded correctly. The coded UI test builder – Recorded Actions dialog should look like the following screenshot.

- If there are unexpected steps, you can remove them by right-clicking the step you want to delete and selecting Delete.
- Click the Generate Code button. Name the method GoToHomePage. Click the Add and Generate button. The code will be generated in a file called UIMap.Designer.cs. This code can be customized according to your needs.
 Note:
Note:Each time you generate the code from a recorded method, the code in the UIMap.Designer.cs file will be overwritten.
- Use the Coded UI Test Builder to create a validation method to validate properties of the target UI control. For this example, you will verify that the property of each image on the home page is set to expected values by following these steps:
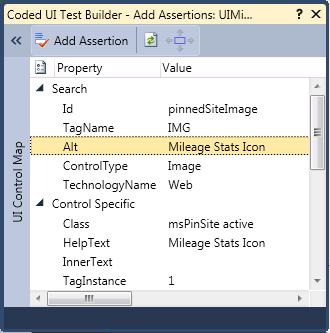
- Add an assertion to the UI control. To do this, drag the crosshairs onto the UI control in your application that you want to test. When the box outlines your control, release the mouse. For example, drag the crosshairs to the mileage status icon, as shown below, on the home page.
 Note:
Note:It will be easier to select the UI elements if the browser is maximized to 100%. 
- The properties for this control are now listed in the Coded UI Test Builder - Add Assertions dialog box.
- Right-click the Alt property, and select the Add Assertion. Leave all values set to the defaults and click OK.

- Repeat the above three steps for all images on the home page, such as MyOpenId, Yahoo, and the HTML5 icons. For this test, collect all multi-assertions into one Assert method.
- Click the Generate Code button. Name the method AssertImageAltProperty. The following code snippet will be auto-generated in the VerifyImageAltProperty.cs file.
- Add an assertion to the UI control. To do this, drag the crosshairs onto the UI control in your application that you want to test. When the box outlines your control, release the mouse. For example, drag the crosshairs to the mileage status icon, as shown below, on the home page.
| C# |
 Copy Code Copy Code
|
|---|---|
[TestMethod]
public void CodedUITestMethod1()
{
// To generate code for this test, select "Generate Code for // Coded UI Test" from the shortcut menu and select one of the menu items.
// For more information on generated code, see // http://go.microsoft.com/fwlink/?LinkId=179463
this.UIMap.VerifyAltPropertyMethod();
this.UIMap.AssertImageAltProperty();
} | |
- Verify the assertion method generated in UIMap.Designer.cs.
| C# |
 Copy Code Copy Code
|
|---|---|
// <summary>
// AssertImageAltProperty - Use 'AssertImageAltPropertyExpectedValues' // to pass parameters into this method.
// </summary>
public void AssertImageAltProperty()
{
#region Variable Declarations
HtmlImage uIMileageStatsIconImage = this.UIBlankPageWindowsInteWindow.UIMileageStatsKnowwherDocument.UIMileageStatsIconImage;
HtmlImage uIMyOpenIDImage = this.UIBlankPageWindowsInteWindow.UIMileageStatsKnowwherDocument.UILoginPane.UIMyOpenIDImage;
HtmlImage uIYahooImage = this.UIBlankPageWindowsInteWindow.UIMileageStatsKnowwherDocument.UILoginPane.UIYahooImage;
HtmlImage uISignInorRegisterImage = this.UIBlankPageWindowsInteWindow.UIMileageStatsKnowwherDocument.UILoginPane.UISignInorRegisterImage;
#endregion
// Verify that 'Mileage Stats Icon' image's 'Alt' property// equals 'Mileage Stats Icon'
Assert.AreEqual(this.AssertImageAltPropertyExpectedValues.UIMileageStatsIconImageAlt, uIMileageStatsIconImage.Alt);
// Verify that 'My OpenID' image's 'Alt' property equals 'My OpenID'
Assert.AreEqual(this.AssertImageAltPropertyExpectedValues.UIMyOpenIDImageAlt, uIMyOpenIDImage.Alt);
// Verify that 'Yahoo' image's 'Alt' property equals 'Yahoo'
Assert.AreEqual(this.AssertImageAltPropertyExpectedValues.UIYahooImageAlt, uIYahooImage.Alt);
// Verify that 'Sign In or Register' image's 'Alt' property equals 'Sign In or Register'
Assert.AreEqual(this.AssertImageAltPropertyExpectedValues.UISignInorRegisterImageAlt, uISignInorRegisterImage.Alt);
} | |
- Modify the generated code as follows:
- Copy the code in UIMap.Designer.cs and paste it into UIMap.cs.
- In UIMap.cs, if not already present, add the following using statement:
C#  Copy Code
Copy Code
using Microsoft.VisualStudio.TestTools.UITesting.HtmlControls;
- If you want to close the browser window automatically after each test case runs, add a CloseBrowserWindow function in the UIMap.cs partial class, as follows:
C#  Copy Code
Copy Code
public partial class UIMap { ... ... public void CloseBrowserWindow() { #region Variable Declarations BrowserWindow currentBrowserWindow = this.mUIBlankPageWindowsInteWindow; #endregion currentBrowserWindow.Close(); } ... } - Add the following code snippet to the VerifyImageAltProperty Class in the VerifyImageAltProperty.cs file. The TestCleanup attribute in this method marks this method to be executed every time a test method completes its run.
C#  Copy Code
Copy Code
//Use TestCleanup to run code after each test has run [TestCleanup()] public void MyTestCleanup() { // To generate code for this test, select "Generate Code for // Coded UI Test" from the shortcut menu and select one of // the menu items. // For more information on generated code, see // http://go.microsoft.com/fwlink/?LinkId=179463 this.UIMap.CloseBrowserWindow(); }
- To run the test, Close all browser windows. Right-click inside the VerifyImageAltProperty.cs file and click Run Tests. The CodedUI Test begins to execute; this will open a browser and will run the application programmatically based on the recorded steps and will assert if the conditions are met. If they are met, the test will pass. Otherwise, they will fail. Once the test completes, the results will be shown in the Test Results window.
Outcome
Here we created the Automation test project, which can be used to automate testing of your web application's UIElement Alt property.
