Материалы
Material →LineBasicMaterial
Материал для рисования геометрических фигур в каркасном стиле обычными линиями.Пример
var material = new THREE.LineBasicMaterial( {
color: 0xffffff,
linewidth: 1,
linecap: 'round', // ignored by WebGLRenderer (игнорируется WebGLRenderer'ом)
linejoin: 'round' // ignored by WebGLRenderer (игнорируется WebGLRenderer'ом)
} );
Другие примеры
WebGL / buffergeometry / drawcalls WebGL / buffergeometry / lines WebGL / buffergeometry / lines / indexed WebGL / decals WebGL / geometry / nurbs WebGL / geometry / shapes WebGL / geometry / spline / editor WebGL / interactive / buffergeometry WebGL / interactive / voxelpainter WebGL / lines / colors WebGL / lines / cubes WebGL / lines / dashed WebGL / lines / sphere WebGL / lines / splines WebGL / materials WebGL / physics / rope
Конструктор
LineBasicMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material).
Исключением является свойство color, значение которого можно передать как шестнадцатиричную строку и по умолчанию равно 0xffffff (белый цвет).
Метод Color.set( color ) вызывается внутренне.Свойства
Для информации об общих свойствах смотрите базовый класс Material..colorЦвет материала, по умолчанию устанавливается как белый (0xffffff).
.isLineBasicMaterialИспользуется для проверки, является ли данный объект, или производные от него, материалом обычных линий. По умолчанию значение равно true.
Не нужно его изменять, так как внутри three.js оно используется для оптимизации.
.lightsСвойство определяет, будет ли освещение влиять на материал. Значением по умолчанию является false.
.linewidthСвойство управляет толщиной линии. Значение по умолчанию 1.
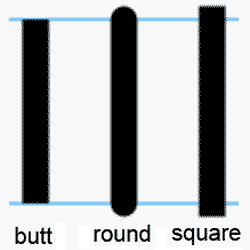
.linecapОпределяет внешний вид концов линии. Возможные значения: butt (торец), round (круглый) и square (квадратный). Значение по умолчанию round - круглый.
Данное свойство соответствует свойству linecap в 2D Canvas и игнорируется WebGL визуализатором (рендерером). Вот эта статья о linecap на русском языке.
Примечание переводчика: Вот нарисованы три линии с разными значениями linecap. Для наглядности добавлены две направляющие. Каждая линия будет начинаться и заканчиваться этими направляющими. Левая линия будет использовать для linecap значение butt. Она не будет выходить за направляющие. Средняя линия будет нарисована со значением round. За направляющие будут выходить полукруги с диаметром равным толщине линии. Правая линия будет использовать значение square. Она будет выходить за направляющие на поля с шириной равной толщине линии и высотой равной половине толщины. |  |
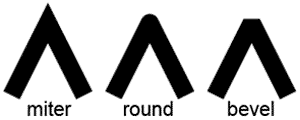
.linejoinОпределяет внешний вид соединений линии. Возможные значения: round - круглый, bevel (скос) и miter (митра). Значение по умолчанию round - круглый.
Данное свойство соответствует свойству lineJoin в 2D Canvas и игнорируется WebGL визуализатором (рендерером). Вот эта статья о lineJoin на русском языке.
Примечание переводчика: miter соединяет линии в одной точке, расширяя для этого их границы и заполняя пространство ромбами. round скругляет углы засчет добавления сектора с центром в точке пересечения линий и радиусом равным толщине линии. bevel "срезает" угол, рисуя треугольник с вершинами в точке пересечения линий и крайних точках каждой линии. |  |
Методы
Общие методы смотрите в описании базового класса Material.Исходники
Material →
LineDashedMaterial
Материал для рисования геометрических фигур в каркасном стиле пунктирными линиями.Пример
var material = new THREE.LineDashedMaterial( {
color: 0xffffff,
linewidth: 1,
scale: 1,
dashSize: 3,
gapSize: 1,
} );
Другие примеры
WebGL / lines / dashed Canvas / lines /dashed
Конструктор
LineDashedMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material).
Исключением является свойство color, значение которого можно передать как шестнадцатиричную строку и по умолчанию равно 0xffffff (белый цвет).
Метод Color.set( color ) вызывается внутренне.Свойства
Для информации об общих свойствах смотрите базовый класс Material..colorЦвет материала, по умолчанию устанавливается как белый (0xffffff).
.dashSizeРазмер штриха, по умолчанию равен 3. Это сумма размеров самого штриха и зазора между штрихами.
.gapSizeРазмер зазора (расстояния) между штрихами, по умолчанию равен 1.
.isLineDashedMaterialИспользуется для проверки, является ли данный объект, или производные от него, материалом штриховых линий. По умолчанию значение равно true.
Не нужно его изменять, так как внутри three.js оно используется для оптимизации.
.lightsСвойство определяет, будет ли освещение влиять на материал. Значением по умолчанию является false.
.linewidthУправляет толщиной линии. Значение по умолчанию 1.
.scaleThe scale штриховой части линии.
Методы
Общие методы смотрите в описании базового класса Material.Исходники
Material
Абстрактный, базовый класс для материалов.Материалы описывают внешний вид объектов. Они определены (в основном) независимыми от визуализатора (рендерера), так что не придется переписывать материалы, если вы решили использовать другой визуализатор.
Перечисленные ниже свойства и методы наследуются всеми другими типами материала (хотя и могут иметь разные значения по умолчанию).
Конструктор
Material()Конструктор создает общий (универсальный) материал.
Свойства
.alphaTestУстанавливает значение альфа-канала (определяет прозрачность), которое будет использоваться при прохождении проверки состояния альфа-канала. Если непрозрачность (свойство opacity) будет меньше заданного здесь значения, материал не будет отображаться.
Значение по умолчанию 0.
.blendDstЦелевое смешивание. Значением по умолчанию является OneMinusSrcAlphaFactor. Все возможные значения смотрите в описании констант целевых факторов смешивания.
Для того, чтобы это свойство как-то повлияло на внешний вид, свойство blending должно быть установлено как CustomBlending.
.blendDstAlphaПрозрачность для blendDst. Значением по умолчанию является null.
.blendEquationУравнение смешивания, используемое при применении смешивания. Значением по умолчанию является AddEquation. Все возможные значения смотрите в описании констант уравнений смешивания.
Для того, чтобы это свойство как-то повлияло на внешний вид, свойство blending должно быть установлено как CustomBlending.
.blendEquationAlphaПрозрачность для blendEquation. Значением по умолчанию является null.
.blendingСвойство определяет какое смешивание будет использоваться при отображении объектов с этим материалом. При использовании настраиваемых свойств blendSrc, blendDst или blendEquation, оно должно быть установлено как CustomBlending.
Все возможные значения смотрите в описании констант режима смешивания. Значением по умолчанию является NormalBlending.
.blendSrcИсходное смешивание. Значением по умолчанию является SrcAlphaFactor. Все возможные значения смотрите в описании констант режима смешивания.
Для того, чтобы это свойство как-то повлияло на внешний вид, свойство blending должно быть установлено как CustomBlending.
.blendSrcAlphaПрозрачность для blendSrc. Значением по умолчанию является null.
.clipIntersectionИзменяет поведение плоскостей отсечения так, что обрезается только их пересечение, а не их соединение. Changes the behavior of clipping planes so that only their intersection is clipped, rather than their union. Значение по умолчанию false.
.clippingPlanesUser-defined clipping planes specified as THREE.Plane objects in world space. These planes apply to the objects this material is attached to. Points in space whose signed distance to the plane is negative are clipped (not rendered). Смотрите пример WebGL / clipping /intersection. Значением по умолчанию является null.
.clipShadowsСвойство определяет, обрезать ли тени в соответствии с плоскостями отсечения, указанными на этом материале. Defines whether to clip shadows according to the clipping planes specified on this material. Значение по умолчанию false.
.colorWriteБудет ли отображаться цвет материала. Это свойство можно использовать в соединении со свойством сетки (mesh) renderOrder для создания невидимых объектов, закрывающих другие объекты. Whether to render the material's color. This can be used in conjunction with a mesh's .renderOrder property to create invisible objects that occlude other objects. Значение по умолчанию true.
.customDepthMaterialCustom depth material to be used by this material when rendering to the depth map. Для правильного отображения теней при направленном (DirectionalLight) или прожекторном (SpotLight) освещении, требуется указывать customDepthMaterial, если было:
- изменение позиций вершин в шейдере вершин,
- использование карты смещения,
- использование карты прозрачности (alpha map) с проверкой прозрачности (alphaTest), или
- использовалась прозрачная текстура с проверкой прозрачности (alphaTest).
.customDistanceMaterialТоже самое, что и customDepthMaterial, но используется с точечным освещением (PointLight). Значением по умолчанию является undefined.
.definesCustom defines to be injected into the shader. These are passed in form of an object literal, with key/value pairs. { MY_CUSTOM_DEFINE: '' , PI2: Math.PI * 2 }. The pairs are defined in both vertex and fragment shaders. Значением по умолчанию является undefined.
.depthFuncWhich depth function to use. Default is LessEqualDepth. See the depth mode constants for all possible values.
.depthTestWhether to have depth test enabled when rendering this material. Значение по умолчанию true.
.depthWriteWhether rendering this material has any effect on the depth buffer. Значение по умолчанию true.
When drawing 2D overlays it can be useful to disable the depth writing in order to layer several things together without creating z-index artifacts.
.ditheringWhether to apply dithering to the color to remove the appearance of banding. Значение по умолчанию false.
.flatShadingDefine whether the material is rendered with flat shading. Значение по умолчанию false.
.fogСвойство определяет, будет ли материал подвержен влиянию тумана. Значение по умолчанию true.
.idУникальное число-идентификатор для данного экземпляра материала.
.isMaterialИспользуется для проверки, является ли данный объект, или производные от него, материалами. По умолчанию значение равно true.
Не нужно его изменять, так как внутри three.js оно используется для оптимизации.
.lightsСвойство определяет, будет ли освещение влиять на материал. Значение по умолчанию true.
.nameДополнительное, необязательное название объекта (необязательно быть уникальным). По умолчанию это пустая строка ("").
.needsUpdateSpecifies that the material needs to be updated at the WebGL level. Set it to true if you made changes that need to be reflected in WebGL.
При создании экземпляра нового материала, данное свойство автоматически устанавливается как true.
.opacityЧисло с плавающей запятой (float) в диапазоне 0.0 - 1.0, показывающее насколько прозрачен материал. Значение 0.0 указывает на полную прозрачность, а 1.0 - на полную непрозрачность. Значение по умолчанию равно 1.0.
Если свойство transparent материала не установлено как true, материал будет оставаться полностью непрозрачным и данное значение будет влиять только на его цвет.
.overdrawAmount of triangle expansion at draw time. This is a workaround for cases when gaps appear between triangles when using CanvasRenderer. 0.5 tends to give good results across browsers. Значение по умолчанию 0.
.polygonOffsetСвойство устанавливает, будет ли использоваться смещение полигонов. Значение по умолчанию false. Это свойство соответствует свойству WebGL GL_POLYGON_OFFSET_FILL.
.polygonOffsetFactorУстанавливает коэффициент масштабирования смещения полигонов. Значение по умолчанию 0.
.polygonOffsetUnitsУстанавливает блоки смещения полигонов. Значение по умолчанию 0.
.precisionСвойство переопределяет точность по умолчанию визуализатора для данного материала. Может быть highp, mediump или lowp. Значение по умолчанию равно null.
.premultipliedAlphaWhether to premultiply the alpha (transparency) value. Посмотрите отличия в примере WebGL / Materials / Transparency. Значение по умолчанию false.
.sideСвойство определяет сторону грани, которая будет отображаться, - передняя, задняя или обе. Значение по умолчанию THREE.FrontSide. Остальные варианты это THREE.BackSide и THREE.DoubleSide.
.transparentОпределяет будет ли данный материал прозрачным или нет. Данное свойство влияет на процесс визуализации, так как прозрачные объекты нуждаются в специальной обработке и отображаются после непрозрачных объектов.
Если данное свойство установлено как true, степень прозрачности материала определяется настройкой значения свойства opacity.
Значение по умолчанию false.
.typeЗначением этого свойства является строка Material. Она не должна изменяться и может использоваться для поиска на сцене всех объектов данного типа.
.uuidUUID данного экземпляра материала. Он присваивается автоматически и не должен быть изменен.
Вот статья Википедии про UUID на русском языке.
.vertexColorsСвойство определяет, как окрашиваются вершины, путем задания способа заполнения атрибута цвета. Возможными значениями являются THREE.NoColors, THREE.FaceColors и THREE.VertexColors. Значение по умолчанию THREE.NoColors.
.visibleСвойство определяет, будет ли данный материал видимым. Значение по умолчанию true.
.userDataЭтот объект может использоваться для хранения пользовательских данных о материале. В нем нельзя хранить ссылки на функции, так как они не будут клонироваться.
Методы
В этом классе доступны методы EventDispatcher..clone ( )Возвращает новый материал с теми же параметрами как у данного материала.
.copy ( material )Метод копирует параметры из переданного материала (параметр material) в данный материал.
.dispose ( )This disposes the material. Textures of a material don't get disposed. These needs to be disposed by Texture.
.setValues ( values )
values -- контейнер с параметрами.
Метод устанавливает свойства на основе значений, переданных в аргументе..toJSON ( meta )
meta -- объект, содержащий метаданные для материала, вроде текстур или изображений.
Конвертирует материал в формат JSON для three.js..update ( )Метод вызывает для материала .dispatchEvent ( { type: 'update' }).
Исходники
Material →
MeshBasicMaterial
Материал для рисования геометрических элементов в A material for drawing geometries in a simple shaded (flat or wireframe) way.На этот материал не влияет освещение. This material is not affected by lights. A material for drawing geometries in a simple shaded (flat or wireframe) way.
По умолчанию будет отображаться в виде плоских многоугольников. Чтобы нарисовать сетку в виде каркаса, просто установите свойство wireframe как true.
Конструктор
MeshBasicMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material).
Исключением является свойство color, значение которого можно передать как шестнадцатиричную строку и по умолчанию равно 0xffffff (белый цвет). Метод Color.set( color ) вызывается внутренне.Свойства
Для информации об общих свойствах смотрите базовый класс Material..alphaMapАльфа-карта представляет собой текстуру в оттенках серого, которая управляет непрозрачностью по всей поверхности (черный цвет: полностью прозрачный; белый: полностью непрозрачный). Значением по умолчанию является null.
Используется только цвет текстуры, альфа-канал (если он существует) игнорируется. Для текстур RGB и RGBA визуализатор WebGL будет использовать канал зеленого цвета For RGB and RGBA textures, the WebGL renderer will use the green channel when sampling this texture due to the extra bit of precision provided for green in DXT-compressed and uncompressed RGB 565 formats. из-за дополнительного бита точности, предоставляемого зеленым каналом, в сжатом DXT и несжатом RGB 565 форматах. Текстуры только с каналом яркости и яркости/прозрачности (альфа-канал) также будут работать как и ожидалось. Luminance-only and luminance/alpha textures will also still work as expected.
.aoMapКанал красного цвета используется в данной текстуре в качестве ambient occlusion map. Значением по умолчанию является null. The aoMap requires a second set of UVs, and consequently will ignore the repeat and offset Texture properties.
Статья в русской Википедии о эффекте перекрытия (модели затенения) при фоновом освещении. А это в английской.
.aoMapIntensityИнтенсивность затенения при общем (фоновом) освещении. Значение по умолчанию равно 1. Нулевое значение означает отсутствие эффекта перекрытия (затенения).
.colorЦвет материала, по умолчанию установлен как белый (0xffffff - white).
.combineHow to combine the result of the surface's color with the environment map, if any.
Возможными значениями являются THREE.Multiply (значение по умолчанию), THREE.MixOperation и THREE.AddOperation. Если выбрано смешивание (THREE.MixOperation), то свойство reflectivity будет использовано для смешивания двух цветов. If mix is chosen, the reflectivity is used to blend between the two colors.
.isMeshBasicMaterialИспользуется для проверки, является ли данный объект, или производные от него, основными материалами сетки. По умолчанию значение равно true.
Не нужно его изменять, так как внутри three.js оно используется для оптимизации.
.envMapКарта окружения (environment map). Значением по умолчанию является null.
.lightMapКарта освещения. Значением по умолчанию является null. Свойство lightMap требует второго набора UV координат и, следовательно, будет игнорировать свойства repeat и offset текстуры.
.lightMapIntensityIntensity of the baked light. Значение по умолчанию равно 1.
.lightsСвойство определяет, будет ли материал зависеть от освещения. Значением по умолчанию является false.
.mapКарта цвета. Значением по умолчанию является null.
.morphTargetsDefine whether the material uses morphTargets. Значением по умолчанию является false.
.reflectivityHow much the environment map affects the surface; also see .combine. The default value is 1 and the valid range is between 0 (no reflections) and 1 (full reflections).
.refractionRatioThe index of refraction (IOR) of air (approximately 1) divided by the index of refraction of the material. It is used with environment mapping modes THREE.CubeRefractionMapping and THREE.EquirectangularRefractionMapping. The refraction ratio should not exceed 1. Значение по умолчанию равно 0.98.
.skinningDefine whether the material uses skinning. Значением по умолчанию является false.
.specularMapКарта отражений используемая материалом. Значением по умолчанию является null.
.wireframeСвойство позволяет отобразить геометрическую фигуру в виде каркаса. Значением по умолчанию является false (т.е. каркас не виден и визуализация происходит при помощи плоских многоугольников).
.wireframeLinecapОпределяет внешний вид концов линии. Возможные значения: butt (торец), round (круглый) и square (квадратный). Значение по умолчанию round - круглый.
Данное свойство соответствует свойству linecap в 2D Canvas и игнорируется WebGL визуализатором (рендерером). Вот эта статья о linecap на русском языке.
.wireframeLinejoinОпределяет внешний вид соединений линии. Возможные значения: round - круглый, bevel (скос) и miter (митра). Значение по умолчанию round - круглый.
Данное свойство соответствует свойству lineJoin в 2D Canvas и игнорируется WebGL визуализатором (рендерером). Вот эта статья о lineJoin на русском языке.
.wireframeLinewidthУправляет толщиной линии каркаса. Значение по умолчанию равно 1.
Методы
Для информации об общих методах смотрите базовый класс Material.Исходники
Material →
MeshDepthMaterial
Материал для рисования геометрических элементов фигуры в глубину. Глубина зависит от ближней и дальней плоскостей отсечения камеры. A material for drawing geometry by depth. Depth is based off of the camera near and far plane. White is nearest, black is farthest.Конструктор
MeshDepthMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material).
Свойства
Для информации об общих свойствах смотрите базовый класс Material..alphaMapThe alpha map is a grayscale texture that controls the opacity across the surface (black: fully transparent; white: fully opaque). Default is null.
Only the color of the texture is used, ignoring the alpha channel if one exists. For RGB and RGBA textures, the WebGL renderer will use the green channel when sampling this texture due to the extra bit of precision provided for green in DXT-compressed and uncompressed RGB 565 formats. Luminance-only and luminance/alpha textures will also still work as expected.
.depthPackingEncoding for depth packing. Default is BasicDepthPacking.
.displacementMapThe displacement map affects the position of the mesh's vertices. Unlike other maps which only affect the light and shade of the material the displaced vertices can cast shadows, block other objects, and otherwise act as real geometry. The displacement texture is an image where the value of each pixel (white being the highest) is mapped against, and repositions, the vertices of the mesh.
.displacementScaleHow much the displacement map affects the mesh (where black is no displacement, and white is maximum displacement). Without a displacement map set, this value is not applied. Значение по умолчанию равно 1.
.displacementBiasThe offset of the displacement map's values on the mesh's vertices. Without a displacement map set, this value is not applied. Значение по умолчанию равно 0.
.fogСвойство определяет, будет ли материал подвержен влиянию тумана. Значением по умолчанию является false.
.isMeshDepthMaterialИспользуется для проверки, является ли данный объект, или производные от него, материалами сетки с прорисовкой глубины. По умолчанию значение равно true.
Не нужно его изменять, так как внутри three.js оно используется для оптимизации.
.lightsСвойство определяет, будет ли освещение влиять на материал. Значением по умолчанию является false.
.mapКарта цвета. Значением по умолчанию является null.
.morphTargetsСвойство определяет, будет ли материал использовать morphTargets. Значением по умолчанию является false.
.skinningСвойство определяет, будет ли материал использовать skinning. Значением по умолчанию является false.
.wireframeСвойство позволяет отобразить геометрическую фигуру в виде каркаса. Значением по умолчанию является false (т.е. каркас не виден и объект отображен плавно затушеванным).
.wireframeLinewidthУправляет толщиной линии каркаса. Значение по умолчанию равно 1.
Методы
Для информации об общих методах смотрите базовый класс Material.Исходники
Material →
MeshLambertMaterial
Материал для матовых поверхностей, без A material for non-shiny surfaces, without specular highlights.The material uses a non-physically based Lambertian model for calculating reflectance. This can simulate some surfaces (such as untreated wood or stone) well, but cannot simulate shiny surfaces with specular highlights (such as varnished wood).
Shading is calculated using a Gouraud shading model. This calculates shading per vertex (i.e. in the vertex shader) and interpolates the results over the polygon's faces.
Due to the simplicity of the reflectance and illumination models, performance will be greater when using this material over the MeshPhongMaterial, MeshStandardMaterial or MeshPhysicalMaterial, at the cost of some graphical accuracy.
Конструктор
MeshLambertMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material).
Исключением является свойство color, значение которого можно передать как шестнадцатиричную строку и по умолчанию равно 0xffffff (белый цвет).
Метод Color.set( color ) вызывается внутренне.Свойства
Для информации об общих свойствах смотрите базовый класс Material.[property:Color color]Diffuse color of the material. Default is white.
[property:Texture map]Set color texture map. Default is null.
[property:Texture lightMap]Set light map. Default is null. The lightMap requires a second set of UVs.
[property:Float lightMapIntensity]TODO
[property:Texture aoMap]Set ambient occlusion map. Default is null. The aoMap requires a second set of UVs.
[property:Float aoMapIntensity]TODO
[property:Color emissive]Emissive (light) color of the material, essentially a solid color unaffected by other lighting. Default is black.
[property:Texture emissiveMap]Set emisssive (glow) map. Default is null. The emissive map color is modulated by the emissive color and the emissive intensity. If you have an emissive map, be sure to set the emissive color to something other than black.
[property:Float emissiveIntensity]Intensity of the emissive light. Modulates the emissive color. Default is 1.
[property:Texture specularMap]Since this material does not have a specular component, the specular value affects only how much of the environment map affects the surface. Default is null.
[property:Texture alphaMap]The alpha map is a grayscale texture that controls the opacity across the surface (black: fully transparent; white: fully opaque). Default is null.
Only the color of the texture is used, ignoring the alpha channel if one exists. For RGB and RGBA textures, the [page:WebGLRenderer WebGL] renderer will use the green channel when sampling this texture due to the extra bit of precision provided for green in DXT-compressed and uncompressed RGB 565 formats. Luminance-only and luminance/alpha textures will also still work as expected.
[property:TextureCube envMap]Set env map. Default is null.
[property:Integer combine]
How to combine the result of the surface's color with the environment map, if any.
Options are [page:Textures THREE.Multiply] (default), [page:Textures THREE.MixOperation], [page:Textures THREE.AddOperation]. If mix is chosen, the reflectivity is used to blend between the two colors.
[property:Float reflectivity]
How much the environment map affects the surface; also see "combine".
[property:Float refractionRatio]
The index of refraction for an environment map using [page:Textures THREE.CubeRefractionMapping]. Default is *0.98*.
[property:Boolean fog]
Define whether the material color is affected by global fog settings. Default is *true*.
This setting might not have any effect when used with certain renderers. For example, it is ignored with the [page:CanvasRenderer Canvas] renderer, but does work with the [page:WebGLRenderer WebGL] renderer.
[property:Boolean wireframe]
Whether the triangles' edges are displayed instead of surfaces. Default is *false*.
[property:Float wireframeLinewidth]
Line thickness for wireframe mode. Default is *1.0*.
Due to limitations in the ANGLE layer, on Windows platforms linewidth will always be 1 regardless of the set value.
[property:String wireframeLinecap]
Define appearance of line ends. Possible values are "butt", "round" and "square". Default is 'round'.
This setting might not have any effect when used with certain renderers. For example, it is ignored with the [page:WebGLRenderer WebGL] renderer, but does work with the [page:CanvasRenderer Canvas] renderer.
[property:String wireframeLinejoin]
Define appearance of line joints. Possible values are "round", "bevel" and "miter". Default is 'round'.
This setting might not have any effect when used with certain renderers. For example, it is ignored with the [page:WebGLRenderer WebGL] renderer, but does work with the [page:CanvasRenderer Canvas] renderer.
[property:Integer vertexColors]
Define how the vertices gets colored. Possible values are THREE.NoColors, THREE.FaceColors and THREE.VertexColors. Default is THREE.NoColors.
This setting might not have any effect when used with certain renderers. For example, it is ignored with the [page:CanvasRenderer Canvas] renderer, but does work with the [page:WebGLRenderer WebGL] renderer.
[property:Boolean skinning]
Define whether the material uses skinning. Default is *false*.
[property:Boolean morphTargets]
Define whether the material uses morphTargets. Default is *false*.
[property:boolean morphNormals]Defines whether the material uses morphNormals. Set as true to pass morphNormal attributes from the [page:Geometry] to the shader. Default is *false*.
Методы
Для информации об общих методах смотрите базовый класс Material.Исходники
Material →
MeshNormalMaterial
Материал, который сопоставляет векторы нормалей в RGB цвета. A material that maps the normal vectors to RGB colors.Конструктор
MeshNormalMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material).
Свойства
Для информации об общих свойствах смотрите базовый класс Material..fogСвойство устанавливает, будет или нет материал подвержен влиянию тумана. По умолчанию значение равно false.
.isMeshNormalMaterialИспользуется для проверки, является ли данный объект, или производные от него, материалом нормалей сетки. По умолчанию значение равно true.
Не нужно его изменять, так как внутри three.js оно используется для оптимизации.
.lightsСвойство устанавливает, будет или нет освещение влиять на материал. По умолчанию значение равно false.
.morphTargetsDefine whether the material uses morphTargets. По умолчанию значение равно false.
.wireframeСвойство позволяет отобразить геометрическую фигуру в виде каркаса. Значением по умолчанию является false (т.е. каркас не виден и объект ровно закрашен).
.wireframeLinewidthСвойство управляет толщиной линий каркаса. Значение по умолчанию равно 1.
Из-за ограничений в слое ANGLE в операционных системах на основе Windows ширина линии всегда будет равна 1, независимо от установленного значения.
Примечание переводчика: ANGLE (Almost Native Graphics Layer Engine - практически встроенный движок графического слоя, а перевод самой аббревиатуры ANGLE - угол) это графический движок слоя абстракций, разработанный компанией Google, с открытым исходным кодом под лицензией BSD.
Этот API в основном предназначен для обеспечения высокопроизводительной совместимости OpenGL с компьютерами Windows и веб-браузерами вроде Chromium, путем перевода вызовов OpenGL в Direct3D, который гораздо лучше поддерживается драйверами. Для ANGLE существует два внутренних визуализатора: самый старый использует Direct3D 9.0c, в то время как новый использует Direct3D 11.
из статьи англ. Википедии о ANGLE, перевод мой.
из статьи англ. Википедии о ANGLE, перевод мой.
Методы
Для информации об общих методах смотрите базовый класс Material.Исходники
Material →
MeshPhongMaterial
A material for shiny surfaces, evaluated per pixel.Конструктор
MeshPhongMaterial( [page:Object parameters] )
parameters -- an object with one or more of the material's properties defining the material's appearance.
color — geometry color in hexadecimal. Default is 0xffffff.
specular — Set specular color. Default is 0x111111 .
shininess — Set shininess Default is 30.
map — Set texture map. Default is null.
lightMap — Set light map. Default is null.
lightMapIntensity — Set light map intensity. Default is 1.
aoMap — Set ao map. Default is null.
aoMapIntensity — Set ao map intensity. Default is 1.
emissive - Set emissive color. Default is 0x000000.
emissiveMap — Set emissive map. Default is null.
emissiveIntensity — Set emissive map intensity. Default is 1.
bumpMap — Set bump map. Default is null.
bumpScale — Set bump map scale. Default is 1.
normalMap — Set normal map. Default is null.
normalScale — Set normal map scale. Default is (1, 1).
displacementMap — Set displacement map. Default is null.
displacementScale — Set displacement scale. Default is 1.
displacementBias — Set displacement offset. Default is 0.
specularMap — Set specular map. Default is null.
alphaMap — Set alpha map. Default is null.
envMap — Set env map. Default is null.
combine — Set combine operation. Default is THREE.MultiplyOperation.
reflectivity — Set reflectivity. Default is 1.
refractionRatio — Set refraction ratio. Default is 0.98.
fog — Define whether the material color is affected by global fog settings. Default is true.
shading — Define shading type. Default is THREE.SmoothShading.
wireframe — render geometry as wireframe. Default is false.
wireframeLinewidth — Line thickness. Default is 1.
wireframeLinecap — Define appearance of line ends. Default is 'round'.
wireframeLinejoin — Define appearance of line joints. Default is 'round'.
vertexColors — Define how the vertices gets colored. Default is THREE.NoColors.
skinning — Define whether the material uses skinning. Default is false.
morphTargets — Define whether the material uses morphTargets. Default is false.
morphNormals — Define whether the material uses morphNormals. Default is false.
specular — Set specular color. Default is 0x111111 .
shininess — Set shininess Default is 30.
map — Set texture map. Default is null.
lightMap — Set light map. Default is null.
lightMapIntensity — Set light map intensity. Default is 1.
aoMap — Set ao map. Default is null.
aoMapIntensity — Set ao map intensity. Default is 1.
emissive - Set emissive color. Default is 0x000000.
emissiveMap — Set emissive map. Default is null.
emissiveIntensity — Set emissive map intensity. Default is 1.
bumpMap — Set bump map. Default is null.
bumpScale — Set bump map scale. Default is 1.
normalMap — Set normal map. Default is null.
normalScale — Set normal map scale. Default is (1, 1).
displacementMap — Set displacement map. Default is null.
displacementScale — Set displacement scale. Default is 1.
displacementBias — Set displacement offset. Default is 0.
specularMap — Set specular map. Default is null.
alphaMap — Set alpha map. Default is null.
envMap — Set env map. Default is null.
combine — Set combine operation. Default is THREE.MultiplyOperation.
reflectivity — Set reflectivity. Default is 1.
refractionRatio — Set refraction ratio. Default is 0.98.
fog — Define whether the material color is affected by global fog settings. Default is true.
shading — Define shading type. Default is THREE.SmoothShading.
wireframe — render geometry as wireframe. Default is false.
wireframeLinewidth — Line thickness. Default is 1.
wireframeLinecap — Define appearance of line ends. Default is 'round'.
wireframeLinejoin — Define appearance of line joints. Default is 'round'.
vertexColors — Define how the vertices gets colored. Default is THREE.NoColors.
skinning — Define whether the material uses skinning. Default is false.
morphTargets — Define whether the material uses morphTargets. Default is false.
morphNormals — Define whether the material uses morphNormals. Default is false.
Example:
materials.push( new THREE.MeshPhongMaterial( { color: 0xdddddd, specular: 0x009900, shininess: 30, shading: THREE.FlatShading } ) );
materials.push( new THREE.MeshPhongMaterial( { color: 0xdddddd, specular: 0x009900, shininess: 30, shading: THREE.FlatShading } ) );
Свойства
See the base [page:Material] class for common properties.
[property:Color color]
Diffuse color of the material. Default is white.
[property:Color specular]
Specular color of the material, i.e., how shiny the material is and the color of its shine. Setting this the same color as the diffuse value (times some intensity) makes the material more metallic-looking; setting this to some gray makes the material look more plastic. Default is dark gray.
[property:Float shininess]
How shiny the specular highlight is; a higher value gives a sharper highlight. Default is *30*.
[property:Texture map]
Set color texture map. Default is null. The texture map color is modulated by the diffuse color.
[property:Texture lightMap]
Set light map. Default is null. The lightMap requires a second set of UVs.
[property:Float lightMapIntensity]
TODO
[property:Texture aoMap]
Set ambient occlusion map. Default is null. The aoMap requires a second set of UVs.
[property:Float aoMapIntensity]
TODO
[property:Color emissive]
Emissive (light) color of the material, essentially a solid color unaffected by other lighting. Default is black.
[property:Texture emissiveMap]
Set emisssive (glow) map. Default is null. The emissive map color is modulated by the emissive color and the emissive intensity. If you have an emissive map, be sure to set the emissive color to something other than black.
[property:Float emissiveIntensity]
Intensity of the emissive light. Modulates the emissive color. Default is 1.
[property:Texture bumpMap]
The texture to create a bump map. The black and white values map to the perceived depth in relation to the lights.
Bump doesn't actually affect the geometry of the object, only the lighting. If a normal map is defined this will
be ignored.
[property:Float bumpScale]
How much the bump map affects the material. Typical ranges are 0-1. Default is 1.
[property:Texture normalMap]
The texture to create a normal map. The RGB values affect the surface normal for each pixel fragment and change
the way the color is lit. Normal maps do not change the actual shape of the surface, only the lighting.
[property:Vector2 normalScale]
How much the normal map affects the material. Typical ranges are 0-1. Default is (1,1).
[property:Texture displacementMap]
The displacement map affects the position of the mesh's vertices. Unlike other maps which only affect the light and shade of the material the displaced vertices can cast shadows, block other objects, and otherwise act as real geometry.
The displacement texture is an image where the value of each pixel (white being the highest) is mapped against, and repositions, the vertices of the mesh.
[property:Float displacementScale]
How much the displacement map affects the mesh (where black is no displacement, and white is maximum displacement). Without a displacement map set, this value is not applied. Default is 1.
[property:Float displacementBias]
The offset of the displacement map's values on the mesh's vertices. Without a displacement map set, this value is not applied. Default is 0.
[property:Texture specularMap]
The specular map value affects both how much the specular surface highlight contributes and how much of the environment map affects the surface. Default is null.
[property:Texture alphaMap]
The alpha map is a grayscale texture that controls the opacity across the surface (black: fully transparent; white: fully opaque). Default is null.
Only the color of the texture is used, ignoring the alpha channel if one exists. For RGB and RGBA textures, the [page:WebGLRenderer WebGL] renderer will use the green channel when sampling this texture due to the extra bit of precision provided for green in DXT-compressed and uncompressed RGB 565 formats. Luminance-only and luminance/alpha textures will also still work as expected.
[property:TextureCube envMap]
Set env map. Default is null.
[property:Integer combine]
How to combine the result of the surface's color with the environment map, if any.
Options are [page:Textures THREE.MultiplyOperation] (default), [page:Textures THREE.MixOperation], [page:Textures THREE.AddOperation]. If mix is chosen, the reflectivity is used to blend between the two colors.
[property:Float reflectivity]
How much the environment map affects the surface; also see "combine".
[property:Float refractionRatio]
The index of refraction for an environment map using [page:Textures THREE.CubeRefractionMapping]. Default is *0.98*.
[property:Boolean fog]
Define whether the material color is affected by global fog settings. Default is *true*.
This setting might not have any effect when used with certain renderers. For example, it is ignored with the [page:CanvasRenderer Canvas] renderer, but does work with the [page:WebGLRenderer WebGL] renderer.
[property:Integer shading]
How the triangles of a curved surface are rendered: as a smooth surface, as flat separate facets, or no shading at all.
Options are [page:Materials THREE.SmoothShading] (default), [page:Materials THREE.FlatShading].
[property:Boolean wireframe]
Whether the triangles' edges are displayed instead of surfaces. Default is *false*.
[property:Float wireframeLinewidth]
Line thickness for wireframe mode. Default is *1.0*.
Due to limitations in the ANGLE layer, on Windows platforms linewidth will always be 1 regardless of the set value.
[property:String wireframeLinecap]
Define appearance of line ends. Possible values are "butt", "round" and "square". Default is 'round'.
This setting might not have any effect when used with certain renderers. For example, it is ignored with the [page:WebGLRenderer WebGL] renderer, but does work with the [page:CanvasRenderer Canvas] renderer.
[property:String wireframeLinejoin]
Define appearance of line joints. Possible values are "round", "bevel" and "miter". Default is 'round'.
This setting might not have any effect when used with certain renderers. For example, it is ignored with the [page:WebGLRenderer WebGL] renderer, but does work with the [page:CanvasRenderer Canvas] renderer.
[property:Integer vertexColors]
Define how the vertices gets colored. Possible values are THREE.NoColors, THREE.FaceColors and THREE.VertexColors. Default is THREE.NoColors.
This setting might not have any effect when used with certain renderers. For example, it is ignored with the [page:CanvasRenderer Canvas] renderer, but does work with the [page:WebGLRenderer WebGL] renderer.
[property:Boolean skinning]
Define whether the material uses skinning. Default is *false*.
[property:Boolean morphTargets]
Define whether the material uses morphTargets. Default is *false*.
[property:boolean morphNormals]Defines whether the material uses morphNormals. Set as true to pass morphNormal attributes from the [page:Geometry] to the shader. Default is *false*.
Методы
Исходники
Material → MeshStandardMaterial →
MeshPhysicalMaterial
Расширение MeshStandardMaterial, позволяющее увеличить регулировку способности к отражению. reflectivity.Обратите внимание, что при использовании этого материала, для достижения наилучших результатов, всегда следует указывать карту окружения. Note that for best results you should always specify an environment map when using this material.
Примеры
webgl / materials / variations / physical webgl / materials / reflectivity
Конструктор
MeshPhysicalMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material и MeshStandardMaterial).
Исключением является свойство color, значение которого можно передать как шестнадцатиричную строку и по умолчанию равно 0xffffff (белый цвет).
Метод Color.set( color ) вызывается внутренне.Свойства
Для информации об общих свойствах смотрите базовые классы Material и MeshStandardMaterial..clearCoatClearCoat level, from 0.0 to 1.0. Значение по умолчанию равно 0.0.
.clearCoatRoughnessHow rough the clearCoat appears, from 0.0 to 1.0. Значение по умолчанию равно 0.0.
.isMeshPhysicalMaterialИспользуется для проверки, является ли данный объект, или производные от него, физическим материалом сетки. По умолчанию значение равно true.
Не нужно его изменять, так как внутри three.js оно используется для оптимизации.
.definesОбъект в виде:
{ 'PHYSICAL': '' };
Он используется WebGLRenderer'ом для выбора шейдеров..reflectivityСтепень отражения, возможны значения от 0.0 до 1.0. Значение по умолчанию равно 0.5.
Свойство моделирует способность к отражению света неметаллических материалов. Оно не работает если свойство metalness равно 1.0.
Методы
Для информации об общих методах смотрите базовые классы Material и MeshStandardMaterial.Исходники
Material →
MeshStandardMaterial
Стандартный, физически обоснованный материал, using Metallic-Roughness workflow.Physically based rendering (PBR) has recently become the standard in many 3D applications, such as Unity, Unreal and 3D Studio Max. This approach differs from older approaches in that instead of using approximations for the way in which light interacts with a surface, a physically correct model is used. The idea is that, instead of tweaking materials to look good under specific lighting, a material can be created that will react 'correctly' under all lighting scenarios. In practice this gives a more accurate and realistic looking result than the MeshLambertMaterial or MeshPhongMaterial, at the cost of being somewhat more computationally expensive. Shading is calculated in the same way as for the MeshPhongMaterial, using a Phong shading model. This calculates shading per pixel (i.e. in the fragment shader, AKA pixel shader) which gives more accurate results than the Gouraud model used by MeshLambertMaterial, at the cost of some performance. Note that for best results you should always specify an environment map when using this material. For a non-technical introduction to the concept of PBR and how to set up a PBR material, check out these articles by the people at marmoset: Технические подробности подхода, используемого в three.js (и большинстве других систем PBR), можно найти в этой статье (pdf) от диснеевской студии анимации, написанную Брентом Барли (Brent Burley).
Конструктор
MeshStandardMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material).
Исключением является свойство color, значение которого можно передать как шестнадцатиричную строку и по умолчанию равно 0xffffff (белый цвет).
Метод Color.set( color ) вызывается внутренне.Свойства
Для информации об общих свойствах смотрите базовый класс Material..alphaMapАльфа-карта представляет собой текстуру в оттенках серого, которая управляет непрозрачностью по всей поверхности (черный цвет: полностью прозрачный; белый: полностью непрозрачный). Значением по умолчанию является null.
Используется только цвет текстуры, альфа-канал (если он существует) игнорируется. Для текстур RGB и RGBA визуализатор WebGL будет использовать канал зеленого цвета Only the color of the texture is used, ignoring the alpha channel if one exists. For RGB and RGBA textures, the WebGL renderer will use the green channel when sampling this texture due to the extra bit of precision provided for green in DXT-compressed and uncompressed RGB 565 formats. Luminance-only and luminance/alpha textures will also still work as expected.
.aoMapКанал красного цвета используется в данной структуре в качестве The red channel of this texture is used as the ambient occlusion map. Значением по умолчанию является null. The aoMap requires a second set of UVs, and consequently will ignore the repeat and offset Texture properties.
.aoMapIntensityIntensity of the ambient occlusion effect. Значение по умолчанию равно 1. Zero is no occlusion effect.
.bumpMapThe texture to create a bump map. The black and white values map to the perceived depth in relation to the lights. Bump doesn't actually affect the geometry of the object, only the lighting. If a normal map is defined this will be ignored.
.bumpScaleHow much the bump map affects the material. Typical ranges are 0-1. Значение по умолчанию равно 1.
.colorColor of the material, by default set to white (0xffffff).
.definesAn object of the form:
{ 'STANDARD': '' };
This is used by the WebGLRenderer for selecting shaders..displacementMapThe displacement map affects the position of the mesh's vertices. Unlike other maps which only affect the light and shade of the material the displaced vertices can cast shadows, block other objects, and otherwise act as real geometry. The displacement texture is an image where the value of each pixel (white being the highest) is mapped against, and repositions, the vertices of the mesh.
.displacementScaleHow much the displacement map affects the mesh (where black is no displacement, and white is maximum displacement). Without a displacement map set, this value is not applied. Значение по умолчанию равно 1.
.displacementBiasThe offset of the displacement map's values on the mesh's vertices. Without a displacement map set, this value is not applied. Значение по умолчанию равно 0.
.emissiveEmissive (light) color of the material, essentially a solid color unaffected by other lighting. Default is black.
.emissiveMapSet emisssive (glow) map. Значением по умолчанию является null. The emissive map color is modulated by the emissive color and the emissive intensity. If you have an emissive map, be sure to set the emissive color to something other than black.
.emissiveIntensityIntensity of the emissive light. Modulates the emissive color. Значение по умолчанию равно 1.
.envMapThe environment map. Значением по умолчанию является null. Note that in order for the material roughness property to correctly blur out the environment map, the shader must have access to mipmaps of the env texture. TextureCubes created with default settings are correctly configured; if adjusting texture parameters manually, ensure minFilter is set to one of the MipMap options, and that mip maps have not been otherwise forcibly disabled.
.envMapIntensityScales the effect of the environment map by multiplying its color.
.isMeshStandardMaterialUsed to check whether this or derived classes are mesh standard materials. Значением по умолчанию является true.
You should not change this, as it used internally for optimisation.
.lightMapThe light map. Значением по умолчанию является null. The lightMap requires a second set of UVs, and consequently will ignore the repeat and offset Texture properties.
.lightMapIntensityIntensity of the baked light. Значение по умолчанию равно 1.
.mapThe color map. Значением по умолчанию является null. The texture map color is modulated by the diffuse .color.
.metalnessСвойство определяет, насколько материал похож на металл. Для неметаллических материалов, вроде дерева или камня, используется значение 0.0, для металлических - используется 1.0, остальные материалы (обычно) в промежутке между этими значениями. Значение по умолчанию равно 0.5. Значение между 0.0 и 1.0 может использоваться для передачи вида ржавого металла. Если также представлено свойство metalnessMap, оба значения перемножаются.
.metalnessMapКанал синего цвета данной текстуры используется для передачи изменения металличности (свойство metalness) этого материала.
.morphNormalsDefines whether the material uses morphNormals. Set as true to pass morphNormal attributes from the Geometry to the shader. Значением по умолчанию является false.
.morphTargetsDefine whether the material uses morphTargets. Значением по умолчанию является false.
.normalMapThe texture to create a normal map. The RGB values affect the surface normal for each pixel fragment and change the way the color is lit. Normal maps do not change the actual shape of the surface, only the lighting.
.normalScaleHow much the normal map affects the material. Typical ranges are 0-1. Default is a Vector2 set to (1,1).
.refractionRatioThe index of refraction (IOR) of air (approximately 1) divided by the index of refraction of the material. It is used with environment mapping modes THREE.CubeRefractionMapping and THREE.EquirectangularRefractionMapping. The refraction ratio should not exceed 1. Значение по умолчанию равно 0.98.
.roughnessHow rough the material appears. 0.0 means a smooth mirror reflection, 1.0 means fully diffuse. Значение по умолчанию равно 0.5. If roughnessMap is also provided, both values are multiplied.
.roughnessMapThe green channel of this texture is used to alter the roughness of the material.
.skinningDefine whether the material uses skinning. Значением по умолчанию является false.
.wireframeСвойство позволяет отобразить геометрическую фигуру в виде каркаса. Значением по умолчанию является false (т.е. каркас не виден и визуализация происходит при помощи плоских многоугольников - полигонов).
.wireframeLinecapСвойство определяет внешний вид концов линий. Возможные значения: "butt" (торец), "round" (круглый) и "square" (прямоугольный). Значением по умолчанию является round.
Данное свойство соответствует свойству lineCap в 2D Canvas и оно игнорируется WebGL визуализатором (рендерером). Вот эта статья о lineCap на русском языке.
.wireframeLinejoinСвойство определяет внешний вид соединений линий. Возможные значения: "round" (округление), "bevel" (скос) и "miter" (митра). Значением по умолчанию является round.
Данное свойство соответствует свойству lineJoin в 2D Canvas и игнорируется WebGL визуализатором (рендерером). Вот эта статья о lineJoin на русском языке.
.wireframeLinewidthСвойство управляет толщиной линий каркаса. Значение по умолчанию равно 1.
Из-за ограничений в слое ANGLE в операционных системах на основе Windows ширина линии всегда будет равна 1, независимо от установленного значения.
Примечание переводчика: ANGLE (Almost Native Graphics Layer Engine - практически встроенный движок графического слоя, а перевод самой аббревиатуры ANGLE - угол) это графический движок слоя абстракций, разработанный компанией Google, с открытым исходным кодом под лицензией BSD.
Этот API в основном предназначен для обеспечения высокопроизводительной совместимости OpenGL с компьютерами Windows и веб-браузерами вроде Chromium, путем перевода вызовов OpenGL в Direct3D, который гораздо лучше поддерживается драйверами. Для ANGLE существует два внутренних визуализатора: самый старый использует Direct3D 9.0c, в то время как новый использует Direct3D 11.
из статьи англ. Википедии о ANGLE, перевод мой.
из статьи англ. Википедии о ANGLE, перевод мой.
Методы
Для информации об общих методах смотрите базовый класс Material.Исходники
Material → MeshPhongMaterial →
MeshToonMaterial
Расширение MeshPhongMaterial с with toon shading.Пример
webgl / materials / variations / toon
Конструктор
MeshToonMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material и MeshStandardMaterial).
Исключением является свойство color, значение которого можно передать как шестнадцатиричную строку и по умолчанию равно 0xffffff (белый цвет).
Метод Color.set( color ) вызывается внутренне.Свойства
Для информации об общих свойствах смотрите базовые классы Material и MeshPhongMaterial..gradientMapКарта градиента для Gradient map for the toon shading. По умолчанию значение равно null.
.isMeshToonMaterialИспользуется для проверки, является ли данный объект, или производные от него, тонированным материалом сетки. По умолчанию значение равно true.
Не нужно его изменять, так как внутри three.js оно используется для оптимизации.
.definesОбъект в виде:
{ 'TOON': '' };
Он используется WebGLRenderer'ом для выбора шейдеров.Методы
Для информации об общих методах смотрите базовые классы Material и MeshPhongMaterial.Исходники
Material →
PointsMaterial
Материал, по умолчанию используемый классом Points.Пример
// This will add a starfield to the background of a scene // Этот код добавит звездное поле на задний план сцены var starsGeometry = new THREE.Geometry();
for ( var i = 0; i < 10000; i ++ ) { var star = new THREE.Vector3(); star.x = THREE.Math.randFloatSpread( 2000 ); star.y = THREE.Math.randFloatSpread( 2000 ); star.z = THREE.Math.randFloatSpread( 2000 );
starsGeometry.vertices.push( star ); }
var starsMaterial = new THREE.PointsMaterial( { color: 0x888888 } ); var starField = new THREE.Points( starsGeometry, starsMaterial );
scene.add( starField );
Другие примеры
misc / controls / fly webgl / buffergeometry / drawcalls webgl / BufferGeometry / points webgl / BufferGeometry / points / interleaved webgl / camera webgl / geometry / convex webgl / geometry / shapes webgl / interactive / raycasting / points webgl / multiple / elements / text webgl / points / billboards webgl / points / billboards / colors webgl / points / dynamic webgl / points / random webgl / points / sprites webgl / trails
Конструктор
PointsMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material).
Исключением является свойство color, значение которого можно передать как шестнадцатиричную строку и по умолчанию равно 0xffffff (белый цвет).
Метод Color.set( color ) вызывается внутренне.Свойства
Для информации об общих свойствах смотрите базовый класс Material..colorЦвет материала, по умолчанию устанавливается как белый (0xffffff).
.isPointsMaterialИспользуется для проверки, является ли данный объект, или производные от него, материалом точек. По умолчанию значение равно true.
Не нужно его изменять, так как внутри three.js оно используется для оптимизации.
.lightsСвойство определяет, будет ли освещение влиять на материал. Значением по умолчанию является false.
.mapСвойство устанавливает цвет точек используя данные из Texture.
.sizeСвойство устанавливает размер точек. Значение по умолчанию равно 1.0.
.sizeAttenuationСвойство определяет, будет ли размер точек уменьшаться с расстоянием. Значением по умолчанию является true.
Методы
Для информации об общих методах смотрите базовый класс Material.Исходники
ShaderMaterial →
RawShaderMaterial
Данный класс работает также как класс ShaderMaterial, за исключением того, что определения встроенных атрибутов и uniform не добавляются к коду шейдера GLSL автоматически. except that definitions of built-in uniforms and attributes are not automatically prepended to the GLSL shader code.Пример
var material = new THREE.RawShaderMaterial( {
uniforms: {
time: { value: 1.0 }
},
vertexShader: document.getElementById( 'vertexShader' ).textContent,
fragmentShader: document.getElementById( 'fragmentShader' ).textContent,
} );
Другие примеры
WebGL / buffergeometry / rawshader WebGL / buffergeometry / instancing / billboards WebGL / buffergeometry / instancing / dynamic WebGL / buffergeometry / instancing / interleaved / dynamic WebGL / buffergeometry / instancing WebGL / interactive / instances / gpu WebGL / raymarching / reflect
Конструктор
RawShaderMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material и ShaderMaterial).
Свойства
Для информации об общих свойствах смотрите базовые классы Material и ShaderMaterial..isRawShaderMaterialИспользуется для проверки, является ли данный объект, или производные от него, материалами необработанных шейдеров. По умолчанию значение равно true.
Не нужно его изменять, так как внутри three.js оно используется для оптимизации.
Методы
Для информации об общих методах смотрите базовые классы Material и ShaderMaterial.Исходники
Material →
ShaderMaterial
Материал отображаемый с помощью собственных (заказных) шейдеров. Шейдер - это небольшая программа, написанная на языке GLSL для запуска на GPU. Можно использовать заказной шейдер, если требуется:- реализовать эффект не включенный ни в один из встроенных материалов
- для повышения производительности объединить несколько объектов в одной Geometry или BufferGeometry
- A *ShaderMaterial* will only be rendered properly by [page:WebGLRenderer], since the GLSL code in the *vertexShader* and *fragmentShader* properties must be compiled and run on the GPU using WebGL.
- Начиная с версии THREE r72, больше не поддерживается прямое назначение атрибутов в ShaderMaterial. A [page:BufferGeometry] instance (instead of a [page:Geometry] instance) must be used instead, using [page:BufferAttribute] instances to define custom attributes.
- Начиная с версии THREE r77, экземпляры WebGLRenderTarget или WebGLRenderTargetCube не должны больше использоваться как uniforms. Вместо этого нужно воспользоваться их свойством texture.
- Встроенные атрибуты и uniforms передаются шейдерам вместе с кодом. Если не требуется, чтобы WebGLProgram добавляла что-либо к коду шейдера, вместо данного класса можно использовать RawShaderMaterial.
Пример
var material = new THREE.ShaderMaterial( {
uniforms: {
time: { value: 1.0 },
resolution: { value: new THREE.Vector2() }
},
vertexShader: document.getElementById( 'vertexShader' ).textContent,
fragmentShader: document.getElementById( 'fragmentShader' ).textContent
} );
Другие примеры
... показать
webgl / animation / cloth webgl / buffergeometry / custom / attributes / particles webgl / buffergeometry / selective / draw webgl / custom / attributes webgl / custom / attributes / lines webgl / custom / attributes / points webgl / custom / attributes / points2 webgl / custom / attributes / points3 webgl / depth / texture webgl / gpgpu / birds webgl / gpgpu / protoplanet webgl / gpgpu / water webgl / hdr webgl / interactive / points webgl / kinect webgl / lights / hemisphere webgl / marchingcubes webgl / materials / bumpmap / skin webgl / materials / envmaps webgl / materials / lightmap webgl / materials / parallaxmap webgl / materials / shaders / fresnel webgl / materials / skin webgl / materials / texture / hdr webgl / materials / wireframe webgl / modifier / tessellation webgl / nearestneighbour webgl / postprocessing / dof2 webgl / postprocessing / godrays
Шейдеры вершин и фрагментов
Для любого материала можно задать два разных вида шейдеров:- Вначале запускается вершинный шейдер (vertex shader); он принимает атрибуты, вычисляет/управляет положение каждой отдельной вершиной и передает дополнительные данные шейдеру фрагмента.
- Вторым номером запускается шейдер фрагмента (fragment shader); он устанавливает цвет каждого отдельного фрагмента (пикселя) отображаемого на экране.
- Униформы (uniforms) - это переменные, что имеют однообразное значение для всех вершин; освещение, туман и карты тени - вот примеры данных, которые будут храниться в униформах. Uniforms can be accessed by both the vertex shader and the fragment shader.
- Атрибуты (attributes) - это переменные, связанные с каждой вершиной - например, положение вершины, нормаль к грани и цвет вершины - это все примеры данных, которые будут хранится в атрибутах. Атрибуты могут быть доступны только внутри вершинного шейдера.
- Вариации (varyings) - это переменные, которые передаются из вершинного шейдера в шейдер фрагмента. Для каждого фрагмента значение каждой вариации будет плавно интерполироваться из значений смежных вершин.
Встроенные атрибуты и униформы
По умолчанию WebGLRenderer предоставляет шейдерам множество атрибутов и униформов; определения этих переменных добавляются в код fragmentShader и vertexShader с помощью WebGLProgram при компиляции шейдера; отдельно объявлять их самих не требуется. Подробнее об этих переменных смотрите в описании WebGLProgram.Некоторые из этих униформ или атрибутов (например связанные с освещением, туманом и т.д.) требуют установки свойств материала, чтобы WebGLRenderer мог скопировать соответствующие значения для GPU - не забудьте установить эти флаги, если хотите в своем собственном шейдере использовать данные функции.
Если не требуется, чтобы WebGLProgram добавляла что-либо к коду шейдера, вместо данного класса можно использовать RawShaderMaterial.
Настраиваемые атрибуты и униформы Custom attributes and uniforms
Оба типа переменных (и настраиваемые атрибуты, и униформы), должны быть объявлены в GLSL коде шейдера (внутри vertexShader и/или fragmentShader). Both custom attributes and uniforms must be declared in your GLSL shader code (within *vertexShader* and/or *fragmentShader*). Custom uniforms must be defined inTo declare a custom attribute, please reference the [page:BufferGeometry] page for an overview, and the [page:BufferAttribute] page for a detailed look at the *BufferAttribute* API.
При создании собственных атрибутов имейте ввиду, что каждый типизированный массив, для хранения данных вашего атрибута, должен быть кратным размеру вашего типа данных. Например, если типом атрибута будет THREE.Vector3 и в вашей BufferGeometry имеется 3000 вершин, то величина создаваемого типизированного массива должна иметь длину 3000 * 3 или 9000 (т.е. одно значение на каждый элемент). When creating your attributes, each typed array that you create to hold your attribute's data must be a multiple of your data type's size. For example, if your attribute is a [page:Vector3 THREE.Vector3] type, and you have 3000 vertices in your [page:BufferGeometry], your typed array value must be created with a length of 3000 * 3, or 9000 (one value per-component). Для справки ниже приведена таблица размеров для каждого типа данных:
Размеры атрибутов
| Тип GLSL GLSL type | Тип JavaScript JavaScript type | Размер Size |
| float | Number | 1 |
| vec2 | THREE.Vector2 | 2 |
| vec3 | THREE.Vector3 | 3 |
| vec3 | THREE.Color | 3 |
| vec4 | THREE.Vector4 | 4 |
To declare a custom [page:Uniform], use the *uniforms* property:
uniforms: {
time: { value: 1.0 },
resolution: { value: new THREE.Vector2() }
}
Конструктор
ShaderMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material).
Свойства
Для информации об общих свойствах смотрите базовый класс Material..clippingСвойство определяет, будет ли данный материал поддерживать обрезку; Defines whether this material supports clipping; true to let the renderer pass the clippingPlanes uniform. Значением по умолчанию является false.
.defaultAttributeValuesWhen the rendered geometry doesn't include these attributes but the material does, these default values will be passed to the shaders. This avoids errors when buffer data is missing.
this.defaultAttributeValues = {
'color': [ 1, 1, 1 ],
'uv': [ 0, 0 ],
'uv2': [ 0, 0 ]
};.definesDefines custom constants using *#define* directives within the GLSL code for both the vertex shader and the fragment shader; each key/value pair yields another directive:
defines: {
FOO: 15,
BAR: true
}
yields the lines
#define FOO 15 #define BAR truein the GLSL code.
.extensionsОбъект со следующими свойствами:
this.extensions = {
derivatives: false, // set to use derivatives (установить при использовании производных)
fragDepth: false, // set to use fragment depth values (установить при использовании значений глубины фрагмента)
drawBuffers: false, // set to use draw buffers (установить при использовании буферов рисования)
shaderTextureLOD: false // set to use shader texture LOD (установить при использовании )
};.fogDefine whether the material color is affected by global fog settings; true to pass fog uniforms to the shader. По умолчанию значение равно false.
.fragmentShaderFragment shader GLSL code. This is the actual code for the shader. In the example above, the vertexShader and fragmentShader code is extracted from the DOM; it could be passed as a string directly or loaded via AJAX instead.
.index0AttributeNameIf set, this calls gl.bindAttribLocation to bind a generic vertex index to an attribute variable. По умолчанию значение равно undefined.
.isShaderMaterialИспользуется для проверки, является ли данный объект, или производные от него, материалами шейдера. По умолчанию значение равно true.
Не нужно его изменять, так как внутри three.js оно используется для оптимизации.
.lightsDefines whether this material uses lighting; true to pass uniform data related to lighting to this shader. По умолчанию значение равно false.
.linewidthControls wireframe thickness. По умолчанию значение равно 1.
Due to limitations in the ANGLE layer, on Windows platforms linewidth will always be 1 regardless of the set value.
.morphTargetsDefines whether the material uses morphTargets; true morphTarget attributes to this shader
.morphNormalsDefines whether the material uses morphNormals. Set as true to pass morphNormal attributes from the Geometry to the shader. По умолчанию значение равно false.
.programThe compiled shader program associated with this material, generated by WebGLRenderer. You should not need to access this property.
.flatShadingDefine whether the material is rendered with flat shading. Default is false.
.skinningDefine whether the material uses skinning; true to pass skinning attributes to the shader. Default is false.
.uniformsAn object of the form:
{ "uniform1": { value: 1.0 }, "uniform2": { value: 2 } }
specifying the uniforms to be passed to the shader code; keys are uniform names, values are definitions of the form
{ value: 1.0 }
where value is the value of the uniform. Names must match the name of the uniform, as defined in the GLSL code. Note that uniforms are refreshed on every frame, so updating the value of the uniform will immediately update the value available to the GLSL code..vertexColorsСвойство определяет, как окрашиваются вершины, путем задания способа заполнения атрибута цвета. Define how the vertices are colored, by defining how the colors attribute gets populated. Возможными значениями являются THREE.NoColors, THREE.FaceColors и THREE.VertexColors. Значение по умолчанию THREE.NoColors.
.vertexShaderКод GLSL вершинного шейдера. Для шейдера он является действующим кодом. В примере выше, код вершинного шейдера (vertexShader) и шейдера фрагмента (fragmentShader) извлекается из DOM; вместо этого, он мог быть передан напрямую, в виде строки или загружен через AJAX.
.wireframeОтображать ли геометрию как каркас Render geometry as wireframe (применяется GL_LINES вместо GL_TRIANGLES). Значением по умолчанию является false (т.е. каркас не виден и визуализация происходит при помощи плоских многоугольников).
.wireframeLinewidthСвойство управляет толщиной линий каркаса. Значением по умолчанию является 1.
Из-за ограничений в слое ANGLE в операционных системах на основе Windows ширина линии всегда будет равна 1, независимо от установленного значения.
Примечание переводчика: ANGLE (Almost Native Graphics Layer Engine - практически встроенный движок графического слоя, а перевод самой аббревиатуры ANGLE - угол) это графический движок слоя абстракций, разработанный компанией Google, с открытым исходным кодом под лицензией BSD.
Этот API в основном предназначен для обеспечения высокопроизводительной совместимости OpenGL с компьютерами Windows и веб-браузерами вроде Chromium, путем перевода вызовов OpenGL в Direct3D, который гораздо лучше поддерживается драйверами. Для ANGLE существует два внутренних визуализатора: самый старый использует Direct3D 9.0c, в то время как новый использует Direct3D 11.
из статьи англ. Википедии о ANGLE, перевод мой.
из статьи англ. Википедии о ANGLE, перевод мой.
Методы
Для информации об общих методах смотрите базовый класс Material..clone( ) thisGenerates a shallow copy of this material. Обратите внимание на то, что vertexShader и fragmentShader копируются по ссылке, as are the definitions of the *attributes*; this means that clones of the material will share the same compiled [page:WebGLProgram]. А вот униформы копируются по значению, что позволяет иметь различные наборы униформ для разных копий материала. However, the *uniforms* are copied by value, which allows you to have different sets of uniforms for different copies of the material.
Исходники
Material → ShaderMaterial →
ShadowMaterial
Данный материал может принимать тени, но в остальном он полностью прозрачен (На русский язык shadow material можно перевести как теневой материал, или материал для тени).Пример
var planeGeometry = new THREE.PlaneGeometry( 2000, 2000 ); planeGeometry.rotateX( - Math.PI / 2 );
var planeMaterial = new THREE.ShadowMaterial(); planeMaterial.opacity = 0.2;
var plane = new THREE.Mesh( planeGeometry, planeMaterial ); plane.position.y = -200; plane.receiveShadow = true; scene.add( plane );
Другие примеры
geometry / spline / editor
Конструктор
ShadowMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material и ShaderMaterial).
Свойства
Для информации об общих свойствах смотрите базовые классы Material и ShaderMaterial..isShadowMaterialИспользуется для проверки, является ли данный объект, или производные от него, теневыми материалами. По умолчанию значение равно true.
Не нужно его изменять, так как внутри three.js оно используется для оптимизации.
.lightsСвойство устанавливает, будет или нет освещение влиять на материал. Значением по умолчанию является true.
.transparentОпределяет будет ли данный материал прозрачным или нет. Значением по умолчанию является true.
Методы
Для информации об общих методах смотрите базовые классы Material и ShaderMaterial.Исходники
Material →
SpriteMaterial
Материал для использования со Sprite.Пример
var spriteMap = new THREE.TextureLoader().load( 'textures/sprite.png' );
var spriteMaterial = new THREE.SpriteMaterial( { map: spriteMap, color: 0xffffff } );
var sprite = new THREE.Sprite( spriteMaterial ); sprite.scale.set(200, 200, 1)
scene.add( sprite );
Другие примеры
WebGL / sprites misc / ubiquity / test misc / ubiquity / test2 software / sandbox svg / sandbox webgl / materials / cubemap / dynamic
Конструктор
SpriteMaterial( parameters )
parameters - объект с одним или несколькими свойствами, определяющими внешний вид материала (дополнительный, необязательный параметр).
Здесь можно передать любое свойство материала (включая любое свойство унаследованное от Material).
Исключением является свойство color, значение которого можно передать как шестнадцатиричную строку и по умолчанию равно 0xffffff (белый цвет). Метод Color.set( color ) вызывается внутренне.Свойства
Для информации об общих свойствах смотрите базовый класс Material..colorЦвет материала, по умолчанию устанавливается как белый цвет (0xffffff). Карта текстуры (map) перемножается с этим цветом.
.fogСвойство устанавливает, будет или нет туман на сцене влиять на материал. Значением по умолчанию является false.
.lightsСвойство устанавливает, будет или нет освещение влиять на материал. Значением по умолчанию является false.
.mapКарта текстуры. Значением по умолчанию является null.
.rotationУгол поворота спрайта, в радианах. Значением по умолчанию является 0.