Геометрические элементы
В этом разделе рассматриваются ...Система координат ...
BufferGeometry →
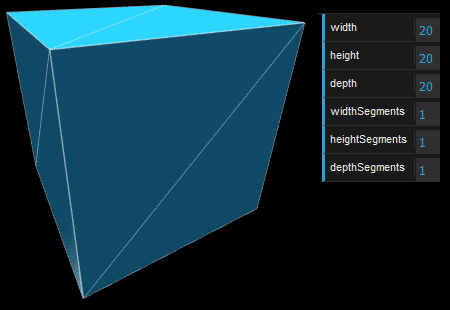
BoxBufferGeometry
This is the BufferGeometry port of BoxGeometry.
Куб с размером стороны равной 20 и числом сегментов по умолчанию, т.е. 1.
Пример
var geometry = new THREE.BoxBufferGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial( {color: 0x00ff00} );
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );Конструктор
BoxBufferGeometry( width, height, depth, widthSegments, heightSegments, depthSegments )
width — ширина куба, размер сторон по оси X. По умолчанию значение равно 1.
height — высота куба, т.е. размер сторон по оси Y. По умолчанию значение равно 1.
depth — глубина куба, т.е. размер сторон по оси Z. По умолчанию значение равно 1.
widthSegments — дополнительный, необязательный параметр. Количество частей, на которые разделяется сторона куба по ширине. По умолчанию значение равно 1.
heightSegments — дополнительный, необязательный параметр. Количество частей, на которые разделяется сторона куба по высоте. По умолчанию значение равно 1.
depthSegments — дополнительный, необязательный параметр. Количество частей, на которые разделяется сторона куба по глубине. По умолчанию значение равно 1.
Свойства
.parametersИспользуем код вышеприведенного примера как основу:
geometry.parameters;
// outputs an object {width: 1, height: 1, depth: 1, widthSegments: undefined, heightSegments: undefined}
// параметры объекта {width: 1, height: 1, depth: 1, widthSegments: undefined, heightSegments: undefined}
cube.geometry.parameters; // как указано выше
cube.geometry.parameters.width; // === 1, т.е. ширина равна 1
cube.geometry.parameters.widthSegments // === undefined, т.е. неопределено и используется значение по умолчаниюИсходники
Geometry →
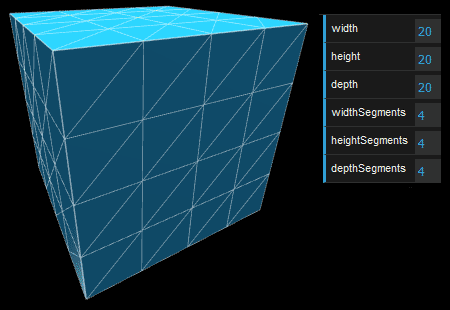
BoxGeometry
BoxGeometry is the quadrilateral primitive geometry class. Обычно он используется для построения куба или параллелипипеда с размерами, представленными аргументами конструктора width - ширина, height - высота, и depth - глубина.
Куб со стороной равной 20, разделенной на 4 сегмента.
Пример
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial( {color: 0x00ff00} );
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );Конструктор
BoxGeometry( width, height, depth, widthSegments, heightSegments, depthSegments )
width — ширина куба, размер сторон по оси X.
height — высота куба, т.е. размер сторон по оси Y.
depth — глубина куба, т.е. размер сторон по оси Z.
widthSegments — дополнительный, необязательный параметр. Количество частей, на которые разделяется сторона куба по ширине. По умолчанию значение равно 1.
heightSegments — дополнительный, необязательный параметр. Количество частей, на которые разделяется сторона куба по высоте. По умолчанию значение равно 1.
depthSegments — дополнительный, необязательный параметр. Количество частей, на которые разделяется сторона куба по глубине. По умолчанию значение равно 1.
Свойства
.parametersUsing the above example code above as our basis:
geometry.parameters; // outputs an object {width: 1, height: 1, depth: 1, widthSegments: undefined, heightSegments: undefined}
cube.geometry.parameters; // as above
cube.geometry.parameters.width; // === 1
cube.geometry.parameters.widthSegments // === undefined.Исходники
BufferGeometry →
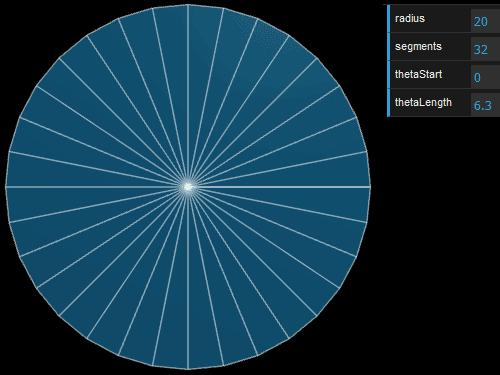
CircleBufferGeometry
Это порт BufferGeometry из CircleGeometry.
Круг с радиусом 20 и 32 сегментами, остальные параметры по умолчанию.
Обратите внимание на более светлую границу между сегментами, справа.
Так обозначен thetaStart — начальный угол.
Пример
var geometry = new THREE.CircleBufferGeometry( 5, 32 );
var material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
var circle = new THREE.Mesh( geometry, material );
scene.add( circle );
Конструктор
CircleBufferGeometry(radius, segments, thetaStart, thetaLength)
radius — радиус круга, значение по умолчанию равно 50.
segments — число сегментов (треугольников), минимальное значение равно 3, значение по умолчанию равно 8.
thetaStart — начальный угол для первого сегмента, значение по умолчанию равно 0 (положение на 3 часа).
thetaLength — центральный угол (часто называемый theta) кругового сектора. Значение по умолчанию равно 2*Pi, что составляет полный круг.
Исходники
Geometry →
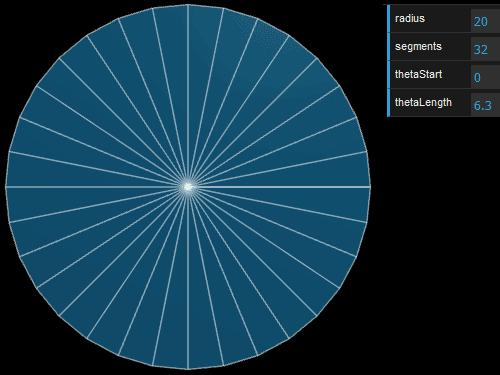
CircleGeometry
CircleGeometry (геометрия круга) это простая форма эвклидовой геометрии. Она построена из нескольких треугольных сегментов, расположенных вокруг центральной точки и is a simple shape of Euclidean geometry. It is contructed from a number of triangular segments that are oriented around a central point and extend as far out as a given radius. It is built counter-clockwise from a start angle and a given central angle. It can also be used to create regular polygons, where the number of segments determines the number of sides.
Круг с радиусом 20 и 32 сегментами, остальные параметры по умолчанию.
Обратите внимание на более светлую границу между сегментами, справа.
Так обозначен thetaStart — начальный угол.
Обратите внимание на более светлую границу между сегментами, справа.
Так обозначен thetaStart — начальный угол.
Пример
var geometry = new THREE.CircleGeometry( 5, 32 );
var material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
var circle = new THREE.Mesh( geometry, material );
scene.add( circle );Конструктор
CircleGeometry(radius, segments, thetaStart, thetaLength)
radius — радиус круга, значение по умолчанию равно 50.
segments — число сегментов (треугольников), минимальное значение равно 3, значение по умолчанию равно 8.
thetaStart — начальный угол для первого сегмента, значение по умолчанию равно 0 (положение на 3 часа).
thetaLength — центральный угол (часто называемый theta) кругового сектора. Значение по умолчанию равно 2*Pi, что составляет полный круг.
Исходники
BufferGeometry →
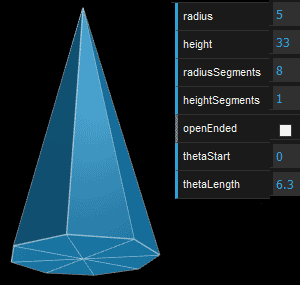
ConeBufferGeometry
This is the [page:BufferGeometry] port of [page:ConeGeometry].
Конус
Пример
var geometry = new THREE.ConeBufferGeometry( 5, 20, 32 );
var material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
var cone = new THREE.Mesh( geometry, material );
scene.add( cone );Конструктор
ConeBufferGeometry( radius, height, radiusSegments, heightSegments, openEnded, thetaStart, thetaLength )
radius — радиус основания конуса, значение по умолчанию равно 20.
height — высота конуса, значение по умолчанию равно 100.
radiusSegments — число сегментов-граней по окружности конуса, значение по умолчанию равно 8.
heightSegments — число рядов граней по высоте конуса. Значение по умолчанию равно 1.
openEnded — логическое значение, показывающее будет ли основание конуса открытым или закрытым. Значением по умолчанию является false, т.е. конус закрыт.
thetaStart — начальный угол первого сегмента в основании конуса, значение по умолчанию равно 0 (позиция на три часа).
thetaLength — центральный угол (зачастую называемый theta - тэта) сектора круга в основании конуса. По умолчанию равен 2*Pi, что делает конус завершенным.
Исходники
Geometry →
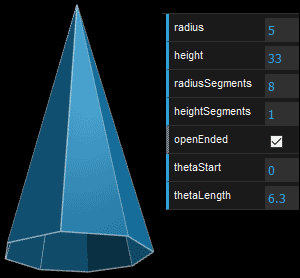
ConeGeometry
Класс для построения конических фигур.
Конус
Пример
var geometry = new THREE.ConeGeometry( 5, 20, 32 );
var material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
var cone = new THREE.Mesh( geometry, material );
scene.add( cone );
Конструктор
ConeGeometry( radius, height, radiusSegments, heightSegments, openEnded, thetaStart, thetaLength )
radius — радиус основания конуса, значение по умолчанию равно 20.
height — высота конуса, значение по умолчанию равно 100.
radiusSegments — число сегментов-граней по окружности конуса, значение по умолчанию равно 8.
heightSegments — число рядов граней по высоте конуса. Значение по умолчанию равно 1.
openEnded — логическое значение, показывающее будет ли основание конуса открытым или закрытым. Значением по умолчанию является false, т.е. конус закрыт.
thetaStart — начальный угол первого сегмента в основании конуса, значение по умолчанию равно 0 (позиция на три часа).
thetaLength — центральный угол (зачастую называемый theta - тэта) сектора круга в основании конуса. По умолчанию равен 2*Pi, что делает конус завершенным.
Исходники
BufferGeometry →
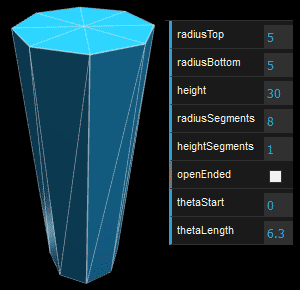
CylinderBufferGeometry
This is the [page:BufferGeometry] port of [page:CylinderGeometry].
Цилиндр с шестью гранями и закрытыми основаниями
Пример
var geometry = new THREE.CylinderBufferGeometry( 5, 5, 20, 32 );
var material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
var cylinder = new THREE.Mesh( geometry, material );
scene.add( cylinder );Конструктор
CylinderBufferGeometry( radiusTop, radiusBottom, height, radiusSegments, heightSegments, openEnded, thetaStart, thetaLength )
radiusTop — радиус цилиндра по верху. Значение по умолчанию равно 20.
radiusBottom — радиус цилиндра по низу. Значение по умолчанию равно 20.
height — высота цилиндра. Значение по умолчанию равно 100.
radiusSegments — число сегментов-граней по окружности цилиндра. Значение по умолчанию равно 8.
heightSegments — число рядов граней по высоте цилиндра. Значение по умолчанию равно 1.
openEnded — логическое значение, показывающее будут ли основания цилиндра открытыми или закрытыми. Значением по умолчанию является false, т.е. цилиндр закрыт.
thetaStart — начальный угол первого сегмента в основании цилиндра, значение по умолчанию равно 0 (позиция на три часа).
thetaLength — центральный угол (зачастую называемый theta - тэта) сектора круга в основании цилиндра. По умолчанию равен 2*Pi, что делает цилиндр завершенным.
Исходники
Geometry →
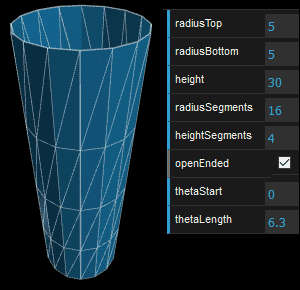
CylinderGeometry
Класс для построения фигур цилиндрической формы.
Цилиндр с открытыми основаниями с 16 сегментами-гранями по окружности и четырьмя сегментами по высоте
Пример
var geometry = new THREE.CylinderGeometry( 5, 5, 20, 32 );
var material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
var cylinder = new THREE.Mesh( geometry, material );
scene.add( cylinder );Конструктор
CylinderGeometry( radiusTop, radiusBottom, height, radiusSegments, heightSegments, openEnded, thetaStart, thetaLength )
radiusTop — радиус цилиндра по верху. Значение по умолчанию равно 20.
radiusBottom — радиус цилиндра по низу. Значение по умолчанию равно 20.
height — высота цилиндра. Значение по умолчанию равно 100.
radiusSegments — число сегментов-граней по окружности цилиндра. Значение по умолчанию равно 8.
heightSegments — число рядов граней по высоте цилиндра. Значение по умолчанию равно 1.
openEnded — логическое значение, показывающее будут ли основания цилиндра открытыми или закрытыми. Значением по умолчанию является false, т.е. цилиндр закрыт.
thetaStart — начальный угол первого сегмента в основании цилиндра, значение по умолчанию равно 0 (позиция на три часа).
thetaLength — центральный угол (зачастую называемый theta - тэта) сектора круга в основании цилиндра. По умолчанию равен 2*Pi, что делает цилиндр завершенным.
Исходники
PolyhedronBufferGeometry →
DodecahedronBufferGeometry
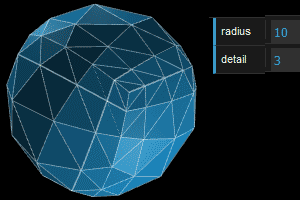
A class for generating a dodecahedron geometries.
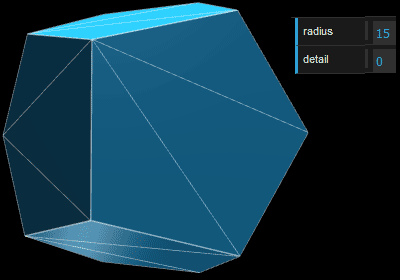
Додекаэдр
Конструктор
DodecahedronBufferGeometry( radius, detail )
radius — радиус додекаэдра. Значение по умолчанию равно 1.
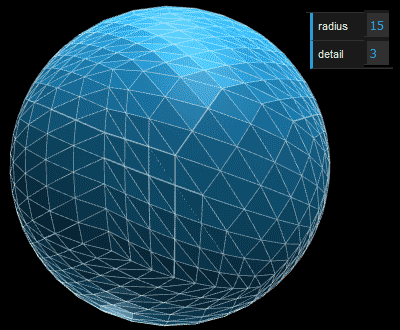
detail — Значение по умолчанию равно 0. Установка здесь значения большего 0, добавит вершин и это будет уже не додекаэдр.

При установке значения аргумента detail равным 3,
получается вот такой «додекаэдр».
получается вот такой «додекаэдр».
Свойства
.parametersОбъект со всеми параметрами, которые были использованы для построения этой геометрической фигуры.
Исходники
Geometry →
DodecahedronGeometry
Класс для построения геометрических фигур в виде додекаэдра (двенадцатигранника).
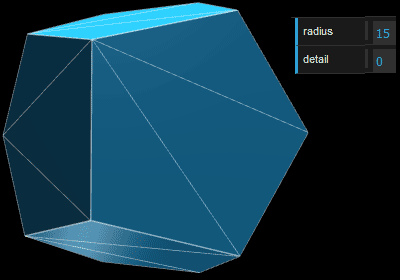
Додекаэдр
Конструктор
DodecahedronGeometry( radius, detail )
radius — радиус додекаэдра. Значение по умолчанию равно 1.
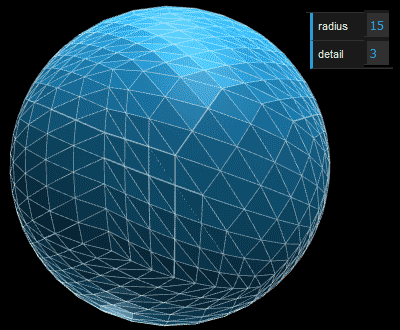
detail — Значение по умолчанию равно 0. Установка здесь значения большего 0, добавит вершин и это будет уже не додекаэдр.

При установке значения аргумента detail равным 3,
получается вот такой «додекаэдр».
получается вот такой «додекаэдр».
Свойства
.parametersОбъект со всеми параметрами, которые были использованы для построения этой геометрической фигуры.
Исходники
BufferGeometry →
EdgesGeometry
Этот объект может использоваться в качестве вспомогательного для отображения кромок геометрического объекта.Пример
var geometry = new THREE.BoxBufferGeometry( 100, 100, 100 );
var edges = new THREE.EdgesGeometry( geometry );
var line = new THREE.LineSegments( edges, new THREE.LineBasicMaterial( { color: 0xffffff } ) );
scene.add( line );
Другие примеры:
helpers
Конструктор
EdgesGeometry( geometry, thresholdAngle )
geometry — любой геометрический объект.
thresholdAngle — кромка отображается только в том случае, если угол (в градусах) между нормалями соседних граней превышает данное значение. По умолчанию оно равно 1 градусу.
Исходники
Geometry →
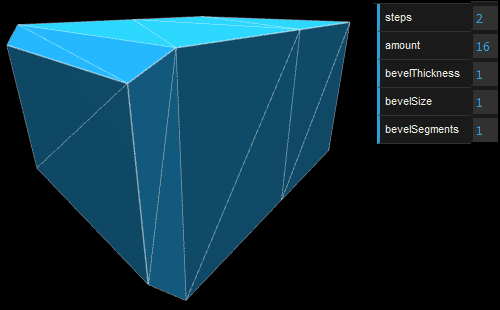
ExtrudeGeometry
Creates extruded geometry from a path shape.
ExtrudeGeometry
Пример
var length = 12, width = 8;
var shape = new THREE.Shape(); shape.moveTo( 0,0 ); shape.lineTo( 0, width ); shape.lineTo( length, width ); shape.lineTo( length, 0 ); shape.lineTo( 0, 0 );
var extrudeSettings = { steps: 2, amount: 16, bevelEnabled: true, bevelThickness: 1, bevelSize: 1, bevelSegments: 1 };
var geometry = new THREE.ExtrudeGeometry( shape, data ); var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } ); var mesh = new THREE.Mesh( geometry, material ) ; scene.add( mesh );
Конструктор
ExtrudeGeometry([page:Array shapes], [page:Object options])
shapes — форма или массив форм. Shape or an array of shapes.
options — объект, который может содержать следующие параметры:
- curveSegments — int. number of points on the curves
- steps — int. number of points used for subdividing segements of extrude spline
- amount — int. Depth to extrude the shape
- bevelEnabled — bool. turn on bevel
- bevelThickness — float. how deep into the original shape bevel goes
- bevelSize — float. how far from shape outline is bevel
- bevelSegments — int. number of bevel layers
- extrudePath — THREE.CurvePath. 3d spline path to extrude shape along. (creates Frames if frames aren't defined)
- frames — THREE.TubeGeometry.FrenetFrames. containing arrays of tangents, normals, binormals
- material — int. material index for front and back faces
- extrudeMaterial — int. material index for extrusion and beveled faces
- UVGenerator — Object. object that provides UV generator functions
Свойства
Методы
[method:null addShapeList]([page:Array shapes], [page:Object options] )
shapes — An Array of shapes to add.
options — Object that can contain the following parameters.
- curveSegments — int. number of points on the curves
- steps — int. number of points used for subdividing segements of extrude spline
- amount — int. Depth to extrude the shape
- bevelEnabled — bool. turn on bevel
- bevelThickness — float. how deep into the original shape bevel goes
- bevelSize — float. how far from shape outline is bevel
- bevelSegments — int. number of bevel layers
- extrudePath — THREE.CurvePath. 3d spline path to extrude shape along. (creates Frames if (frames aren't defined)
- frames — THREE.TubeGeometry.FrenetFrames. containing arrays of tangents, normals, binormals
- material — int. material index for front and back faces
- extrudeMaterial — int. material index for extrusion and beveled faces
- UVGenerator — Object. object that provides UV generator functions
[method:null addShape]([page:Shape shape], [page:Object options])
shape — A shape to add.
options — Object that can contain the following parameters.
- curveSegments — int. number of points on the curves
- steps — int. number of points used for subdividing segements of extrude spline
- amount — int. Depth to extrude the shape
- bevelEnabled — bool. turn on bevel
- bevelThickness — float. how deep into the original shape bevel goes
- bevelSize — float. how far from shape outline is bevel
- bevelSegments — int. number of bevel layers
- extrudePath — THREE.CurvePath. 3d spline path to extrude shape along. (creates Frames if (frames aren't defined)
- frames — THREE.TubeGeometry.FrenetFrames. containing arrays of tangents, normals, binormals
- material — int. material index for front and back faces
- extrudeMaterial — int. material index for extrusion and beveled faces
- UVGenerator — Object. object that provides UV generator functions
Source
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js] [page:PolyhedronBufferGeometry] →IcosahedronBufferGeometry
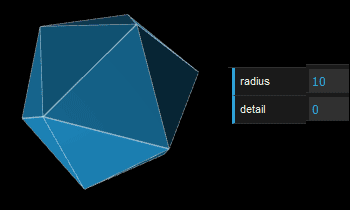
A class for generating an icosahedron geometry.
Икосаэдр
Конструктор
IcosahedronBufferGeometry([page:Float radius], [page:Integer detail])
radius — Default is 1.
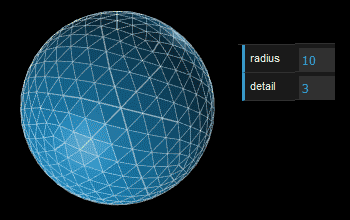
detail — Default is 0. Setting this to a value greater than 0 adds more vertices making it no longer an icosahedron. When detail is greater than 1, it's effectively a sphere.
detail — Default is 0. Setting this to a value greater than 0 adds more vertices making it no longer an icosahedron. When detail is greater than 1, it's effectively a sphere.
Свойства
[property:Object parameters]
An object with all of the parameters that were used to generate the geometry.
Source
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js] Geometry →IcosahedronGeometry
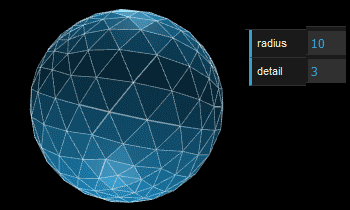
A class for generating an icosahedron geometry.
"Икосаэдр" со значением detail равном 3
Конструктор
IcosahedronGeometry([page:Float radius], [page:Integer detail])
radius — Default is 1.
detail — Default is 0. Setting this to a value greater than 0 adds more vertices making it no longer an icosahedron. When detail is greater than 1, it's effectively a sphere.
detail — Default is 0. Setting this to a value greater than 0 adds more vertices making it no longer an icosahedron. When detail is greater than 1, it's effectively a sphere.
Свойства
[property:Object parameters]
An object with all of the parameters that were used to generate the geometry.
Source
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js] BufferGeometry →LatheBufferGeometry
This is the [page:BufferGeometry] port of [page:LatheGeometry].
Lathe
Пример
var points = [];
for ( var i = 0; i < 10; i ++ ) {
points.push( new THREE.Vector2( Math.sin( i * 0.2 ) * 10 + 5, ( i - 5 ) * 2 ) );
}
var geometry = new THREE.LatheBufferGeometry( points );
var material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
var lathe = new THREE.Mesh( geometry, material );
scene.add( lathe );
Конструктор
LatheBufferGeometry([page:Array points], [page:Integer segments], [page:Float phiStart], [page:Float phiLength])
points — Array of Vector2s. The x-coordinate of each point must be greater than zero.
segments — the number of circumference segments to generate. Default is 12.
phiStart — the starting angle in radians. Default is 0.
phiLength — the radian (0 to 2PI) range of the lathed section 2PI is a closed lathe, less than 2PI is a portion. Default is 2PI.
segments — the number of circumference segments to generate. Default is 12.
phiStart — the starting angle in radians. Default is 0.
phiLength — the radian (0 to 2PI) range of the lathed section 2PI is a closed lathe, less than 2PI is a portion. Default is 2PI.
This creates a LatheBufferGeometry based on the parameters.
Source
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]Geometry →
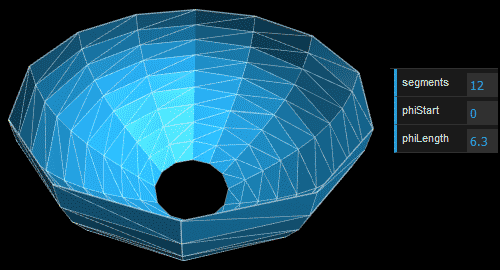
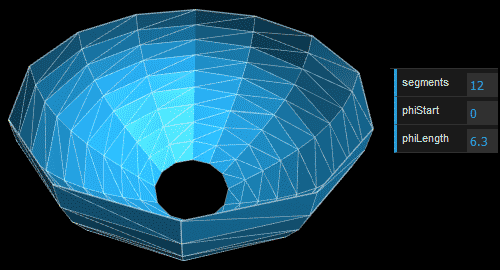
LatheGeometry
Class for generating meshes with axial symmetry. Possible uses include donuts, pipes, vases etc. The lathe rotate around the Y axis.
Lathe
Пример
var points = [];
for ( var i = 0; i < 10; i ++ ) {
points.push( new THREE.Vector2( Math.sin( i * 0.2 ) * 10 + 5, ( i - 5 ) * 2 ) );
}
var geometry = new THREE.LatheGeometry( points );
var material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
var lathe = new THREE.Mesh( geometry, material );
scene.add( lathe );
Конструктор
LatheGeometry([page:Array points], [page:Integer segments], [page:Float phiStart], [page:Float phiLength])
points — Array of Vector2s. The x-coordinate of each point must be greater than zero.
segments — the number of circumference segments to generate. Default is 12.
phiStart — the starting angle in radians. Default is 0.
phiLength — the radian (0 to 2PI) range of the lathed section 2PI is a closed lathe, less than 2PI is a portion. Default is 2PI.
This creates a LatheBufferGeometry based on the parameters.
segments — the number of circumference segments to generate. Default is 12.
phiStart — the starting angle in radians. Default is 0.
phiLength — the radian (0 to 2PI) range of the lathed section 2PI is a closed lathe, less than 2PI is a portion. Default is 2PI.
Source
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js][page:PolyhedronBufferGeometry] →
OctahedronBufferGeometry
A class for generating an octahedron geometry.
Octahedron
Конструктор
OctahedronBufferGeometry([page:Float radius], [page:Integer detail])
radius — Radius of the octahedron. Default is 1.
detail — Default is 0. Setting this to a value greater than zero add vertices making it no longer an octahedron.
detail — Default is 0. Setting this to a value greater than zero add vertices making it no longer an octahedron.
Свойства
[property:Object parameters]
An object with all of the parameters that were used to generate the geometry.
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]Geometry →
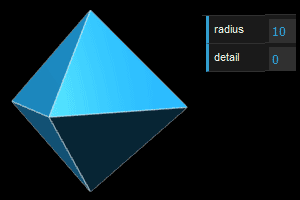
OctahedronGeometry
A class for generating an octahedron geometry.
Octahedron
Конструктор
OctahedronGeometry([page:Float radius], [page:Integer detail])
radius — Radius of the octahedron. Default is 1.
detail — Default is 0. Setting this to a value greater than zero add vertices making it no longer an octahedron.
detail — Default is 0. Setting this to a value greater than zero add vertices making it no longer an octahedron.
Свойства
[property:Object parameters]
An object with all of the parameters that were used to generate the geometry.
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]BufferGeometry →
ParametricBufferGeometry
Generate geometry representing a parametric surface.
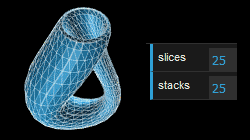
Parametric
Пример
var geometry = new THREE.ParametricBufferGeometry( THREE.ParametricGeometries.klein, 25, 25 );
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
Конструктор
ParametricBufferGeometry([page:Function func], [page:Integer slices], [page:Integer stacks])
func — A function that takes in a [page:Float u] and [page:Float v] value each between 0 and 1 and returns a [page:Vector3]
slices — The count of slices to use for the parametric function
stacks — The count of stacks to use for the parametric function
slices — The count of slices to use for the parametric function
stacks — The count of stacks to use for the parametric function
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]Geometry →
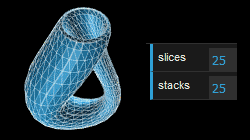
ParametricGeometry
Generate geometry representing a parametric surface.
Parametric
Пример
var geometry = new THREE.ParametricGeometry( THREE.ParametricGeometries.klein, 25, 25 );
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
Конструктор
ParametricGeometry([page:Function func], [page:Integer slices], [page:Integer stacks])
func — A function that takes in a [page:Float u] and [page:Float v] value each between 0 and 1 and returns a [page:Vector3]
slices — The count of slices to use for the parametric function
stacks — The count of stacks to use for the parametric function
slices — The count of slices to use for the parametric function
stacks — The count of stacks to use for the parametric function
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]BufferGeometry →
PlaneBufferGeometry
This is the [page:BufferGeometry] port of [page:PlaneGeometry].
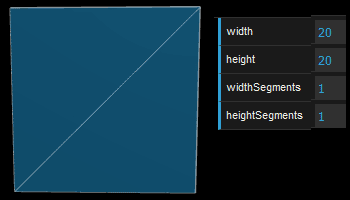
PlaneGeometry
Пример
var geometry = new THREE.PlaneBufferGeometry( 5, 20, 32 );
var material = new THREE.MeshBasicMaterial( {color: 0xffff00, side: THREE.DoubleSide} );
var plane = new THREE.Mesh( geometry, material );
scene.add( plane );Конструктор
PlaneBufferGeometry( width, height, widthSegments, heightSegments )
width — ширина по оси X.
height — высота по оси Y.
widthSegments — количество сегментов (частей) по ширине (дополнительный, необязательный параметр). По умолчанию равен 1.
heightSegments — количество сегментов по высоте (дополнительный, необязательный параметр). По умолчанию равен 1.
Исходники
Geometry →
PlaneGeometry
Класс для построения плоских геометрических фигур.
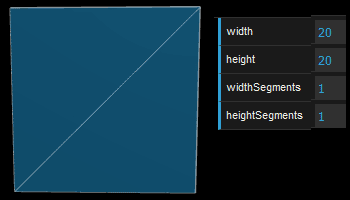
PlaneGeometry
Пример
var geometry = new THREE.PlaneGeometry( 5, 20, 32 );
var material = new THREE.MeshBasicMaterial( {color: 0xffff00, side: THREE.DoubleSide} );
var plane = new THREE.Mesh( geometry, material );
scene.add( plane );Конструктор
PlaneBufferGeometry( width, height, widthSegments, heightSegments )
width — ширина по оси X.
height — высота по оси Y.
widthSegments — количество сегментов (частей) по ширине (дополнительный, необязательный параметр). По умолчанию равен 1.
heightSegments — количество сегментов по высоте (дополнительный, необязательный параметр). По умолчанию равен 1.
Исходники
BufferGeometry →
PolyhedronBufferGeometry
A polyhedron is a solid in three dimensions with flat faces. This class will take an array of vertices, project them onto a sphere, and then divide them up to the desired level of detail. This class is used by [page:DodecahedronBufferGeometry], [page:IcosahedronBufferGeometry], [page:OctahedronBufferGeometry], and [page:TetrahedronBufferGeometry] to generate their respective geometries.Пример
var verticesOfCube = [
-1,-1,-1, 1,-1,-1, 1, 1,-1, -1, 1,-1,
-1,-1, 1, 1,-1, 1, 1, 1, 1, -1, 1, 1,
];
var indicesOfFaces = [
2,1,0, 0,3,2,
0,4,7, 7,3,0,
0,1,5, 5,4,0,
1,2,6, 6,5,1,
2,3,7, 7,6,2,
4,5,6, 6,7,4
];
var geometry = new THREE.PolyhedronBufferGeometry( verticesOfCube, indicesOfFaces, 6, 2 );
Конструктор
PolyhedronBufferGeometry( vertices, faces, radius, detail )
vertices — [page:Array] of points of the form [1,1,1, -1,-1,-1, ... ]
faces — [page:Array] of indices that make up the faces of the form [0,1,2, 2,3,0, ... ]
radius — [page:Float] - The radius of the final shape
detail — [page:Integer] - How many levels to subdivide the geometry. The more detail, the smoother the shape.
Свойства
[property:Object parameters]
An object with all of the parameters that were used to generate the geometry.
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]Geometry →
PolyhedronGeometry
A polyhedron is a solid in three dimensions with flat faces. This class will take an array of vertices, project them onto a sphere, and then divide them up to the desired level of detail.Пример
var verticesOfCube = [
-1,-1,-1, 1,-1,-1, 1, 1,-1, -1, 1,-1,
-1,-1, 1, 1,-1, 1, 1, 1, 1, -1, 1, 1,
];
var indicesOfFaces = [
2,1,0, 0,3,2,
0,4,7, 7,3,0,
0,1,5, 5,4,0,
1,2,6, 6,5,1,
2,3,7, 7,6,2,
4,5,6, 6,7,4
];
var geometry = new THREE.PolyhedronGeometry( verticesOfCube, indicesOfFaces, 6, 2 );
Конструктор
PolyhedronGeometry([page:Array vertices], [page:Array faces], [page:Float radius], [page:Integer detail])
vertices — [page:Array] of points of the form [1,1,1, -1,-1,-1, ... ]
faces — [page:Array] of indices that make up the faces of the form [0,1,2, 2,3,0, ... ]
radius — [page:Float] - The radius of the final shape
detail — [page:Integer] - How many levels to subdivide the geometry. The more detail, the smoother the shape.
faces — [page:Array] of indices that make up the faces of the form [0,1,2, 2,3,0, ... ]
radius — [page:Float] - The radius of the final shape
detail — [page:Integer] - How many levels to subdivide the geometry. The more detail, the smoother the shape.
Свойства
[property:Object parameters]An object with all of the parameters that were used to generate the geometry.
Исходники
BufferGeometry →
RingBufferGeometry
This is the [page:BufferGeometry] port of [page:RingGeometry].
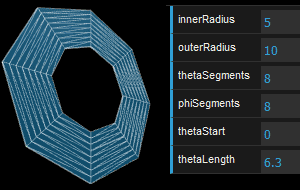
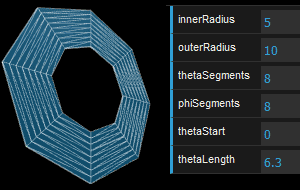
Кольцо
Пример
var geometry = new THREE.RingBufferGeometry( 1, 5, 32 );
var material = new THREE.MeshBasicMaterial( { color: 0xffff00, side: THREE.DoubleSide } );
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
Конструктор
RingBufferGeometry( innerRadius, outerRadius, thetaSegments, phiSegments, thetaStart, thetaLength )
innerRadius — внутренний радиус кольца. Значение по умолчанию равно 20.
outerRadius — наружный радиус кольца. Значение по умолчанию равно 50.
thetaSegments — число сегментов по окружности кольца. Чем больше число сегментов, тем более круглым будет кольцо. Минимальное значение равно 3. Значение по умолчанию равно 8.
phiSegments — число сегментов по радиусу кольца (в толщину). Минимальное значение равно 1. Значение по умолчанию равно 8.
thetaStart — начальный угол. Значение по умолчанию равно 0.
thetaLength — центральный угол. Значение по умолчанию равно Math.PI * 2.
Исходники
Geometry →
RingGeometry
Класс для построения двумерной кольцевой фигуры.
Кольцо
Пример
var geometry = new THREE.RingGeometry( 1, 5, 32 );
var material = new THREE.MeshBasicMaterial( { color: 0xffff00, side: THREE.DoubleSide } );
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
Конструктор
RingGeometry( innerRadius, outerRadius, thetaSegments, phiSegments, thetaStart, thetaLength )
innerRadius — Default is 0, but it doesn't work right when innerRadius is set to 0.
outerRadius — Значение по умолчанию равно 50.
thetaSegments — Number of segments. A higher number means the ring will be more round. Minimum is 3. Значение по умолчанию равно 8.
phiSegments — Minimum is 1. Значение по умолчанию равно 8.
thetaStart — Начальный угол. Значение по умолчанию равно 0.
thetaLength — Центральный угол. Значение по умолчанию равно Math.PI * 2.
Исходники
ShapeBufferGeometry
Creates a one-sided polygonal geometry from one or more path shapes. Similar to [page:ExtrudeGeometry].
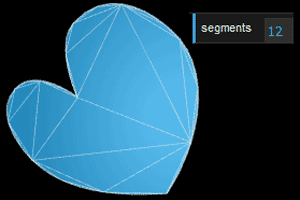
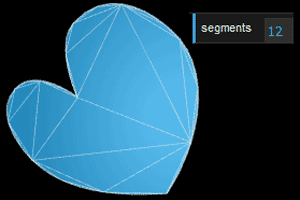
Геометрическая форма с числом сегментов по умолчанию, т.е. 12.
Пример
var length = 16, width = 12;
var shape = new THREE.Shape(); shape.moveTo( 0,0 ); shape.lineTo( 0, width ); shape.lineTo( length, width ); shape.lineTo( length, 0 ); shape.lineTo( 0, 0 );
var geometry = new THREE.ShapeGeometry( shape ); var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } ); var mesh = new THREE.Mesh( geometry, material ) ; scene.add( mesh );
Конструктор
ShapeBufferGeometry([page:Array shapes], [page:Object options])
shapes — [page:Array] of shapes, or a single [page:Shape shape]
options — Optional options [page:Object object]
- curveSegments - число сегментов в форме - значение по умолчанию равно 12
- material - индекс материала из списка материалов
- UVGenerator - A UV generator, defaults to [page:ExtrudeGeometry]'s WorldUVGenerator
Методы
.addShapeList([page:Array shapes], [page:Object options]) [page:this]
shapes — [page:Array] of [page:Shape shapes]
options — See options in constructor
options — See options in constructor
Adds a list of shapes to the geometry.
[method:null addShape]([page:Shape shape], [page:Object options])
shape — [page:Shape]
options — See options in constructor
options — See options in constructor
Adds a single shape to the geometry
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]Geometry →
ShapeGeometry
Creates a one-sided polygonal geometry from one or more path shapes. Similar to [page:ExtrudeGeometry].
Геометрическая форма с числом сегментов по умолчанию, т.е. 12.
Пример
var length = 16, width = 12;
var shape = new THREE.Shape(); shape.moveTo( 0,0 ); shape.lineTo( 0, width ); shape.lineTo( length, width ); shape.lineTo( length, 0 ); shape.lineTo( 0, 0 );
var geometry = new THREE.ShapeGeometry( shape ); var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } ); var mesh = new THREE.Mesh( geometry, material ) ; scene.add( mesh );
Конструктор
ShapeGeometry([page:Array shapes], [page:Object options])
shapes — [page:Array] of shapes, or a single [page:Shape shape]
options — Optional options [page:Object object]
- curveSegments - число сегментов в форме - значение по умолчанию равно 12
- material - индекс материала из списка материалов
- UVGenerator - A UV generator, defaults to [page:ExtrudeGeometry]'s WorldUVGenerator
Методы
.addShapeList([page:Array shapes], [page:Object options]) [page:this]
shapes — [page:Array] of [page:Shape shapes]
options — See options in constructor
options — See options in constructor
Adds a list of shapes to the geometry.
[method:null addShape]([page:Shape shape], [page:Object options])
shape — [page:Shape]
options — See options in constructor
options — See options in constructor
Adds a single shape to the geometry
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]BufferGeometry →
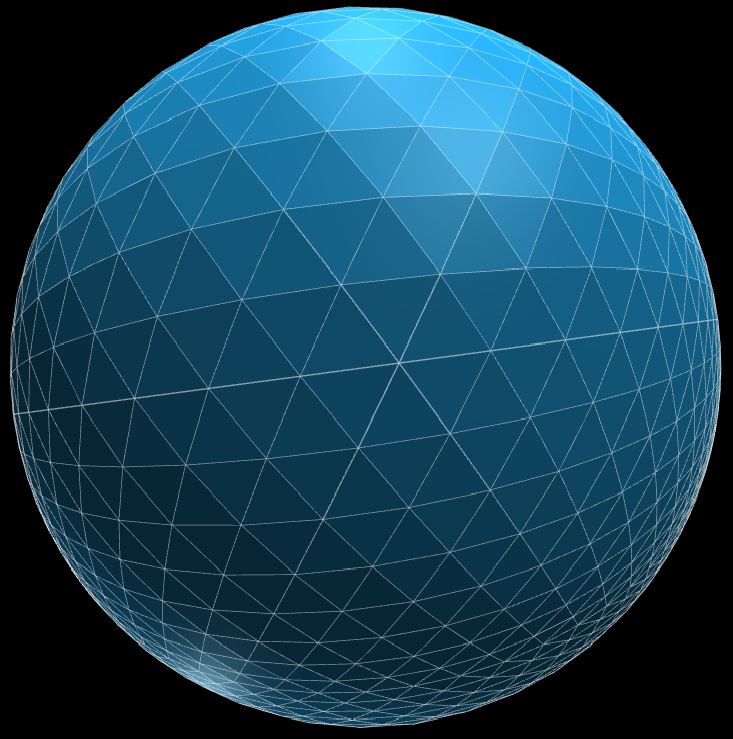
SphereBufferGeometry
This is the BufferGeometry port of SphereGeometry.
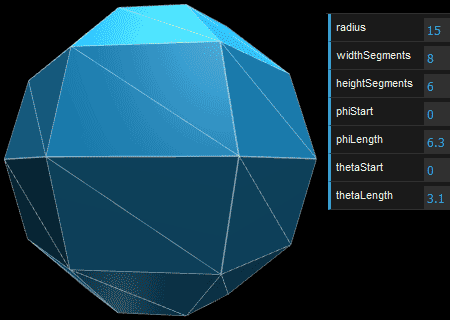
Сфера
Пример
var geometry = new THREE.SphereBufferGeometry( 5, 32, 32 );
var material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
var sphere = new THREE.Mesh( geometry, material );
scene.add( sphere );
Конструктор
SphereBufferGeometry(radius, widthSegments, heightSegments, phiStart, phiLength, thetaStart, thetaLength)
radius — радиус сферы, значение по умолчанию равно 50.
widthSegments — number of horizontal segments. Minimum value is 3, and the default is 8.
heightSegments — number of vertical segments. Minimum value is 2, and the default is 6.
phiStart — specify horizontal starting angle. Default is 0.
phiLength — specify horizontal sweep angle size. Default is Math.PI * 2.
thetaStart — specify vertical starting angle. Default is 0.
thetaLength — specify vertical sweep angle size. Default is Math.PI.
The geometry is created by sweeping and calculating vertexes around the Y axis (horizontal sweep) and the Z axis (vertical sweep). Thus, incomplete spheres (akin to 'sphere slices') can be created through the use of different values of phiStart, phiLength, thetaStart and thetaLength, in order to define the points in which we start (or end) calculating those vertices.
widthSegments — number of horizontal segments. Minimum value is 3, and the default is 8.
heightSegments — number of vertical segments. Minimum value is 2, and the default is 6.
phiStart — specify horizontal starting angle. Default is 0.
phiLength — specify horizontal sweep angle size. Default is Math.PI * 2.
thetaStart — specify vertical starting angle. Default is 0.
thetaLength — specify vertical sweep angle size. Default is Math.PI.
Исходники
Geometry →
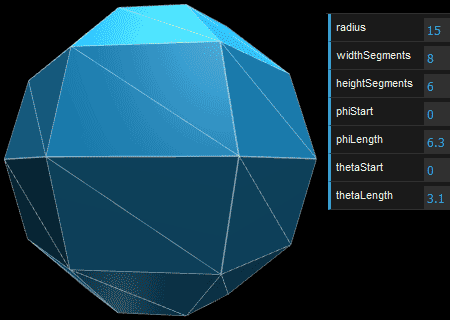
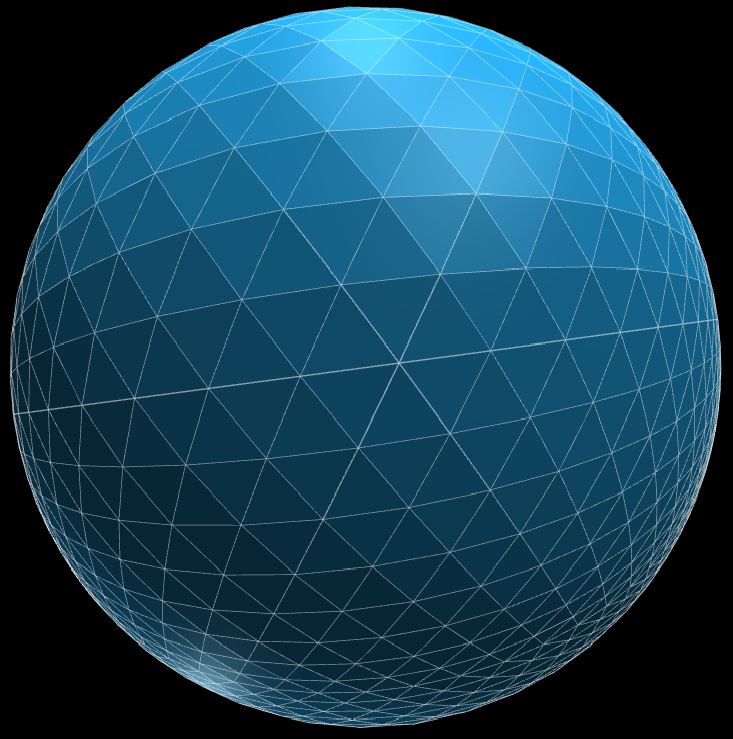
SphereGeometry (геометрия сферы)
Класс для генерации сферической геометрии.
Сфера
Пример
var geometry = new THREE.SphereGeometry( 5, 32, 32 );
var material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
var sphere = new THREE.Mesh( geometry, material );
scene.add( sphere );
Конструктор
SphereGeometry(radius, widthSegments, heightSegments, phiStart, phiLength, thetaStart, thetaLength)
radius — радиус сферы, значение по умолчанию равно 50.
widthSegments — количество горизонтальных сегментов. Минимальное значение равно 3, значение по умолчанию 8.
heightSegments — количество вертикальных сегментов. Минимальное значение равно 2, значение по умолчанию 6.
phiStart — устанавливает начальный угол по горизонтали specify horizontal starting angle, значение по умолчанию равно 0.
phiLength — определяет размер угла ометания по горизонтали specify horizontal sweep angle size, значение по умолчанию равно Math.PI * 2.
thetaStart — specify vertical starting angle, значение по умолчанию равно 0.
thetaLength — specify vertical sweep angle size, значение по умолчанию равно Math.PI.
Геометрия создается путем обхода и вычисления вершин вокруг оси Y (горизонтальный обход) и оси Z (вертикальный обход).
Таким образом, неполные сферы (вроде 'ломтиков или кусков сферы' - sphere slices) могут быть созданы через использование разных значений phiStart, phiLength, thetaStart и thetaLength, для определения точек, с которых начинается (или заканчивается) вычисление этих вершин.
The geometry is created by sweeping and calculating vertexes around the Y axis (horizontal sweep) and the Z axis (vertical sweep). Thus, incomplete spheres (akin to 'sphere slices') can be created through the use of different values of phiStart, phiLength, thetaStart and thetaLength, in order to define the points in which we start (or end) calculating those vertices.
widthSegments — количество горизонтальных сегментов. Минимальное значение равно 3, значение по умолчанию 8.
heightSegments — количество вертикальных сегментов. Минимальное значение равно 2, значение по умолчанию 6.
phiStart — устанавливает начальный угол по горизонтали specify horizontal starting angle, значение по умолчанию равно 0.
phiLength — определяет размер угла ометания по горизонтали specify horizontal sweep angle size, значение по умолчанию равно Math.PI * 2.
thetaStart — specify vertical starting angle, значение по умолчанию равно 0.
thetaLength — specify vertical sweep angle size, значение по умолчанию равно Math.PI.
Исходники
PolyhedronBufferGeometry →
TetrahedronBufferGeometry
Класс для создания геометрии тетраэдра (четырехгранника). A class for generating a tetrahedron geometries.
Tetrahedron
Конструктор
TetrahedronBufferGeometry(radius, detail)
radius — "Радиус" тетраэдра - скорее это длина ребра тетраэдра. По умолчанию равен 1.
detail — По умолчанию равен 0. Установка значения для этого параметра больше нуля добавит вершин и это будет уже не тетраэдр.
Например, вот detail равен 5.

detail — По умолчанию равен 0. Установка значения для этого параметра больше нуля добавит вершин и это будет уже не тетраэдр.
Например, вот detail равен 5.

Свойства
.parametersAn object with all of the parameters that were used to generate the geometry.
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]Geometry →
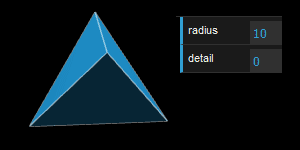
TetrahedronGeometry
A class for generating a tetrahedron geometries.
Tetrahedron
Конструктор
TetrahedronGeometry([page:Float radius], [page:Integer detail])
radius — Radius of the tetrahedron. Default is 1.
detail — Default is 0. Setting this to a value greater than 0 adds vertices making it no longer a tetrahedron.
detail — Default is 0. Setting this to a value greater than 0 adds vertices making it no longer a tetrahedron.
Свойства
[property:Object parameters]An object with all of the parameters that were used to generate the geometry.
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js][page:ExtrudeBufferGeometry] →
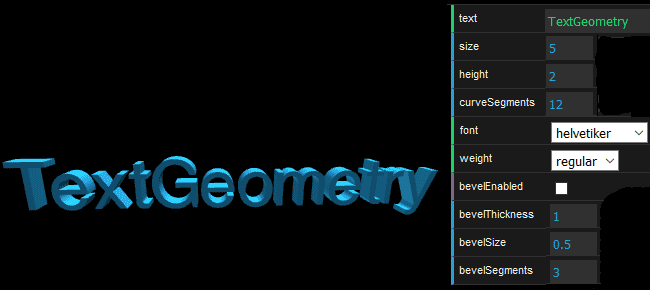
TextBufferGeometry
A class for generating text as a single geometry. It is constructed by providing a string of text, and a hash of parameters consisting of a loaded [page:Font] and settings for the geometry's parent [page:ExtrudeBufferGeometry]. See the [page:Font], [page:FontLoader] and [page:Creating_Text] pages for additional details.
Text
Examples
[example:webgl_geometry_text geometry / text ]
[example:webgl_geometry_text2 geometry / text2 ]
[example:webgl_geometry_text2 geometry / text2 ]
var loader = new THREE.FontLoader();
loader.load( 'fonts/helvetiker_regular.typeface.json', function ( font ) {
var geometry = new THREE.TextBufferGeometry( 'Hello three.js!', { font: font, size: 80, height: 5, curveSegments: 12, bevelEnabled: true, bevelThickness: 10, bevelSize: 8, bevelSegments: 5 } ); } );
Конструктор
TextBufferGeometry([page:String text], [page:Object parameters])
text — The text that needs to be shown.
parameters — Object that can contains the following parameters.
parameters — Object that can contains the following parameters.
- font — an instance of THREE.Font.
- size — Float. Size of the text. Default is 100.
- height — Float. Thickness to extrude text. Default is 50.
- curveSegments — Integer. Number of points on the curves. Default is 12.
- bevelEnabled — Boolean. Turn on bevel. Default is False.
- bevelThickness — Float. How deep into text bevel goes. Default is 10.
- bevelSize — Float. How far from text outline is bevel. Default is 8.
- bevelSegments — Integer. Number of bevel segments. Default is 3.
Available Fonts
TextGeometry uses typeface.json generated fonts.
Some existing fonts can be found located in /examples/fonts and must be included in the page.
| Font | Weight | Style | File Path |
|---|---|---|---|
| helvetiker | normal | normal | /examples/fonts/helvetiker_regular.typeface.json |
| helvetiker | bold | normal | /examples/fonts/helvetiker_bold.typeface.json |
| optimer | normal | normal | /examples/fonts/optimer_regular.typeface.json |
| optimer | bold | normal | /examples/fonts/optimer_bold.typeface.json |
| gentilis | normal | normal | /examples/fonts/gentilis_regular.typeface.json |
| gentilis | bold | normal | /examples/fonts/gentilis_bold.typeface.json |
| droid sans | normal | normal | /examples/fonts/droid/droid_sans_regular.typeface.json |
| droid sans | bold | normal | /examples/fonts/droid/droid_sans_bold.typeface.json |
| droid serif | normal | normal | /examples/fonts/droid/droid_serif_regular.typeface.json |
| droid serif | bold | normal | /examples/fonts/droid/droid_serif_bold.typeface.json |
Source
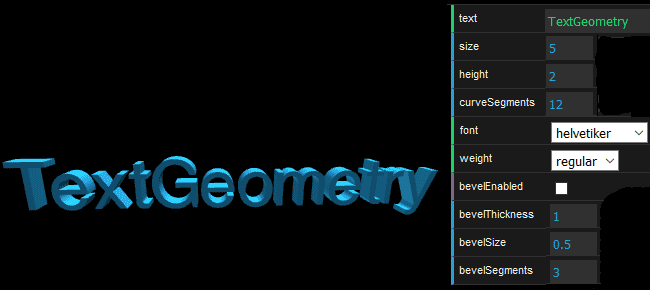
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js] [page:ExtrudeGeometry] →TextGeometry
This object creates a 3D object of text as a single object.
Text
Пример
[example:webgl_geometry_text geometry / text ]
[example:webgl_geometry_text2 geometry / text2 ]
[example:webgl_geometry_text2 geometry / text2 ]
Конструктор
TextGeometry( text, parameters )
text — Текст, который нужно показать.
parameters — объект, который может содержать следующие параметры:
- font — THREE.Font.
- size — число с плавающей запятой. Size of the text.
- height — число с плавающей запятой. Thickness to extrude text. Значение по умолчанию равно 50.
- curveSegments — целое число. Number of points on the curves. Значение по умолчанию равно 12.
- bevelEnabled — логическое значение. Turn on bevel. Значением по умолчанию является false.
- bevelThickness — число с плавающей запятой. How deep into text bevel goes. Значение по умолчанию равно 10.
- bevelSize — число с плавающей запятой. How far from text outline is bevel. Значение по умолчанию равно 8.
Доступные шрифты
TextGeometry использует шрифты, сгенерированные typeface.json.Несколько имеющихся шрифтов можно найти в /examples/fonts и они должны быть включены в коде страницы.
| Font шрифт | Weight плотность | Style стиль | File Path путь к файлу |
| helvetiker | normal | normal | /examples/fonts/helvetiker_regular.typeface.json |
| helvetiker | bold | normal | /examples/fonts/helvetiker_bold.typeface.json |
| optimer | normal | normal | /examples/fonts/optimer_regular.typeface.json |
| optimer | bold | normal | /examples/fonts/optimer_bold.typeface.json |
| gentilis | normal | normal | /examples/fonts/gentilis_regular.typeface.json |
| gentilis | bold | normal | /examples/fonts/gentilis_bold.typeface.json |
| droid sans | normal | normal | /examples/fonts/droid/droid_sans_regular.typeface.json |
| droid sans | bold | normal | /examples/fonts/droid/droid_sans_bold.typeface.json |
| droid serif | normal | normal | /examples/fonts/droid/droid_serif_regular.typeface.json |
| droid serif | bold | normal | /examples/fonts/droid/droid_serif_bold.typeface.json |
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]BufferGeometry →
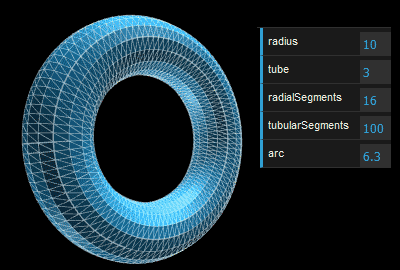
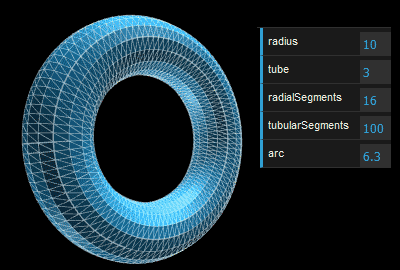
TorusBufferGeometry
This is the [page:BufferGeometry] port of [page:TorusGeometry].
Тор
Пример
var geometry = new THREE.TorusBufferGeometry( 10, 3, 16, 100 );
var material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
var torus = new THREE.Mesh( geometry, material );
scene.add( torus );
Конструктор
TorusBufferGeometry( radius, tube, tubularSegments, radialSegments, arc )
radius — Default is 100.
tube — Diameter of the tube. Default is 40.
radialSegments — Default is 8
tubularSegments — Default is 6.
arc — Central angle. Default is Math.PI * 2.
tube — Diameter of the tube. Default is 40.
radialSegments — Default is 8
tubularSegments — Default is 6.
arc — Central angle. Default is Math.PI * 2.
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]Geometry →
TorusGeometry
A class for generating torus geometries
Тор
Пример
var geometry = new THREE.TorusGeometry( 10, 3, 16, 100 );
var material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
var torus = new THREE.Mesh( geometry, material );
scene.add( torus );
Конструктор
TorusGeometry( radius, tube, tubularSegments, radialSegments, arc )
radius — Default is 100.
tube — Diameter of the tube. Default is 40.
radialSegments — Default is 8
tubularSegments — Default is 6.
arc — Central angle. Default is Math.PI * 2.
tube — Diameter of the tube. Default is 40.
radialSegments — Default is 8
tubularSegments — Default is 6.
arc — Central angle. Default is Math.PI * 2.
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]BufferGeometry →
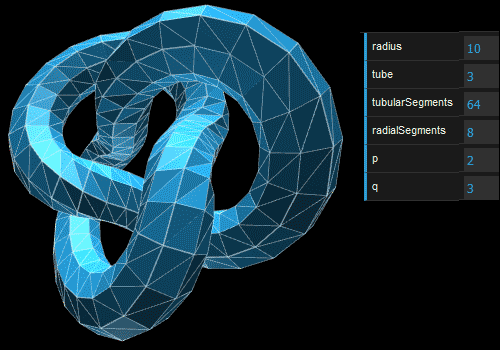
TorusKnotBufferGeometry
This is the [page:BufferGeometry] port of [page:TorusKnotGeometry].
Кольцо с узлом
Пример
var geometry = new THREE.TorusKnotBufferGeometry( 10, 3, 100, 16 );
var material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
var torusKnot = new THREE.Mesh( geometry, material );
scene.add( torusKnot );
Конструктор
TorusKnotBufferGeometry( radius, tube, tubularSegments, radialSegments, p, q)
- radius — Default is 100.
- tube — Diameter of the tube. Default is 40.
- tubularSegments — Default is 64.
- radialSegments — Default is 8.
- p — This value determines, how many times the geometry winds around its axis of rotational symmetry. Default is 2.
- q — This value determines, how many times the geometry winds around a circle in the interior of the torus. Default is 3.
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]Geometry →
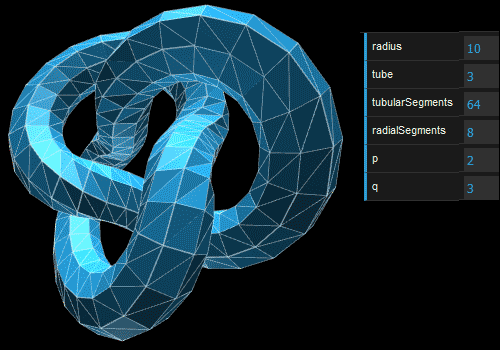
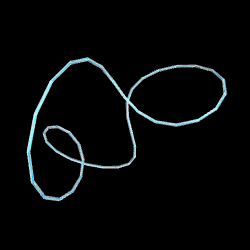
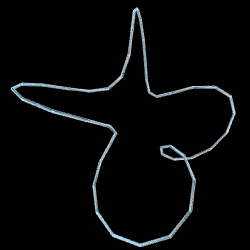
TorusKnotGeometry
Это геометрический объект в виде кольца с узлом, конкретная форма которого определяется парой взаимно простых целых чисел, p и q. Если числа p и q не взаимно простые, получится Creates a torus knot, the particular shape of which is defined by a pair of coprime integers, p and q. If p and q are not coprime, the result will be a torus link.
Кольцо с узлом
Пример
var geometry = new THREE.TorusKnotGeometry( 10, 3, 100, 16 );
var material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
var torusKnot = new THREE.Mesh( geometry, material );
scene.add( torusKnot );
Конструктор
TorusKnotGeometry( radius, tube, tubularSegments, radialSegments, p, q)
radius — радиус кольца (тора), значение по умолчанию равно 100.
tube — диаметр трубы, из которой сделано кольцо. Значение по умолчанию равно 40.
tubularSegments — число сегментов трубы,т.е на сколько сегментов разделена труба по всей длине кольца. Значение по умолчанию равно 64.
radialSegments — число сегментов трубы по радиусу (т.е. при значении 3 - труба будет треугольной в сечении, при 4 - квадратной и т.д.) Значение по умолчанию равно 8.
p — данное значение определяет, сколько оборотов делает труба вокруг центральной оси кольца. This value determines, how many times the geometry winds around its axis of rotational symmetry. Значение по умолчанию равно 2.
 p=1, q=1 |
 p=2, q=1 |
 p=3, q=1 |
 p=4, q=1 |
q — данное значение определяет, сколько оборотов сделает труба вдоль окружности кольца. This value determines, how many times the geometry winds around a circle in the interior of the torus. Значение по умолчанию равно 3.
 p=1, q=1 |
 p=1, q=2 |
 p=1, q=3 |
 p=1, q=4 |
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]BufferGeometry →
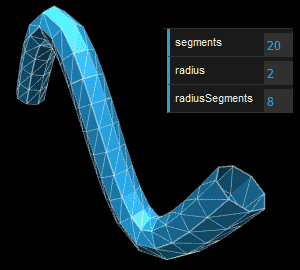
TubeBufferGeometry
Creates a tube that extrudes along a 3d curve.
Труба
Пример
var CustomSinCurve = THREE.Curve.create(
function ( scale ) { //custom curve constructor
this.scale = ( scale === undefined ) ? 1 : scale;
},
function ( t ) { //getPoint: t is between 0-1
var tx = t * 3 - 1.5;
var ty = Math.sin( 2 * Math.PI * t );
var tz = 0;
return new THREE.Vector3( tx, ty, tz ).multiplyScalar( this.scale );
}
);
var path = new CustomSinCurve( 10 );
var geometry = new THREE.TubeBufferGeometry( path, 20, 2, 8, false );
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
Конструктор
TubeBufferGeometry ( path, tubularSegments, radius, radiusSegments, closed )
path — [page:Curve] - A path that inherits from the [page:Curve] base class
tubularSegments — [page:Integer] - The number of segments that make up the tube, default is 64
radius — [page:Float] - The radius of the tube, default is 1
radiusSegments — [page:Integer] - The number of segments that make up the cross-section, default is 8
closed — [page:Boolean] Is the tube open or closed, default is false
tubularSegments — [page:Integer] - The number of segments that make up the tube, default is 64
radius — [page:Float] - The radius of the tube, default is 1
radiusSegments — [page:Integer] - The number of segments that make up the cross-section, default is 8
closed — [page:Boolean] Is the tube open or closed, default is false
Свойства
[property:Object parameters]An object with all of the parameters that were used to generate the geometry.
[property:Array tangents]An array of [page:Vector3] tangents
[property:Array normals]An array of [page:Vector3] normals
[property:Array binormals]An array of [page:Vector3] binormals
Исходники
[link:https://github.com/mrdoob/three.js/blob/master/src/[path].js src/[path].js]Geometry →
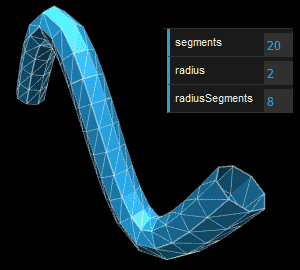
TubeGeometry
Creates a tube that extrudes along a 3d curve.
Труба
Пример
var CustomSinCurve = THREE.Curve.create(
function ( scale ) { //custom curve constructor
this.scale = ( scale === undefined ) ? 1 : scale;
},
function ( t ) { //getPoint: t is between 0-1
var tx = t * 3 - 1.5;
var ty = Math.sin( 2 * Math.PI * t );
var tz = 0;
return new THREE.Vector3( tx, ty, tz ).multiplyScalar( this.scale );
}
);
var path = new CustomSinCurve( 10 );
var geometry = new THREE.TubeGeometry( path, 20, 2, 8, false );
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );Конструктор
TubeGeometry( path, tubularSegments, radius, radiusSegments, closed )
path — [page:Curve] - A path that inherits from the [page:Curve] base class
tubularSegments — [page:Integer] - The number of segments that make up the tube, default is 64
radius — [page:Float] - The radius of the tube, default is 1
radiusSegments — [page:Integer] - The number of segments that make up the cross-section, default is 8
closed — [page:Boolean] Is the tube open or closed, default is false
Свойства
[property:Object parameters]
An object with all of the parameters that were used to generate the geometry.
[property:Array tangents]
An array of [page:Vector3] tangents
[property:Array normals]
An array of [page:Vector3] normals
[property:Array binormals]
An array of [page:Vector3] binormals
Исходники
BufferGeometry →
WireframeGeometry
Этот геометрический объект можно использовать в качестве вспомогательного для просмотра любого объекта Geometry в виде каркаса (wireframe).Пример
var geometry = new THREE.SphereBufferGeometry( 100, 100, 100 );
var wireframe = new THREE.WireframeGeometry( geometry );
var line = new THREE.LineSegments( wireframe ); line.material.depthTest = false; line.material.opacity = 0.25; line.material.transparent = true;
scene.add( line );
Другие примеры:
helpers
Конструктор
WireframeGeometry( geometry )
geometry — любой геометрический объект.