Вспомогательные элементы three.js
Object3D →
ArrowHelper
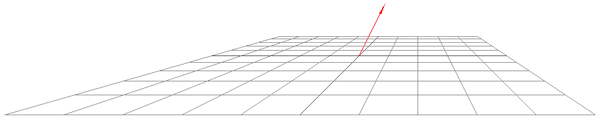
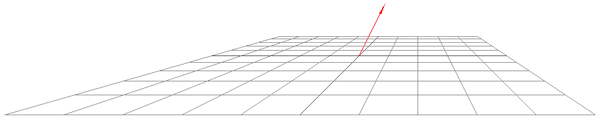
Объект трехмерной (3D) стрелки для визуализации направлений. Сетка и стрелка
Сетка и стрелкаПример
var dir = new THREE.Vector3( 1, 2, 0 );
// normalize the direction vector (convert to vector of length 1) // нормализуем вектор направления (конвертируем в вектор единичной длины) dir.normalize();
var origin = new THREE.Vector3( 0, 0, 0 ); var length = 1; var hex = 0xffff00;
var arrowHelper = new THREE.ArrowHelper( dir, origin, length, hex ); scene.add( arrowHelper );
Другие примеры
WebGL / geometries WebGL / geometry / normals WebGL / shadowmesh
Конструктор
ArrowHelper(
dir - сокращ. англ. слова direction - направление');" onmouseout="hide()">dir,
origin - начало, источник');" onmouseout="hide()">origin, length, hex, headLength, headWidth )
dir - сокращ. англ. слова direction - направление');" onmouseout="hide()">dir -- направление из origin (т.е из начальной точки стрелки). Должен быть единичным вектором.
origin - начало, источник');" onmouseout="hide()">origin -- точка из которой начинается стрелка.
length -- длина стрелки. Значением по умолчанию является 1.
hex -- шестнадцатиричное значение, определяющее цвет. Значение по умолчанию равно 0xffff00.
headLength -- длина наконечника стрелки. Значение по умолчанию равно 0.2 * length.
headWidth -- ширина наконечника стрелки. Значение по умолчанию равно 0.2 * headLength.
Свойства
Для информации об общих свойствах посмотрите базовый класс Object3D.Методы
Для информации об общих методах посмотрите базовый класс Object3D..setColor( hex )
hex -- шестнадцатиричное значение, определяющее цвет.
Устанавливает цвет arrowHelper..setLength( headLength, headWidth )
length -- желаемая длина стрелки.
headLength -- длина наконечника стрелки.
headWidth -- ширина наконечника стрелки.
Устанавливает длину arrowHelper..setDirection(
dir - сокращ. англ. слова direction - направление');" onmouseout="hide()">dir )
dir -- желаемое направление. Должен быть единичным вектором.
Устанавливает направление arrowHelper.Исходники
LineSegments →
AxesHelper
Объект для визуализации трех осей координат простым способом.Ось X красного цвета, ось Y - зеленая, ось Z - синяя.

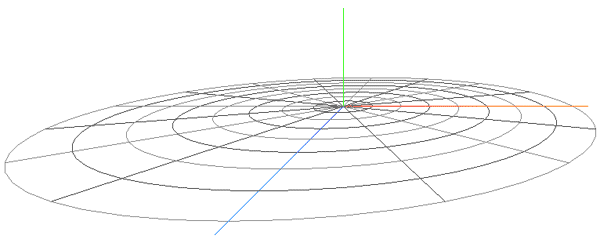
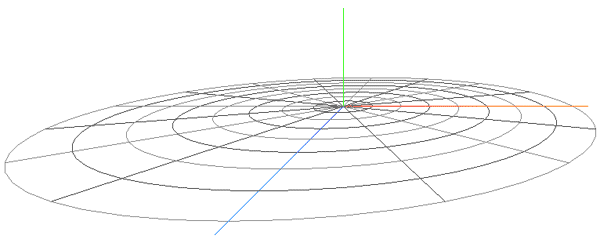
Оси координат и полярная сетка
Пример
var axesHelper = new THREE.AxesHelper( 5 ); scene.add( axesHelper );
Другие примеры
WebGL / geometries WebGL / geometries2 WebGL / geometry / convex WebGL / geometry / spline / editor
Конструктор
AxesHelper( size )
size -- длина линий, представляющих оси (дополнительный, необязательный параметр). Значение по умолчанию равно 1.
Свойства
Для информации об общих свойствах посмотрите базовый класс LineSegments.Методы
Для информации об общих методах посмотрите базовый класс LineSegments.Исходники
LineSegments →
BoxHelper
Вспомогательный объект для отображения вокруг какого-либо объекта ограничительного каркаса из линий, сориентированного по осям мира.Обратите внимание, для того чтобы это работало, объект должен иметь либо Geometry, либо BufferGeometry, так что со спрайтами он не будет работать.

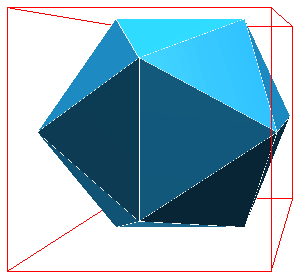
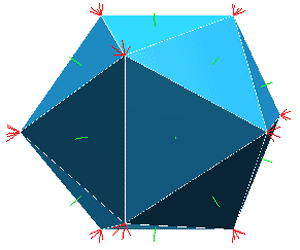
BoxHelper вокруг икосаэдра
Пример
var sphere = new THREE.SphereGeometry(); var object = new THREE.Mesh( sphere, new THREE.MeshBasicMaterial( 0xff0000 ) ); var box = new THREE.BoxHelper( object, 0xffff00 ); scene.add( box );
Другие примеры
WebGL / helpers WebGL / loader / nrrd advanced / buffergeometry / drawcalls
Конструктор
BoxHelper( object, color )
object -- трехмерный (3D) объект, который нужно показать в ограничивающем его каркасе из линий, ориентированном по осям мира (дополнительный, необязательный параметр).
color -- шестнадцатиричное значение, определяющее цвет каркаса (сторон параллелипипеда) (дополнительный, необязательный параметр). Значение по умолчанию равно 0xffff00.
Создает новый каркас, ограничивающий переданный объект. Внутри, для вычисления размеров, используется метод Box3.setFromObject.
Обратите внимание на то, что при этом в каркас включаются все дочерние объекты.Свойства
Для информации об общих свойствах посмотрите базовый класс LineSegments.Методы
Для информации об общих методах посмотрите базовый класс LineSegments..update()
Обновляет геометрию вспомогательного объекта в соответствии с размерами объекта, включая любые дочерние объекты. Смотрите описание метода Box3.setFromObject..setFromObject( object )
object -- трехмерный (3D) объект, вокруг которого создается вспомогательный объект.
Обновляет каркас ограничивающего параллелипипеда для переданного объекта.Исходники
LineSegments →
CameraHelper
Этот вспомогательный объект для определения того, что попадает в объем усеченной пирамиды, который будет видим камере.Он показывает эту область видимости камеры при помощи LineSegments.
Пример
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 ); var helper = new THREE.CameraHelper( camera ); scene.add( helper );
Другие примеры
WebGL / camera WebGL / extrude / splines
Конструктор
CameraHelper( camera )
camera -- камера, область видимости которой, нужно показать.
Создает новый CameraHelper для указанной камеры.Свойства
Для информации об общих свойствах посмотрите базовый класс LineSegments..cameraКамера, область видимости которой нужно показать.
.pointMap
Здесь содержаться точки, используемые для визуализации области видимости камеры..matrix
Обратитесь к camera.matrixWorld..matrixAutoUpdate
Смотрите описание свойства Object3D.matrixAutoUpdate.
Установите здесь значение false, так как этот вспомогательный объект использует matrixWorld камеры.Методы
Для информации об общих методах посмотрите базовый класс LineSegments..update()
Метод обновляет вспомогательный объект, основываясь на projectionMatrix камеры.Исходники
Object3D →
DirectionalLightHelper
Вспомогательный объект для помощи с отображением на сцене эффекта DirectionalLight, т.е. направленного света.Он состоит из плоскости и линии, представляющих положение и направление света.
Пример
var light = new THREE.DirectionalLight( 0xFFFFFF ); var helper = new THREE.DirectionalLightHelper( light, 5 ); scene.add( helper );
Конструктор
DirectionalLightHelper(
light - свет');" onmouseout="hide()">light, size, color )
light - свет');" onmouseout="hide()">light -- свет, который нужно показать.
size -- размер плоскости (дополнительный, необязательный параметр). Значение по умолчанию равно 1.
color -- если этот параметр не установлен, вспомогательный объект примет цвет освещения (дополнительный, необязательный параметр).
Свойства
Для информации об общих свойствах посмотрите базовый класс Object3D.Содержит сетку (mesh) линии, показывающую расположение направленного света.
light plane - плоскость света');" onmouseout="hide()">.lightPlane
Ссылка на отображаемый directionalLight.
light - свет');" onmouseout="hide()">.light
.matrix
Ссылка на matrixWorld освещения..matrixAutoUpdate
Смотрите описание Object3D.matrixAutoUpdate. Установите здесь значение false, так как вспомогательный элемент использует matrixWorld освещения..color
Параметр цвета, переданный в конструктор. Значение по умолчанию неопределено. Если его не изменить, цвет вспомогательного объекта будет обновлен при следующем вызове обновления.Методы
Для информации об общих методах посмотрите базовый класс Object3D..dispose()
Метод удаляет DirectionalLightHelper..update()
Метод обновляет вспомогательный элемент в соответствии с позицией и направлением отображаемого направленного света.Исходники
LineSegments →
FaceNormalsHelper
Показывает стрелки для визуализации нормалей граней объекта. Требуется, чтобы нормали граней были указаны для всех граней или были вычислены с помощью метода computeFaceNormals.Обратите внимание, что этот вспомогательный объект работает только с объектами, чья геометрия является экземпляром Geometry. Для BufferGeometry вместо него используйте VertexNormalsHelper.

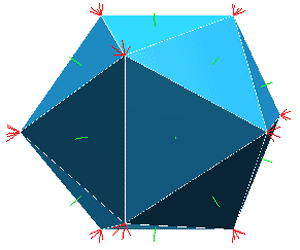
Нормали к вершинам (красные) и граням (зеленые)
Пример
geometry = new THREE.BoxGeometry( 10, 10, 10, 2, 2, 2 );
material = new THREE.MeshBasicMaterial( { color: 0xff0000 } );
box = new THREE.Mesh( geometry, material );
helper = new THREE.FaceNormalsHelper( box, 2, 0x00ff00, 1 );
scene.add( box );
scene.add( helper );
Другие примеры
WebGL / helpers
Конструктор
FaceNormalsHelper(
object - объект');" onmouseout="hide()">object, size, color, linewidth )
object - объект');" onmouseout="hide()">object -- объект для которого нужно отобразить нормали к граням.
size -- длина стрелок (дополнительный, необязательный параметр). Значение по умолчанию равно 1.
color -- шестнадцатиричное значение цвета стрелок (дополнительный, необязательный параметр). Значение по умолчанию равно 0xffff00.
linewidth -- ширина линий стрелок (дополнительный, необязательный параметр). Значение по умолчанию равно 1.
Свойства
Для информации об общих свойствах посмотрите базовый класс LineSegments..matrixAutoUpdate
Посмотрите описание Object3D.matrixAutoUpdate.
Установите данное свойство как false, так как этот вспомогательный элемент использует matrixWorld объекта..objectОбъект, для которого должны быть показаны нормали граней.
.size
Длина стрелок, значение по умолчанию равно 1.Методы
Для информации об общих методах посмотрите базовый класс LineSegments..update()
Обновляет предпросмотр нормалей граней на основе перемещения объекта.
Updates the face normal preview based on movement of the object.Исходники
Line →
GridHelper
GridHelper - это объект для установки сеток. Сетка является двумерным массивом линий.
Сетка и стрелка
Пример
var size = 10; var divisions = 10;
var gridHelper = new THREE.GridHelper( size, divisions ); scene.add( gridHelper );
Другие примеры
Пример использования различных вспомогательных элементов
Конструктор
GridHelper( size, divisions, colorCenterLine, colorGrid )
size -- размер стороны сетки. Значение по умолчанию равно 10.
divisions -- число ячеек на каждой стороне сетки. Значение по умолчанию равно 10.
colorCenterLine -- цвет осевой (центральной) линии. Это может быть как шестнадцатиричное значение цвета, так и название цвета в CSS. Значение по умолчанию равно 0x444444.
colorGrid -- цвет линий сетки.
Это может быть как шестнадцатиричное значение цвета, так и название цвета в CSS. Значение по умолчанию равно 0x888888.
Создает новый GridHelper размером size с divisions ячеек с каждой стороны. Цвета являются необязательными аргументами.Исходники
Object3D →
HemisphereLightHelper
Создает видимый вспомогательный элемент, состоящий из сферической сетки для отображения зоны освещения от HemisphereLight.Пример
var light = new THREE.HemisphereLight( 0xffffbb, 0x080820, 1 ); var helper = new THREE.HemisphereLightHelper( light, 5 ); scene.add( helper );
Конструктор
HemisphereLightHelper( light, sphereSize, color )
light -- освещение, которое нужно визуализировать.
sphereSize -- Размер сетки, используемой для визуализации освещения.
color -- дополнительный, необязательный параметр, если он не установлен, вспомогательный элемент принимает цвет освещения.
Свойства
Для информации об общих свойствах посмотрите базовый класс Object3D..lightReference to the HemisphereLight being visualized.
.matrix
Reference to the hemisphereLight's [page:Object3D.matrixWorld matrixWorld]..matrixAutoUpdate
Смотрите свойство Object3D.matrixAutoUpdate.
Set to *false* here as the helper is using the hemisphereLight's [page:Object3D.matrixWorld matrixWorld]..color
Параметр цвета, переданный в конструктор. По умолчанию значение равно undefined, т.е. неопределено. Если его изменить, цвет вспомогательного элемента будет обновлен при следующем вызове обновления.Методы
Для информации об общих методах посмотрите базовый класс Object3D..dispose()
Метод удаляет HemisphereLightHelper..update()
Updates the helper to match the position and direction of the [page:.light].Исходники
Mesh →
PointLightHelper
Создает видимый вспомогательный элемент, состоящий из сферической сетки для отображения зоны освещения от PointLight - точечного освещения.Пример
var pointLight = new THREE.PointLight( 0xff0000, 1, 100 ); pointLight.position.set( 10, 10, 10 ); scene.add( pointLight );
var sphereSize = 1; var pointLightHelper = new THREE.PointLightHelper( pointLight, sphereSize ); scene.add( pointLightHelper );
Другие примеры
WebGL / helpers
Конструктор
PointLightHelper(
light - свет');" onmouseout="hide()">light, sphereSize, color )
light - свет');" onmouseout="hide()">light -- освещение, которое нужно визуализировать.
sphereSize -- размер сферы вспомогательного элемента. Значение по умолчанию равно 1.
color -- дополнительный, необязательный параметр, если он не установлен, вспомогательный элемент принимает цвет освещения.
Свойства
Для информации об общих свойствах посмотрите базовый класс Mesh.Точечное освещение (PointLight), которое нужно визуализировать.
light - свет');" onmouseout="hide()">.light
.matrix
Ссылка на matrixWorld, отображаемого точечного освещения..matrixAutoUpdate
Смотрите описание Object3D.matrixAutoUpdate.
Установите здесь значение false, так как вспомогательный элемент использует matrixWorld точечного освещения..color
Параметр цвета, переданный в конструктор. По умолчанию значение равно undefined, т.е. неопределено. Если его изменить, цвет вспомогательного элемента будет обновлен при следующем вызове обновления.Методы
Для информации об общих свойствах посмотрите базовый класс Mesh..dispose()
Метод удаляет PointLightHelper..update()
Метод обновляет вспомогательный элемент в соответствии с позицией .light.Исходники
Line →
PolarGridHelper
PolarGridHelper - это объект для установки сеток. Сетка является двумерным массивом линий.
Оси координат и полярная сетка
Пример
var radius = 10; var radials = 16; var circles = 8; var divisions = 64;
var helper = new THREE.PolarGridHelper( radius, radials, circles, divisions ); scene.add( helper );
Другие примеры
Пример использования разных вспомогательных элементов
Конструктор
PolarGridHelper( radius, radials, circles, divisions, color1, color2 )
radius -- радиус полярной сетки. Он может быть любым положительный числом. Значение по умолчанию равно 10.
radials -- число радиальных линий.
Оно может быть любым положительным целым числом. Значение по умолчанию равно 16.
circles -- число окружностей. Это может быть любое положительное целое число. Значение по умолчанию равно 8.
divisions -- число отрезков линии, из которых составлена каждая из окружностей.
Это можеть быть любое положительное целое число, равное 3 или большее. Значение по умолчанию равно 64.
Примечание переводчика: То есть, при значении divisions равному 3 окружности будут треугольниками, при 8 - восьмиугольниками. С увеличением значения divisions, окружности становятся все более "круглыми".
color1 -- Первый цвет, используемый для элементов сетки.
Это может быть как шестнадцатиричное значение цвета, так и название цвета в CSS. Значение по умолчанию равно 0x444444.
color2 -- Второй цвет, используемый для элементов сетки.
Это может быть как шестнадцатиричное значение цвета, так и название цвета в CSS. Значение по умолчанию равно 0x888888.
Создает новый PolarGridHelper с радиусом, определенным в параметре radius, числом лучей (радиалов), указанных в параметре radials, и числом окружностей, переданных в circles,
где каждая окружность состоит из отрезков, число которых указано в divisions. Аргументы со значениями цвета являются дополнительными, необязательными.Исходники
Object3D →
RectAreaLightHelper
Создает видимый вспомогательный элемент для отображения зоны освещения от RectAreaLight.Пример
var light = new THREE.RectAreaLight( 0xffffbb, 1.0, 5, 5 ); var helper = new THREE.RectAreaLightHelper( light ); scene.add( helper );
Конструктор
RectAreaLightHelper( light, color )
light -- освещение, которое нужно визуализировать.
color -- дополнительный, необязательный параметр, если он не установлен, вспомогательный элемент принимает цвет освещения.
Свойства
Для информации об общих свойствах посмотрите базовый класс Object3D.
.lightСсылка на RectAreaLight, который нужно визуализировать.
.colorThe color parameter passed in the constructor. Default is undefined. If this is changed, the helper's color will update the next time update is called.
Методы
Для информации об общих методах посмотрите базовый класс Object3D..dispose()
Метод удаляет RectAreaLightHelper.[method:null update()Updates the helper to match the position and direction of the [page:.light].
Исходники
Object3D → Line → LineSegments →
SkeletonHelper
Вспомогательный объект для помощи с визуализацией объекта Skeleton. Визуализация производится при помощи LineBasicMaterial.
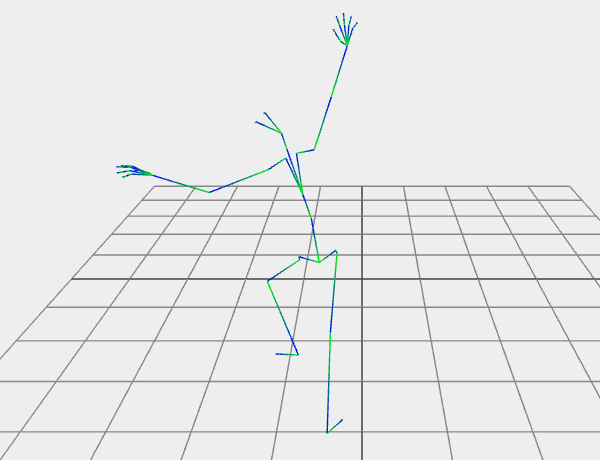
Вспомогательный элемент для скелета
Пример
var helper = new THREE.SkeletonHelper( mesh ); helper.material.linewidth = 3; scene.add( helper );
Другие примеры
animation / skinning / blending animation / skinning / morph loader / bvh
Конструктор
SkeletonHelper( object )
object -- может быть любым объектом, имеющим в качестве вложенного объекта, массив [page:Bone Bone]s.
Например, Skeleton или SkinnedMesh.
Например, Skeleton или SkinnedMesh.
Свойства
.bones
Список костей, которые вспомогательный элемент представляет как линии..root
Объект, переданный в конструктор.Исходники
Object3D →
SpotLightHelper
Показывает вспомогательный объект в виде конуса для SpotLight.Пример
var spotLight = new THREE.SpotLight( 0xffffff ); spotLight.position.set( 10, 10, 10 ); scene.add( spotLight );
var spotLightHelper = new THREE.SpotLightHelper( spotLight ); scene.add( spotLightHelper );
Другие примеры
lights / spotlights
Конструктор
SpotLightHelper(
light - освещение');" onmouseout="hide()">light, color )
light - освещение');" onmouseout="hide()">light -- SpotLight, конус света которого нужно показать.
color -- дополнительный, необязательный параметр, если он не установлен, вспомогательный элемент принимает цвет освещения.
Свойства
Для информации об общих свойствах посмотрите базовый класс Object3D.[property:LineSegments .cone[page:LineSegments] used to visualize the light.
[property:SpotLight .lightReference to the [page:SpotLight] being visualized.
[property:object .matrixReference to the spotLight's [page:Object3D.matrixWorld matrixWorld].
[property:object .matrixAutoUpdateSee [page:Object3D.matrixAutoUpdate]. Set to *false* here as the helper is using the spotLight's [page:Object3D.matrixWorld matrixWorld].
Методы
Для информации об общих методах посмотрите базовый класс Object3D..dispose()
Метод удаляет SpotLightHelper..update()
Обновление вспомогательного элемента для прожекторного освещения.Исходники
Line →
VertexNormalsHelper
Отображает стрелки для визуализации векторов нормалей к вершинам объекта. Требуется, чтобы нормали были указаны в custom attribute или были вычислены с помощью метода computeVertexNormals.В отличие от FaceNormalsHelper, данный класс работает с BufferGeometry.

Нормали к вершинам (красные) и граням (зеленые)
Пример
var geometry = new THREE.BoxGeometry( 10, 10, 10, 2, 2, 2 );
var material = new THREE.MeshBasicMaterial( { color: 0xff0000 } );
var box = new THREE.Mesh( geometry, material );
var helper = new THREE.VertexNormalsHelper( box, 2, 0x00ff00, 1 );
scene.add( box );
scene.add( helper );
Другие примеры
WebGL / helpers
Конструктор
VertexNormalsHelper( object, size, color, linewidth )
object -- объект, для которого нужно показать нормали вершин.
size -- длина стрелок (дополнительный, необязательный параметр). Значение по умолчанию равно 1.
color -- шестнадцатиричное значение цвета стрелок. Значение по умолчанию равно 0xff0000.
linewidth -- ширина линий стрелок (дополнительный, необязательный параметр). Значение по умолчанию равно 1.
Свойства
Для информации об общих свойствах посмотрите базовый класс LineSegments..matrixAutoUpdate
Смотрите Object3D.matrixAutoUpdate. Установите его как false, так как данный вспомогательный элемент использует matrixWorld объекта..objectОбъект, для которого нужно показать нормали вершин.
.size
Длина стрелок. Значение по умолчанию равно 1.Методы
Для информации об общих методах посмотрите базовый класс LineSegments..update()
Обновляет представление нормалей вершин, основываясь на перемещении объекта.