Введение
Создание сцены
Цель этого раздела - дать краткое вступление в three.js. Начнем его созданием сюжета с вращающимся кубом. На случай если вы запутаетесь и понадобится помощь, рабочий пример кода приводится ниже.Прежде чем начать
Перед использованием three.js, нужно определиться, где мы будем его показывать. Сохраните следующий HTML-код как файл на своем компьютере вместе с копией файла three.js в папке js/ и откройте его в своем браузере.<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>My first Three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="js/three.js"></script>
<script>
// Здесь будет ваш Javascript код.
</script>
</body>
</html>
Это все. Весь код ниже идет в пустой тег <script>.
Создание сцены
Для того, чтобы была возможность что-либо отображать с three.js, нужны три вещи: сцена (scene), камера (camera) и визуализатор (renderer) - также называемый рендерер (по звучанию английского слова), чтобы была возможность показывать сцену, снятую камерой.var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );Давайте воспользуемся моментом и поясним, что здесь происходит. На данном этапе у нас имеется набор из сцены (переменная scene), камеры (переменная camera) и визуализатора (переменная renderer). В three.js имеется несколько разных камер. Сейчас мы будем использовать PerspectiveCamera (т.е. камеру с отображением перспективы). Первым параметром у нее является
var renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement );
которым ограничена зона видимости камеры, объекты не попадающие
' +'в нее не будут видны.
Различают поле зрения по горизонтали и по вертикали.
В three.js угол fov - это поле зрения по вертикали и измеряется в градусах.');" onmouseout="hide()">fov (поле зрения или просмотра).
Второй параметр - это
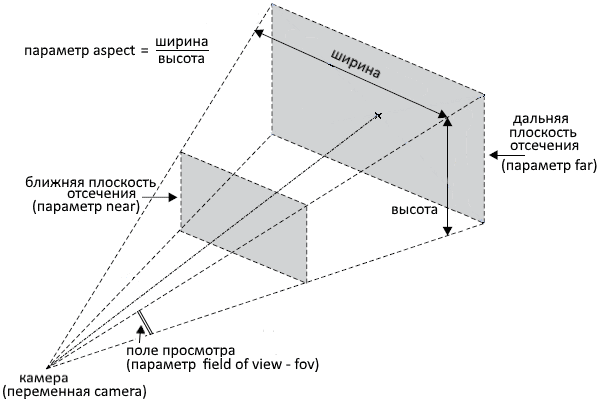
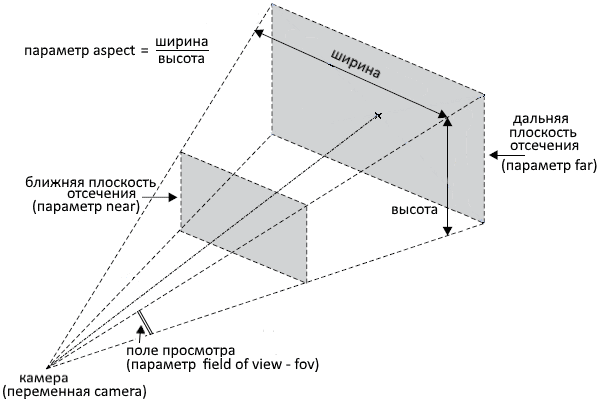
aspect ratio - отношение сторон');" onmouseout="hide()">aspect (соотношение сторон, пропорции или формат кадра). Почти всегда нужно использовать отношение ширины элемента к его высоте или получите такой же результат как при просмотре старых фильмов на широкоэкранных телевизорах - изображение будет выглядеть сплющенным.
Следующими двумя параметрами являются near (ближняя) и far (дальняя) плоскости отсечения. Это значит, что объекты дальше, чем значение far или ближе, чем near не будут показаны. Пока о них можно не беспокоиться, но для увеличения быстродействия в своем приложении можно использовать другие значения.
Примечание переводчика: как говорится "вместо тысячи слов", вот на рисунке показаны все параметры камеры.
... читать далее

Как видите, для камеры задается поле просмотра или поле видимости камеры (параметр field of view) в градусах и трехмерное пространство - соотношение ширины и высоты (в параметре aspect ratio) и глубина (в параметрах near и far).
Далее идет визуализатор (рендерер). Вот тут то и происходит волшебство.
В дополнение к используемому здесь WebGLRenderer, в Three.js имеется несколько других, зачастую используемых в качестве резервного варианта для пользователей со старыми браузерами или тех, у кого нет поддержки WebGL по другим причинам.... читать далее

Как видите, для камеры задается поле просмотра или поле видимости камеры (параметр field of view) в градусах и трехмерное пространство - соотношение ширины и высоты (в параметре aspect ratio) и глубина (в параметрах near и far).
Помимо создания экземпляра визуализатора (рендерера), также нужно установить размеры в которых будет отображаться наше приложение. Хорошей идеей будет использование ширины и высоты области, которую нам хочется занять нашим приложением - в данном случае, это ширина и высота элемента <canvas>, т.е. полный размер (помните, у <canvas> и ширина (width) и высота (height) равны 100%) окна браузера. При выполнении ресурсоёмких приложений также можно задать параметру setSize меньшие значения, вроде window.innerWidth/2 и window.innerHeight/2, которые сделают визуализацию приложения в половинном размере.
Если нужно сохранить размеры приложения, но отобразить его с более низким разрешением, можно сделать это, вызвав параметр setSize со значением false в качестве параметра updateStyle.
Например, код setSize(window.innerWidth/2, window.innerHeight/2, false) сделает визуализацию приложения в половинном разрешении, с учетом того, что наш <canvas> имеет 100% ширину и высоту от размеров окна браузера.
И наконец, что не менее важно, к нашему HTML-документу добавляем элемент renderer'а. Это элемент <canvas>, на котором рендерер и отображает сцену.
Так то все хорошо, но где этот обещанный куб?
Сейчас мы его добавим.
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
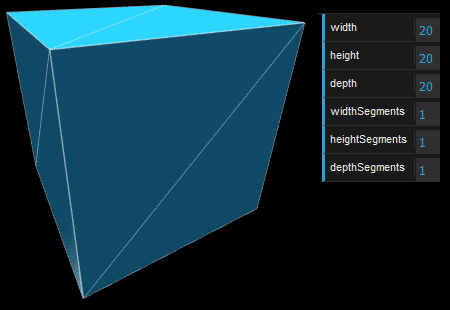
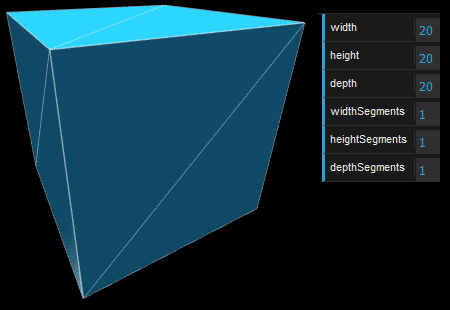
Для создания куба нам потребуется BoxGeometry, т.е. геометрия куба.
Это объект, содержащий все точки (вершины - vertices ед. число vertex) и стороны (грани - faces) куба. В дальнейшем мы рассмотрим это более подробно.
Примечание переводчика: Здесь и далее слово «геометрия» означает совокупность всех геометрических свойств объекта,
т.е. все элементы, которые составляют каркас объекта - вершины, грани, а также их цвет и расположение.
... читать далее
В дополнение к геометрии куба понадобится и материал для его окрашивания. В Three.js имеется несколько материалов, но в данном случае будем использовать MeshBasicMaterial.
Все материалы принимают свойства объекта, что были к нему применены. Чтобы сохранить простоту вещей, предоставим только атрибут цвета 0x00ff00, т.е. зеленый цвет. Это работает точно также как в CSS или Photoshop (шестнадцатиричные значения цвета).... читать далее
Кроме того, слово грани (в английском варианте это faces, или face в единственном числе) в данной справке имеет двойной смысл: грань - в смысле сторона трехмерной геометрической фигуры и грань - ячейка-треугольник каркаса объекта.

Получается что грань объекта-куба состоит из треугольных граней ячеек каркаса.
Далее в справке гранью будет называться именно ячейка каркаса, в случае грани, как стороны объекта, будет дополнительное описание, например грань куба.

Получается что грань объекта-куба состоит из треугольных граней ячеек каркаса.
Далее в справке гранью будет называться именно ячейка каркаса, в случае грани, как стороны объекта, будет дополнительное описание, например грань куба.
Третья вещь, что нам потребуется, это Mesh, т.е. сетка. Mesh представляет собой объект, который принимает геометрию и применяет к ней материал, который потом можно вставить в нашу сцену и свободно перемещаться вокруг.
По умолчанию, при вызове scene.add(), добавляемая нами вещь будет располагаться в координатах (0,0,0). Чтобы этого избежать, мы в последней строке просто немножко смещаем камеру.
Визуализация (рендеринг) сцены
Если скопировать код, приведенный выше, и вставить в заранее созданный HTML-файл, то вы ничего не увидите. Потому что на самом деле пока еще нечего отображать. Для того, чтобы что-нибудь появилось нужно то, что называется render loop - циклом визуализации.function render() {
requestAnimationFrame( render );
renderer.render( scene, camera );
}
render();
Этот код создаст цикл, который будет 60 раз в секунду вызывать визуализатор для прорисовки сцены. Если вы новичок в написании браузерных игр, то можете сказать: "Почему бы нам просто не вызвать JavaScript-функцию т.е. времени между вызовами функции перерисовки сцены');" onmouseout="hide()">setInterval?" Конечно же, можно это сделать, но у функции
- позволяет синхронизировать все анимации со
встроенными механизмами обновления страницы.
То есть, сгруппированы будут не только JavaScript-анимации,
но и CSS-анимации и другие браузерные перерисовки. При этом
графический ускоритель используется максимально эффективно
и исключается повторная обработка одних и тех же участков
страницы.
А значит – меньше будет загрузка CPU, да и сама анимация
станет более плавной.');" onmouseout="hide()">requestAnimationFrame имеется несколько преимуществ. Пожалуй, самым важным из них является то, что анимация приостанавливается при переходе пользователя на другую вкладку браузера, а следовательно не тратится драгоценная вычислительная мощность и заряд аккумулятора.
Примечание переводчика: Вот ещё одна картинка для лучшего понимания процесса визуализации в three.js.
... читать далее

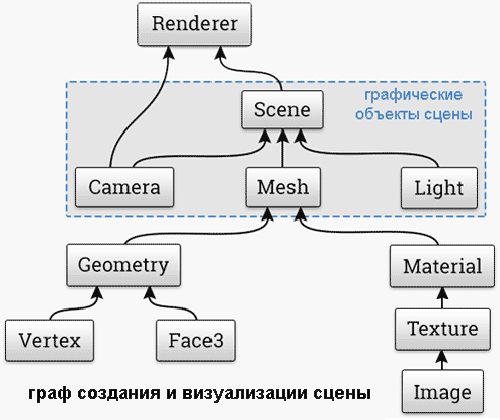
Это так называемый
множество вершин графа и набор рёбер, то есть соединений между парами вершин.
Для разных областей применения виды графов могут различаться направленностью,
ограничениями на количество связей и дополнительными данными о вершинах
или рёбрах.
Многие структуры, представляющие практический интерес в математике
и информатике, могут быть представлены графами.');" onmouseout="hide()">граф, т.е. в нашем случае - совокупность всех объектов, участвующих в визуализации, и связи между ними.
Геометрические параметры объекта (т.е. каркас) или попросту "геометрия" - Geometry, составленная из Vertex (вершин) и Face3 (граней-треугольников), передаётся в Mesh (сетку).
Сюда же поступает и Material (материал), который создается после преобразования изображения (Image) в текстуру (Texture).
Грубо говоря, каркас (Geometry) "обтягивается" материалом (Material) при помощи сетки (Mesh). Причем сетка уже является элементом сцены, то есть, её то мы и будем видеть на объекте.
Кроме сетки, на сцене находятся освещение и камера. Ну с освещением все понятно, его функция освещать сцену и объекты на ней, а вот с камерой несколько сложнее. Ей задаются параметры, с которыми она должна смотреть на сцену, и передаются в визуализатор или рендерер (renderer). Камеру можно перемещать.
Также в рендерер передается и сцена со всеми объектами, находящимися на ней, т.е. вид (или представление, визуализация - render). В этом представлении на сцене, если требуется, можно задать перемещение объектов или всей сцены, т.е. их анимацию.
Рендерер показывает нам на <canvas> получившуюся картинку, то есть освещенную сцену с объектами на ней с точки зрения камеры.
(картинка отсюда)
... читать далее

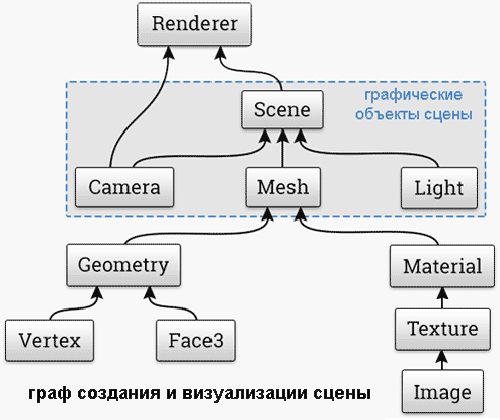
Это так называемый
множество вершин графа и набор рёбер, то есть соединений между парами вершин.
Для разных областей применения виды графов могут различаться направленностью,
ограничениями на количество связей и дополнительными данными о вершинах
или рёбрах.
Многие структуры, представляющие практический интерес в математике
и информатике, могут быть представлены графами.');" onmouseout="hide()">граф, т.е. в нашем случае - совокупность всех объектов, участвующих в визуализации, и связи между ними.
Геометрические параметры объекта (т.е. каркас) или попросту "геометрия" - Geometry, составленная из Vertex (вершин) и Face3 (граней-треугольников), передаётся в Mesh (сетку).
Сюда же поступает и Material (материал), который создается после преобразования изображения (Image) в текстуру (Texture).
Грубо говоря, каркас (Geometry) "обтягивается" материалом (Material) при помощи сетки (Mesh). Причем сетка уже является элементом сцены, то есть, её то мы и будем видеть на объекте.
Кроме сетки, на сцене находятся освещение и камера. Ну с освещением все понятно, его функция освещать сцену и объекты на ней, а вот с камерой несколько сложнее. Ей задаются параметры, с которыми она должна смотреть на сцену, и передаются в визуализатор или рендерер (renderer). Камеру можно перемещать.
Также в рендерер передается и сцена со всеми объектами, находящимися на ней, т.е. вид (или представление, визуализация - render). В этом представлении на сцене, если требуется, можно задать перемещение объектов или всей сцены, т.е. их анимацию.
Рендерер показывает нам на <canvas> получившуюся картинку, то есть освещенную сцену с объектами на ней с точки зрения камеры.
(картинка отсюда)
Анимация куба
Если весь код, приведенный выше, вставлен в заранее созданный файл, вы должны увидеть зеленый куб. Давайте сделаем его чуть поинтереснее - покрутим его.Добавьте следующий код сразу перед вызовом renderer.render функции render:
cube.rotation.x += 0.1; cube.rotation.y += 0.1;Этот код будет выполняться в каждом кадре (60 раз в секунду) и задаст кубу хорошую анимацию вращения. В принципе, все что нужно перемещать или изменять во время работы приложения, должно проходить через цикл рендеринга. Конечно, там можно вызвать и другие функции, но постарайтесь не делать функцию render в несколько сотен строк.
Итог
Поздравляем! Вы только что получили свое первое three.js приложение. Как видите, просто нужно было где-то начать.Полный код показан ниже. Чтобы получить более полное представление о его работе, поиграйтесь с ним (т.е. попробуйте поменять те или иные параметры и понаблюдайте за получающимися изменениями).
Код: ... показать
<html>
<head>
<title>My first Three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="js/three.js"></script>
<script>
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
var render = function () {
requestAnimationFrame( render );
cube.rotation.x += 0.1;
cube.rotation.y += 0.1;
renderer.render(scene, camera);
};
render();
</script>
</body>
</html>Импорт с помощью модулей
Несмотря на то, что импорт three.js с помощью тега <script> отличный способ быстро получить и начать работать с библиотекой, у него имеется несколько недостатков для продолжительных проектов, например:- Нужно вручную выбирать и подключать копию библиотеки как часть исходного кода проекта.
- Обновление версии библиотеки также "ручной" процесс.
- При проверке новой версии данной библиотеки управление различия в управлении версиями завалены множеством строк сборочного файла.
Установка при помощи npm
Примечание переводчика: npm - сокращ. от Node.js Package Manager — менеджер пакетов, входящий в состав Node.js
three.js выпускается как модуль npm.
Это значит, что для включения three.js в проект, нужно просто запустить "npm install three".
Импорт модуля
Предположим, что вы объединяете файлы с помощью такого инструмента как Webpack или Browserify, которые позволяют Assuming that you're bundling your files with a tool such as Webpack or Browserify, which allow you to "require('modules') in the browser by bundling up all of your dependencies." Теперь можно внести модуль в свои исходные файлы и продолжить использовать его в обычном режиме.var THREE = require('three');
var scene = new THREE.Scene();
...
Также есть возможность использования импорта синтаксиса ES6:
import * as THREE from 'three';или, если хотите импортировать только отдельные части библиотеки three.js, например Scene:
const scene = new THREE.Scene(); ...
import { Scene } from 'three';
const scene = new Scene();
...
Предостережения
В настоящее время таким способом невозможно импортировать файлы в каталог "examples/js". Это происходит из-за того, что некоторые из файлов зависимы от загрязнения глобального пространства имен THREE. Более подробные сведения смотрите на Transform `examples/js` to support modules #9562.Поддержка браузерами
Обзор
Three.js может использовать WebGL для визуализации (рендеринга) сцен во всех современных браузерах. Для старых браузеров, особенно Internet Explorer 10 и ниже, может потребоваться откат к одному из оставшихся визуализаторов (рендереров) (CSS2DRenderer, CSS3DRenderer, SVGRenderer, CanvasRenderer). Кроме того, может потребоваться включение некоторых полифиллов, особенно при использовании файлов из каталога /examples.«Полифилл» (англ. «polyfill» - poly - много, fill - наполнять, заполнять) ... читать далее
— это библиотека, которая добавляет в старые браузеры поддержку возможностей, которые в современных браузерах являются встроенными.
Или, если говорить о современных браузерах, то они тоже не все идут «в ногу», всегда какие-то современные возможности реализуются сначала в одном, потом в другом.
Так вот, первая часть слова говорит о привлечении любого числа технологий, то есть с поставленной задачей можно справиться не только посредством JavaScript, а вторая часть подразумевает заполнение той «дыры» браузера, в которой и должна находиться реализуемая таким образом технология.
Полифиллы позволяют исправлять ошибки в конкретном API или добавлять в веб-браузер функционал, который по умолчанию частично или полностью им не поддерживается. Полифиллы не создают лишних зависимостей и могут быть легко удалены, когда они больше не нужны.
Обычно полифилл состоит из двух частей:
во время работы над книгой «Введение в HTML5»');" onmouseout="hide()">автора термина, ассоциация с заделыванием трещин и дыр в стенах вполне подходит для визуализации того, как полифиллы в веб-программировании «ремонтируют» браузер.
Полифиллы позволяют исправлять ошибки в конкретном API или добавлять в веб-браузер функционал, который по умолчанию частично или полностью им не поддерживается. Полифиллы не создают лишних зависимостей и могут быть легко удалены, когда они больше не нужны.
Обычно полифилл состоит из двух частей:
Проверка, есть ли встроенная возможность.
Эмуляция, если её нет.
По мнению Эмуляция, если её нет.
во время работы над книгой «Введение в HTML5»');" onmouseout="hide()">автора термина, ассоциация с заделыванием трещин и дыр в стенах вполне подходит для визуализации того, как полифиллы в веб-программировании «ремонтируют» браузер.
Примечание: если поддержка устаревших браузеров не требуется, то не рекомендуется использовать другие визуализаторы-рендереры, отличные от WebGLRenderer, так как они работают медленнее и поддерживают меньшее количество функций.
Браузеры, поддерживающие WebGL
WebGL поддерживается следующими браузерами: Google Chrome 9+, Firefox 4+, Opera 15+, Safari 5.1+, Internet Explorer 11 и Microsoft Edge. Узнать, какие браузеры поддерживают WebGL можно на«могу ли я пользоваться WebGL»');" onmouseout="hide()">Can I use WebGL.
Используемые в three.js функции на языке JavaScript или Web API
Вот несколько функций, используемых в three.js. Для некоторых из них может потребоваться дополнение полифиллами.| функции Feature | область применения Use Scope | модули Modules |
| Typed Arrays | Исходник | BufferAttribute, BufferGeometry и т.д. |
| Web Audio API | Исходник | Audio, AudioContext, AudioListener и т.д. |
| WebVR API | Исходник | WebVRManager и т.д. |
| Blob | Исходник | FileLoader, etc. |
| Promise | Примеры | GLTFLoader, GLTF2Loader, WebVR, VREffect и т.д. |
| Fetch | Примеры | ImageBitmapLoader и т.д. |
| File API | Примеры | GLTFExporter и т.д. |
| URL API | Примеры | GLTFLoader и т.д. |
| Pointer Lock API | Примеры | PointerLockControls |
Полифиллы
Просто импортируйте полифиллы, исходя из своих требований. Если в качестве примера взять IE9, то потребуются полифиллы как минимум к этим функциям:- Typed Arrays
- Blob
Обнаружение совместимости браузера с WebGL
Несмотря на то, что проблема встречается все реже и реже, некоторые устройства или браузеры все ещё не могут работать с WebGL.Описанный ниже метод проверяет, поддерживается ли WebGL и, если это не так, выводит сообщение пользователю.
Добавьте с своему javascript-коду Detector.js и запускайте следующий код прежде чем пытаться что-либо отобразить.
if (Detector.webgl) {
// Initiate function or other initializations here
// Здесь располагается инициализация функции или другие инициализации
animate();
} else {
var warning = Detector.getWebGLErrorMessage();
document.getElementById('container').appendChild(warning);
}Как все это запустить локально
Если используются только конструкции, предусмотренные в Three.js, и никаких текстур дополнительно не загружается, веб-страницы должны работать прямо из файловой системы, просто сделайте двойнок клик в файловом менеджере по HTML файлу и он должен появиться и начать работать в браузере (в адресной строке будет видно file:///yourFile.html).Содержимое, загружаемое из внешних файлов
Если модели или текстуры загружаются из внешних файлов, из-за ограничений безопасности пос англ. «Принцип одинакового источника») — это важная
концепция безопасности для некоторых языков программирования
на стороне клиента, таких как JavaScript.
' +'Политика разрешает сценариям, находящимся на страницах
одного сайта, доступ к методам и свойствам друг друга без
ограничений, но предотвращает доступ к большинству методов
и свойств для страниц на разных сайтах.
' +'Одинаковые источники — это источники, у которых совпадают
три признака: домен, порт, протокол.');" onmouseout="hide()">правилу ограничения домена браузера, загрузка из файловой системы завершится ошибкой и выдачей сообщения с описанием исключения безопасности.
Примечание переводчика: Вот ссылки на статьи в Википедии про Правило ограничения домена и Same Origin Policy.
Существует два способа решения этой проблемы:
- Изменить для локальных файлов правила безопасности в браузере. Это позволит получить доступ к своей странице как: file:///yourFile.html
- Запускать файлы из локального веб-сервера. Это позволит получить доступ к своей странице как: http://localhost/yourFile.html
Изменение политики безопасности локальных файлов в браузере
Safari
С помощью панели настройки включите меню разработки, через Advanced (дополнительно) => "Show develop menu in menu bar" (показывать меню разработки в панели меню).
Затем в меню "Develop" (разработка) браузера выберите "Disable local file restrictions" (отключить ограничения локальных файлов), стоит также отметить, что Safari имеет несколько странное поведение при работе с кэшем, так что в том же меню желательно использовать опцию "Disable caches" (отключить кэш); если редактирование и отладка ведуться с помощью Safari.
Затем в меню "Develop" (разработка) браузера выберите "Disable local file restrictions" (отключить ограничения локальных файлов), стоит также отметить, что Safari имеет несколько странное поведение при работе с кэшем, так что в том же меню желательно использовать опцию "Disable caches" (отключить кэш); если редактирование и отладка ведуться с помощью Safari.
Chrome
Вначале закройте все работающие экземпляры браузера Chrome. Главное слово здесь "все".
В операционной системе Windows можно проверить число используемых экземпляров Chrome через Панель задач. Кроме того, если в системном трее видно иконку Chrome, можно открыть его контекстное меню и кликнуть 'Exit' - выйти. Это должно закрыть все экземпляры браузера Chrome.
Затем запустите исполняемый файл Chrome с флагом командной строки:
В операционной системе Mac OSX это делается с помощью
В операционной системе Windows можно проверить число используемых экземпляров Chrome через Панель задач. Кроме того, если в системном трее видно иконку Chrome, можно открыть его контекстное меню и кликнуть 'Exit' - выйти. Это должно закрыть все экземпляры браузера Chrome.
Затем запустите исполняемый файл Chrome с флагом командной строки:
chrome --allow-file-access-from-filesВ ОС Windows, возможно, самым простым способом является создание специального ярлыка, в котором добавлен флаг, указанный выше (правый клик по иконке ярлыка вызовет контекстное меню, в котором нужно сделать левый клик на строке Свойства (Properties). В открывшемся окне свойств ярлыка, в строке Объект (Target) и нужно добавить упомянутый флаг).
В операционной системе Mac OSX это делается с помощью
open /Applications/Google\ Chrome.app --args --allow-file-access-from-files
Firefox
- Наберите в адресной строке about:config
- Найдите параметр security.fileuri.strict_origin_policy
- Установите его как false
Запуск локального сервера
На многих языках программирования имеются встроенные простые HTTP-серверы. Они не настолько полнофункциональны, как реально работающие сервера, подобные Apache или NGINX, тем не менее они должны быть достаточны для тестирования приложения three.js.Запуск сервера Python
Если установлен Python, то его должно быть достаточно для запуска сервера из командной строки (из рабочего каталога):
//Python 2.x python -m SimpleHTTPServerОн будет обслуживать файлы из текущего каталога в localhost по 8000 порту, то есть, в адресной строке наберите:
//Python 3.x python -m http.server
http://localhost:8000/
Запуск сервера Ruby
Если установлен Ruby, можно получить тот же результат, запустив взамен следующее:
ruby -r webrick -e "s = WEBrick::HTTPServer.new(:Port => 8000, :DocumentRoot => Dir.pwd); trap('INT') { s.shutdown }; s.start"Запуск сервера PHP
В PHP также имеется встроенный сервер, начиная с версии php 5.4.0:
php -S localhost:8000
Запуск сервера Node.js
В Node.js имеется простой пакет HTTP сервера. Для установки:
npm install http-server -gДля запуска (из локального каталога):
http-server . -p 8000
Запуск сервера lighttpd на Mac
Lighttpd - это очень легковесный веб-сервер общего назначения. Сейчас расскажем о его установке на OSX с помощью HomeBrew.
В отличие от других серверов, обсуждаемых здесь, lighttpd - это полноценный сервер, готовый к реальной работе.
- Устанавливаем сервер через homebrew
brew install lighttpd
- В каталоге, где нужно запустить веб-сервер, создаем файл настройки с названием lighttpd.conf. Вот здесь имеется пример.
- В файле настройки заменяем значение параметра server.document-root на каталог, в котором нужно обслуживать файлы.
- Запускаем его
lighttpd -f lighttpd.conf
- Переходим на http://localhost:3000/ и он будет обслуживать статические файлы из выбранного каталога.
Другие простейшие варианты обсуждаются например на Stack Overflow.
Рисование линий
Предположим, нужно нарисовать линию или круг, без каркасной сетки. Вначале нужно установить рендерер (визуализатор), сцену и камеру (смотрите страницу Создание сцены).Вот код, который для этого будет использоваться:
var renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement);Следующее, что нужно сделать, это определить материал. Для линий можно использовать LineBasicMaterial или LineDashedMaterial.
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 500); camera.position.set(0, 0, 100); camera.lookAt(new THREE.Vector3(0, 0, 0));
var scene = new THREE.Scene();
//create a blue LineBasicMaterial (создадим синий LineBasicMaterial)
var material = new THREE.LineBasicMaterial({ color: 0x0000ff });
После определения материала нужно определиться с Geometry или BufferGeometry с некоторым количеством вершин
(рекомендуется использовать BufferGeometry как более производительную, однако для упрощения здесь будет использована Geometry):
var geometry = new THREE.Geometry(); geometry.vertices.push(new THREE.Vector3(-10, 0, 0)); geometry.vertices.push(new THREE.Vector3(0, 10, 0)); geometry.vertices.push(new THREE.Vector3(10, 0, 0));Обратите внимание, что линии проведены между каждой последующей парой вершин, но не между первой и последней (то есть, эта линия не замкнута).
Теперь, когда есть точки для двух линий и материал, можно сложить все вместе для формирования линии.
var line = new THREE.Line(geometry, material);Все что осталось, вывести (добавить) её на сцену и вызвать рендерер.
scene.add(line); renderer.render(scene, camera);Теперь вы должны увидеть стрелку из двух синих линий, направленную вверх.
Создание текста
Часто бывает так, что в приложении three.js нужно использовать текст - вот несколько способов, как можно это сделать.1. DOM + CSS
Использование HTML - это наиболее простой и быстрый способ добавления текста. This is the method used for descriptive overlays in most three.js examples.Можно добавить содержимое в
<div id="info">Description</div>и использовать CSS-разметку для размещения в абсолютно независимой позиции и поверх всего остального по z-индексу, особенно если приложение three.js работает в полноэкранном режиме.
#info {
position: absolute;
top: 10px;
width: 100%;
text-align: center;
z-index: 100;
display:block;
}
2. Нарисовать текст на canvas и использовать его как текстуру
Используйте этот способ, если хочется просто нарисовать текст на плоскости, на своей three.js-сцене.3. Создать модель текста в выбранной вами программе 3D-графики
и экспортировать её в three.js
Используйте этот способ, если предпочитаете работать со своей программой 3D-графики и вставьте эту модель в three.js.
4. Procedural Text Geometry
Если предпочитаете работать исключительно в three.js или создавать If you prefer to work purely in THREE.js or to create procedural and dynamic 3D text geometries, you can create a mesh whose geometry is an instance of THREE.TextGeometry:new THREE.TextGeometry( text, parameters );Для того, чтобы это сработало, для TextGeometry будет нужен экземпляр THREE.Font, установленный в качестве значения его параметра "font" - шрифт. Посмотрите страницу TextGeometry для получения дополнительных сведений о том, как это можно сделать с описанием каждого принимаемого параметра и списком JSON-шрифтов, поставляемых в составе самого THREE.js.
Примеры
WebGL / geometry / textcanvas / geometry / text
WebGL / shadowmap
Если шрифт не работает или нужно использовать шрифт, которого здесь нет, существует руководство со скриптом на языке Python для Blender'а, который позволяет экспортировать текст в понятном для Three.js формате JSON.
Руководство по миграции и стилю кода
Руководство по миграциито есть, по переводу программ three.js, сделанных в одной версии, для работы в другой версии three.js хранится на wiki. Оно содержит список изменений каждой версии three.js, начиная с релиза r45.Его можно найти здесь.
Примечание переводчика: Вики (англ. wiki) — веб-сайт, ... читать далее
содержимое которого пользователи могут самостоятельно изменять с помощью инструментов, предоставляемых самим сайтом. Форматирование текста и вставка различных объектов в текст производится с использованием вики-разметки.
Впервые термин «вики» для описания веб-сайта был использован в 1995 году Уордом Каннингемом, разработчиком первой вики-системы WikiWikiWeb, «Портлендского хранилища образцов» программного кода, созданной 25 марта 1995 года, который заимствовал слово гавайского языка, означающее «быстрый».
Уорд Каннингем (Ward Cunningham) и его соавтор Бо Леуф (Bo Leuf) в их книге The Wiki Way: Quick Collaboration on the Web (Вики-путь: Живое сотрудничество в сети) описали сущность концепции вики следующим образом:
(из Википедии)
Впервые термин «вики» для описания веб-сайта был использован в 1995 году Уордом Каннингемом, разработчиком первой вики-системы WikiWikiWeb, «Портлендского хранилища образцов» программного кода, созданной 25 марта 1995 года, который заимствовал слово гавайского языка, означающее «быстрый».
Уорд Каннингем (Ward Cunningham) и его соавтор Бо Леуф (Bo Leuf) в их книге The Wiki Way: Quick Collaboration on the Web (Вики-путь: Живое сотрудничество в сети) описали сущность концепции вики следующим образом:
- Вики предлагает всем пользователям редактировать любую страницу или создавать новые страницы на вики-сайте, используя обычный веб-браузер без каких-либо его расширений.
- Вики поддерживает связи между разными страницами за счёт почти интуитивно понятного создания ссылок на другие страницы и отображения того, существуют данные страницы или нет.
- Вики не является тщательно изготовленным сайтом для случайных посетителей. Напротив, Вики стремится привлечь посетителей к непрерывному процессу создания и сотрудничества, который постоянно меняет вид сайта.
- Возможность многократно править текст посредством самой вики-среды (сайта), без применения особых приспособлений на стороне редактора.
Особый язык разметки — так называемая вики-разметка, которая позволяет легко и быстро размечать в тексте структурные элементы и гиперссылки; форматировать и оформлять отдельные элементы.Учёт изменений (версий) страниц: возможность сравнения редакций и восстановления ранних.
- Проявление изменений сразу после их внесения.
- Разделение содержимого на именованные страницы.
- Множество авторов. Некоторые вики могут править все посетители сайта.
Гипертекст: связь страниц и подразделов сайта через контекстные гиперссылки.
(из Википедии)
Весь код и примеры на three.js написаны в стиле кода от Mr.doob. Конечно, можно использовать любой, предпочитаемый вами для работы, стиль, но при добавлении кода в библиотеку или в примеры, требуется следовать этому руководству. Подробности можно найти здесь.
ЧАсто задаваемые ВОпросы
Какой формат импорта/экспорта лучше всего поддерживается?
TODOПочему в примерах присутствуют теги meta для окна просмотра (viewport)?
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">Эти тэги управляют размерами окна просмотра (viewport) и масштабом для браузеров мобильных телефонов (где содержимое страницы может отображаться в другом размере, чем видимое окно просмотра).
http://developer.apple.com/library/safari/#documentation/AppleApplications/Reference/SafariWebContent/UsingtheViewport/UsingtheViewport.html
https://developer.mozilla.org/en/Mobile/Viewport_meta_tag (англ.)
https://developer.mozilla.org/ru/docs/Mozilla/Mobile/Viewport_meta_tag на русском
Как можно сохранить масштаб сцены при изменении размера?
Хочется чтобы все объекты, независимо от их расстояния до камеры, выглядели одинаково, даже при изменении размера окна. Ключевое уравнение для решения этой задачи - это формула для видимой высоты (visible_height) на заданном расстоянии от камеры (distance_from_camera):visible_height = 2 * Math.tan( ( Math.PI / 180 ) * camera.fov / 2 ) * distance_from_camera;Если увеличивается высота окна на определенный процент, то и видимая высота на всех расстояниях также увеличивалась на тот же самый процент. Этого нельзя сделать изменением положения камеры. Вместо этого следует изменять поле просмотра камеры (параметр fov - field-of-view). Пример.
Почему часть моего объекта невидима?
Это может происходить из-за выбора грани. У граней имеется ориентир, который определяет какая сторона является передней и видимой, а какая - задней и невидимой. И в обычных условиях при выборе удаляется задняя, невидимая сторона. Если проблема в этом, измените сторону материала на THREE.DoubleSide.material.side = THREE.DoubleSide
Ссылки на полезные ресурсы
Ниже приведена коллекция ссылок, которые возможно будут полезными при изучении three.js.Если вы нашли что-либо, что хочется сюда добавить, или считаете, что одна из приведенных ссылок больше не уместна или не работает, не стесняйтесь кликнуть кнопку 'edit' (редактировать) справа вверху и внести некоторые изменения!
Отметьте также, что three.js довольно быстро развивается, многие из этих ссылок будут содержать устаревшие сведения - если что-то работает не так, как ожидалось или как указывается в этой ссылке, проверьте консоль браузера на наличие предупреждений и ошибок, соответствующие разделы этой справки и особенно страницу DeprecatedList (список устаревших элементов API).
В дополнение к этой странице, mrdoob поддерживает коллекцию ссылок, связанных с three.js в Google+. Посмотри их здесь.
Справочные форумы
Three.js официально использует Stack Overflow для запросов справочной информации.Если в чем-либо требуется помощь, обращайтесь туда. НЕ НУЖНО создавать проблемы просьбами помочь на Github'е.
Учебники и курсы
Начало работы с three.js
- Beginning with 3D WebGL от Rachel Smith.
- Animating scenes with WebGL and three.js анимация сцен с WebGL и three.js
Более расширенные и дополняющие статьи и курсы
- Collection of tutorials набор учебников от CJ Gammon.
- Glossy spheres in three.js блестящие сферы в three.js.
- Interactive 3D Graphics - бесплатный курс по Udacity, обучающий основам 3D графики и использующий в качестве инструмента кодирования three.js.
- Aerotwist учебники от Paul Lewis.
- Learning Three.js – a blog with articles dedicated to teaching three.js
- Animated selective glow in Three.js от BKcore
Учебники на других языках
- Building A Physics Simulation Environment построение среды моделирования физических процессов - учебник three.js на японском
Дополнительная документация
- Three.js walking map - a graphical breakdown of the structure of a three.js scene.
Новости и обновления
- Three.js на reddit
- WebGL на reddit
- Learning WebGL Blog – Авторитетный источник новостей о WebGL.
- Three.js posts на Google+ – частые сообщения о Three.js
Примеры
- Professor Stemkoskis Examples (Примеры профессора Стемкоскис) - Сборник дружественных примеров для начинающих, построенных с использованием three.js версии r60a.
- Официальные примеры three.js - эти примеры сохраняются как часть репозитория three.js и всегда используют последнюю версию three.js.
- Official three.js dev branch examples - Same as the above, except these use the dev branch of three.js, and are used to check that everything is working as three.js being is developed.
Инструменты
- physgl.org - javascript front-end with wrappers to three.js, чтобы донести графику WebGL до студентов, изучающих физику и математику. to bring WebGL graphics to students learning physics and math.
- [link:http://whitestormjs.xyz/ Whitestorm.js] – A wrapper around Three.js and custom [link:https://github.com/chandlerprall/Physijs physi.js].
- Three.js Inspector
- ThreeNodes.js.
Старые ссылки
Эти ссылки хранятся в исторических целях - в них тоже можно найти что-то полезное, но имейте ввиду, содержащаяся в них информация относится к очень старым версиям three.js.- AlterQualia at WebGL Camp 3
- Yomotsus Examples (примеры) - коллекция примеров, с использованием three.js версии r45.
- Introduction to Three.js - введение в Three.js от Ilmari Heikkinen (слайдшоу).
- WebGL and Three.js от Akihiro Oyamada (слайдшоу).
- Fast HTML5 game development using three.js от BKcore (видео).
- Trigger Rally от jareiko (видео).
- ThreeFab - редактор сцен, поддерживался приблизительно до three.js версии r50.
- Max to Three.js workflow tips and tricks от BKcore
- A whirlwind look at Three.js (Беглый взгляд на Three.js) от Paul King