Камеры
Object3D →Camera
Абстрактный базовый класс для камер. При создании новой камеры этот класс всегда будет унаследован.Конструктор
Camera()Создает новый объект Camera. Обратите внимание, что этот класс не предназначен для непосредственного вызова; скорее всего вам нужна камера с перспективной проекцией или камера с ортографической проекцией.
Свойства
Для просмотра общих свойств посмотрите базовый класс Object3D..isCamera
Используется для проверки, является ли данный объект, или производные от него, камерами. По умолчанию значение равно true.Не нужно его изменять, так как внутри three.js оно используется рендерером (визуализатором) для оптимизации.
.layersСлои, частью которых является камера. Это свойство, наследуемое от Object3D.
Чтобы быть видимыми, при отображении области просмотра камеры, объекты должны иметь с камерой как минимум один общий (совместно используемый) слой.
Это инверсия matrixWorld. MatrixWorld содержит Matrix, в которой имеется универсальное преобразование Camera. This is the inverse of matrixWorld. MatrixWorld contains the Matrix which has the world transform of the Camera.
matrix world inverse - инверсия матрицы мира');" onmouseout="hide()">.matrixWorldInverse
Это матрица, содержащая проекцию изображения.
projection matrix - матрица проекции');" onmouseout="hide()">.projectionMatrix
Методы
Для просмотра общих методов посмотрите базовый класс Object3D.Возвращает новую камеру с теми же свойствами, что и данная.
clone - клон, двойник');" onmouseout="hide()">.clone( )
Копирует свойства исходной (source) камеры в данную камеру.
copy - копия');" onmouseout="hide()">.copy(
source - источник');" onmouseout="hide()">source )
Возвращает трехмерный вектор (Vector3) представляющий направление в трехмерном пространстве, куда смотрит камера.
get world direction - получить направление мира');" onmouseout="hide()">.getWorldDirection(
optional target - дополнительная цель');" onmouseout="hide()">optionalTarget )
Примечание: Это не положительная, а отрицательная часть оси z камеры, в отличие от
get world direction - получить направление мира');" onmouseout="hide()">getWorldDirection базового класса (Object3D).
Если задан вектор get world direction - получить направление мира');" onmouseout="hide()">getWorldDirection базового класса (Object3D).
optional target - дополнительная цель');" onmouseout="hide()">optionalTarget, результат будет скопирован в этот вектор (который можно также использовать повторно), в противном случае будет создан новый вектор.
Исходники
Object3D →
CubeCamera
Создает 6 камер, которые представляют визуализатор WebGLRenderTargetCube.Пример
// Create cube camera (создаем кубическую камеру) var cubeCamera = new THREE.CubeCamera( 1, 100000, 128 ); scene.add( cubeCamera );
// Create car (создаем машину) var chromeMaterial = new THREE.MeshLambertMaterial( { color: 0xffffff, envMap: cubeCamera.renderTarget } ); var car = new Mesh( carGeometry, chromeMaterial ); scene.add( car );
// Update the render target cube (обновляем представление заданного куба) car.setVisible( false ); cubeCamera.position.copy( car.position ); cubeCamera.updateCubeMap( renderer, scene );
// Render the scene (визуализация сцены) car.setVisible( true ); renderer.render( scene, camera );
Другие примеры:
materials / cubemap / dynamic materials / cubemap / dynamic2 shading / physical
Конструктор
CubeCamera( near, far, cubeResolution )
near -- расстояние до ближней плоскости отсечения.
far -- расстояние до дальней плоскости отсечения.
cubeResolution -- параметр устанавливает длину ребер куба.
Создает CubeCamera, которая содержит 6 камер с перспективной проекцией,
каковые затем представляют визуализатор WebGLRenderTargetCube.Свойства
Для просмотра общих свойств посмотрите базовый класс Object3D..renderTargetThe cube texture that gets generated.
Методы
Для просмотра общих методов посмотрите базовый класс Object3D..update( renderer, scene )
renderer -- текущий WebGL визуализатор (рендерер).
scene -- текущая (т.е. действующая в данный момент) сцена.
Этот метод вызывается для обновления свойства renderTarget..clear( renderer, color, depth, stencil)Метод вызывается для очистки renderTarget'овских буферов цвета, глубины и/или трафаретов. Буфер цвета устанавливается для текущего прозрачного цвета рендерера. The color buffer is set to the renderer's current clear color. По умолчанию аргументы равны true.
Исходники
Object3D → Camera →
Ортографическая камера
Камера с ортографической проекцией.При этом способе проецирования, размер объекта в отображаемой картинке остается постоянным, независимо от расстояния между ним и камерой.
Между прочим, это может быть полезным при отображении двухмерных (2D) сцен и элементов интерфейса пользователя (UI).
Пример
var camera = new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, height / - 2, 1, 1000 ); scene.add( camera );
Другие примеры:
camera / orthographic camera / orthographic2 camera interactive / cubes / ortho materials / cubemap / dynamic postprocessing / advanced postprocessing / dof2 postprocessing / godrays rtt shaders / tonemapping shadowmap terrain / dynamic
Конструктор
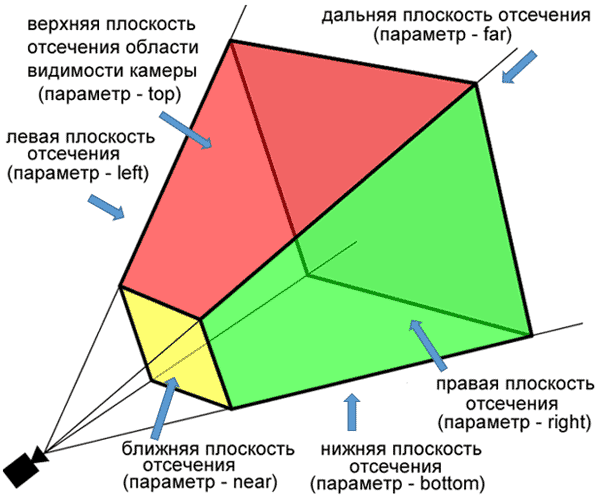
OrthographicCamera( left, right, top, bottom, near, far )
left — левая плоскость отсечения области видимости камеры.
right — правая плоскость отсечения области видимости камеры.
top — верхняя плоскость отсечения области видимости камеры.
bottom — нижняя плоскость отсечения области видимости камеры.
near — ближняя плоскость отсечения области видимости камеры.
far — дальняя плоскость отсечения области видимости камеры.
Свойства
Описание общих свойств смотрите в статье о базовом классе Camera.Обратите внимание, чтобы изменения вступили в силу, после внесения изменений в большинство этих свойств, следует вызвать метод updateProjectionMatrix.
.bottom
Нижняя плоскость отсечения области просмотра камеры..far
Дальняя плоскость отсечения области просмотра камеры. Значение по умолчанию равно 2000.Допустимый диапазон значений находится между текущим значением ближней плоскости отсечения (свойство near) и бесконечностью.
.isOrthographicCamera
Свойство используется для проверки, является ли данный класс и производные от него классы, ортографическими камерами. Значением по умолчанию является true.Это свойство нельзя изменять, так как оно используется внутри three.js визуализатором для оптимизации.
.left
Левая плоскость отсечения области просмотра камеры..near
Ближняя плоскость отсечения области просмотра камеры. Значением по умолчанию является 0.1.Допустимый диапазон значений находится между 0 и текущим значением дальней плоскости отсечения (свойство far). Обратите внимание, что, в отличие от камеры с перспективной проекцией, для ближней плоскости отсечения OrthographicCamera значение 0 является допустимым.
.right
Правая плоскость отсечения области просмотра камеры..top
Верхняя плоскость отсечения области просмотра камеры..view
Значение свойства устанавливается методом setViewOffset. Значением по умолчанию является null..zoom
Получает или устанавливает коэффициент масштабирования камеры. Значение по умолчанию равно 1.Методы
Описание общих методов смотрите в статье о базовом классе Camera..setViewOffset( fullWidth, fullHeight, x, y, width, height )
fullWidth — полная ширина при установке нескольких областей просмотра
fullHeight — полная высота при установке нескольких областей просмотра
x — горизонтальное смещение субкамеры
y — вертикальное смещение субкамеры
width — ширина субкамеры
height — высота субкамеры
Метод устанавливает смещение при большой области просмотра. Это полезно для многооконных или многомониторных/многомашинных настройках. Пример подобного использования смотрите в описании камеры с перспективной проекцией..clearViewOffset()
Удаляет любые смещения, установленные методом setViewOffset..updateProjectionMatrix
Метод обновляет матрицу проецирования. Он должен быть вызван после любого изменения параметров.
— то есть, в текстовый формат описания объекта,
основанный на JavaScript');" onmouseout="hide()">.toJSON()Исходники
Object3D → Camera →
PerspectiveCamera
Камера с перспективной проекцией. Статья Википедии о перспективе на русском языке.Этот режим проекции предназначен чтобы наиболее полно сымитировать человеческое зрение. Это самый распространенный режим проецирования, используемый для визуализации (рендеринга) трехмерной (3D) сцены.
Пример
var camera = new THREE.PerspectiveCamera( 45, width / height, 1, 1000 ); scene.add( camera );
Другие примеры:
geometry / birds geometry / cube animation / skinning / blending animation / skinning / morph effects / stereo interactive / cubes loader / collada / skinning
Конструктор
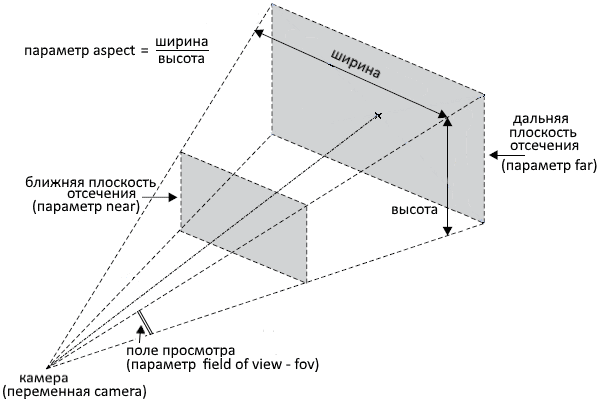
PerspectiveCamera( fov, aspect, near, far )
fov — вертикальный угол области просмотра камеры.
aspect — соотношение сторон области видимости камеры.
near — ближняя плоскость отсечения области видимости камеры.
far — дальняя плоскость отсечения области видимости камеры.
Свойства
Описание общих свойств смотрите в статье о базовом классе Camera. Обратите внимание, чтобы изменения вступили в силу, после внесения изменений в большинство этих свойств, следует вызвать метод updateProjectionMatrix..aspect
Соотношение сторон области видимости камеры, т.е. ширина окна (canvas) деленная на высоту окна (canvas). Значение по умолчанию равно 1 (квадратное окно / canvas)..far
Дальняя плоскость отсечения области просмотра камеры. Значение по умолчанию равно 2000.Допустимый диапазон значений находится между текущим значением ближней плоскости отсечения (свойство near) и бесконечностью.
.filmGauge
Размер кинопленки, используемый для большей оси. Значение по умолчанию равно 35 (миллиметров).
Этот параметр не оказывает никакого влияния на проекционную матрицу, за исключением случая, когда свойство filmOffset установлено в ненулевое значение..filmOffset
Смещение от центра по горизонтали в тех же единицах, что и у свойства filmGauge. Значение по умолчанию равно 0..focus
Расстояние до объекта, используемое для стереоскопии и эффектов глубины резкости (depth-of-field). Вот статьи из Википедии на английском и русском языках.
Этот параметр не влияет на матрицу проекции, если не используется стереокамера. Значение по умолчанию равно 10..fov
Вертикальный угол области просмотра камеры, снизу доверху, в градусах. Значение по умолчанию равно 50..isPerspectiveCamera
Свойство используется для проверки, является ли данный класс и производные от него классы, камерами с перспективной проекцией. Значением по умолчанию является true.Это свойство нельзя изменять, так как оно используется внутри three.js визуализатором для оптимизации.
.near
Ближняя плоскость отсечения области просмотра камеры. Значение по умолчанию равно 0.1.Допустимый диапазон значений находится между числом, большим 0, и текущим значением дальней плоскости отсечения (свойство far).
Обратите внимание, в отличие от камеры с ортографической проекцией, значение 0 для ближней плоскости отсечения PerspectiveCamera недопустимо.
.view
Свойство может быть или описанием области видимости камеры в виде усеченной пирамиды, или null.
Значение этого свойства устанавливается методом setViewOffset,
а удаляется методом clearViewOffset..zoom
Возвращает или устанавливает коэффициент масштабирования камеры.Методы
Описание общих методов смотрите в статье о базовом классе Camera..clearViewOffset()
Удаляет любые смещения, установленные при помощи метода setViewOffset.
получить действующий угол поля просмотра');" onmouseout="hide()">.getEffectiveFOV().getFilmHeight()
Возвращает высоту изображения на кинопленке. Если значение свойства aspect меньше или равно единице (книжный формат), результат равен filmGauge..getFilmWidth( )
Возвращает ширину изображения на кинопленке. Если значение свойства aspect больше или равно единице (альбомный формат), результат равен filmGauge..getFocalLength()
Метод возвращает фокусное расстояние по текущему значению свойства fov
в соответствии со значением свойства filmGauge..setFocalLength( focalLength )Метод устанавливает свойство fov по фокусному расстоянию (заданному в параметре focalLength) в соответствии с текущим значением свойства filmGauge.
По умолчанию фокусное расстояние задается для 35-миллиметровой (полнокадровой) камеры.
.setViewOffset( fullWidth, fullHeight, x, y, width, height )
fullWidth — полная ширина при установке нескольких областей просмотра
fullHeight — полная высота при установке нескольких областей просмотра
x — горизонтальное смещение субкамеры
y — вертикальное смещение субкамеры
width — ширина субкамеры
height — высота субкамеры
Метод устанавливает смещение при большой области просмотра. Это годится для многооконных или многомониторных/многомашинных установках.Например, если имеются два ряда мониторов друг над другом, по три монитора в каждом ряду (3x2), причем каждый монитор (обозначены буквами A, B, C, D, E и F) с разрешением 1920x1080 пикселей и они располагаются в сетке вот таким образом:
+---+---+---+ | A | B | C | +---+---+---+ | D | E | F | +---+---+---+то для каждого монитора будем вызывать его следующим образом:
var w = 1920; var h = 1080; var fullWidth = w * 3; var fullHeight = h * 2;Обратите внимание, мониторы могут быть разного размера и не располагаться в сетке.
// A camera.setViewOffset( fullWidth, fullHeight, w * 0, h * 0, w, h ); // B camera.setViewOffset( fullWidth, fullHeight, w * 1, h * 0, w, h ); // C camera.setViewOffset( fullWidth, fullHeight, w * 2, h * 0, w, h ); // D camera.setViewOffset( fullWidth, fullHeight, w * 0, h * 1, w, h ); // E camera.setViewOffset( fullWidth, fullHeight, w * 1, h * 1, w, h ); // F camera.setViewOffset( fullWidth, fullHeight, w * 2, h * 1, w, h );
.updateProjectionMatrix
Метод обновляет матрицу проецирования. Он должен быть вызван после любого изменения параметров.
— то есть, в текстовый формат описания объекта,
основанный на JavaScript');" onmouseout="hide()">.toJSON()Исходники
StereoCamera
Сдвоенная камера с перспективной проекцией, используемая для получения эффектов, подобных 3D Anaglyph или Parallax Barrier.Вот эти эффекты на русском языке: Анаглиф и Параллаксный барьер.
Пример
effects / anaglyph effects / parallaxbarrier effects / stereoЭтот класс камер используется внутри файлов
examples/js/effects/AnaglyphEffect.js (исходный файл эффекта анаглиф) examples/js/effects/ParallaxBarrierEffect.js (исходник параллаксного барьера) examples/js/effects/StereoEffect.js (исходник стереоэффекта)используемых, в свою очередь, в вышеупомянутых примерах.
Конструктор
StereoCamera( )
Свойства
.aspect
Значение по умолчанию равно 1.
- разделение глаз');" onmouseout="hide()">.eyeSepЛевая камера. This is added to [page:Layers layer 1] - objects to be rendered by the left camera must also be added to this layer.
cameraL - сокращ. англ. слов
camera left - левая камера');" onmouseout="hide()">.cameraL
Правая камера. This is added to [page:Layers layer 2] - objects to be rendered by the left camera must also be added to this layer.
cameraR - сокращ. англ. слов
camera right - правая камера');" onmouseout="hide()">.cameraR
Методы
.update( camera )
Обновление стереокамер, основанное на камере, переданной в качестве параметра.