ligerForm
- 自定义表单:根据指定的字段列表创建表单(支持自定义字段类型、宽度等)
- 将表单元素转换为自定义的控件(默认提供了ligerui内置的表单控件集合,你也可以自己定义)
示例
1 <div id="form1" class="liger-form"> 2 <div class="fields"> 3 <input data-type="text" data-label="标题" data-name="Title" /> 4 <input data-type="date" data-label="入职日期" data-name="addDate" data-newline="false"/> 5 <div data-type="select" data-label="国家" data-name="Country" > 6 <input class="editor" data-data="getCountryData()" data-onSelected="f_onCountryChanged" data-textField="Country" data-valueField="Country"/> 7 </div> 8 <div data-type="select" data-label="城市" data-name="City"> 9 <input class="editor" data-textField="City" data-valueField="City"/> 10 </div> 11 </div> 12 </div> 13 <script> 14 //国家 改变事件:清空城市,重新绑定数据 15 function f_onCountryChanged(value) 16 { 17 var combo = liger.get('City'); 18 var data = getCityData(value); 19 combo.clear(); 20 combo.set('data', data); 21 } 22 </script>
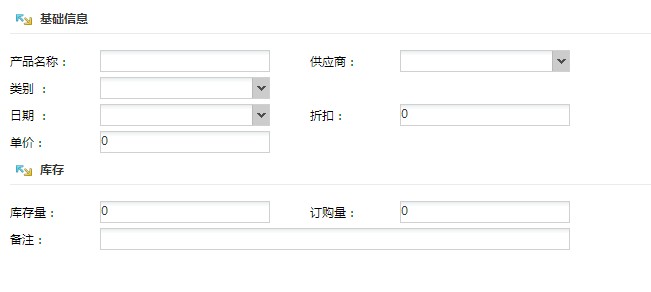
截图