ligerGrid
- 1,支持本地数据和服务器数据(配置data或者url)
- 2,支持排序和分页(包括Javascript排序和分页)
- 3,支持列的“显示/隐藏”
- 4,支持明细行(表格内嵌)
- 5,支持汇总行
- 6,支持单元格模板
- 7,支持编辑表格(ligerGrid的一个特色,需要其他表单插件的支持)
- 8,支持树表格
- 8,支持分组
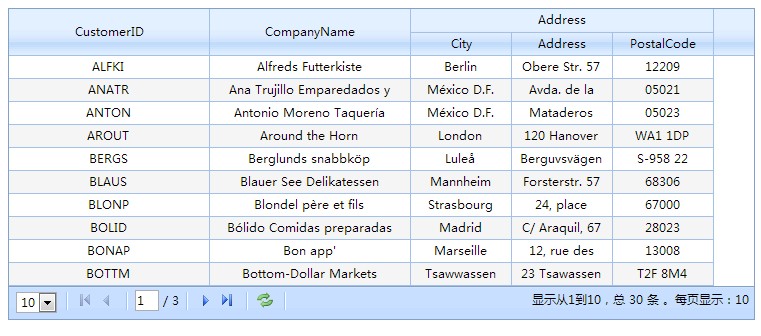
- 8,支持多表头
示例
1 <div class="liger-treegrid" id="treegrid1" data="CustomersData" enabledEdit="true"> 2 <ul class="liger-treegrid-columns"> 3 <li name="CustomerID" width="200">CustomerID 4 <input class="liger-treegrid-editor" ltype="text" /> 5 </li> 6 <li name="CompanyName" width="200">CompanyName 7 <input class="liger-treegrid-editor" ltype="date" data-property="type:'checkbox'" /> 8 </li> 9 <li display="Address"> 10 <ul class="liger-treegrid-columns"> 11 <li name="City" width="100">City</li> 12 <li name="Address" width="100">Address</li> 13 <li name="PostalCode" width="100">PostalCode</li> 14 </ul> 15 </li> 16 </ul> 17 <div class= "liger-treegrid-detail"></div> 18 </div>
截图