ligerDialog
弹出框
示例
1 switch (type) 2 { 3 case "success": 4 $.ligerDialog.success('提示内容'); 5 break; 6 case "warn": 7 $.ligerDialog.warn('提示内容'); 8 break; 9 case "question": 10 $.ligerDialog.question('提示内容'); 11 break; 12 case "error": 13 $.ligerDialog.error('提示内容'); 14 break; 15 case "confirm": 16 $.ligerDialog.confirm('提示内容', function (yes) 17 { 18 alert(yes); 19 }); 20 break; 21 case "warning": 22 $.ligerDialog.warning('提示内容', function (type) 23 { 24 alert(type); 25 }); 26 break; 27 case "prompt": 28 $.ligerDialog.prompt('提示内容', function (yes, value) 29 { 30 if (yes) alert(value); 31 }); 32 break; 33 case "prompt2": 34 $.ligerDialog.prompt('提示内容','初始化值', function (yes, value) 35 { 36 if (yes) alert(value); 37 }); 38 break; 39 case "prompt3": 40 $.ligerDialog.prompt('提示内容', true, function (yes, value) 41 { 42 if (yes) alert(value); 43 }); 44 break; 45 case "prompt4": 46 $.ligerDialog.prompt('提示内容', '初始化多选框值', true, function (yes, value) 47 { 48 if (yes) alert(value); 49 }); 50 break; 51 case "waitting": 52 $.ligerDialog.waitting('正在保存中,请稍候...'); 53 setTimeout(function () 54 { 55 $.ligerDialog.closeWaitting(); 56 }, 2000); 57 break; 58 case "waitting2": 59 var manager = $.ligerDialog.waitting('正在保存中2,请稍候...'); 60 setTimeout(function () 61 { 62 manager.close(); 63 }, 1000); 64 break; 65 }
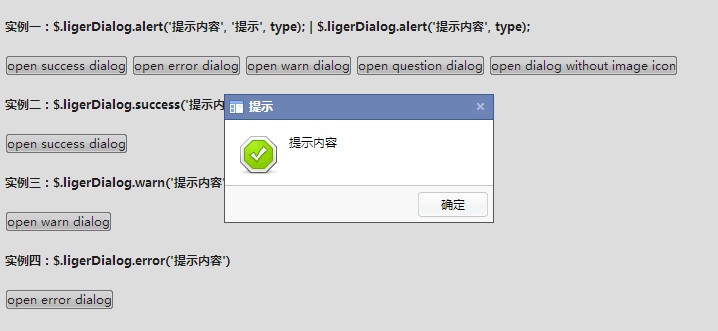
截图

静态方法
| 方法 | 参数 | 描述 |
| $.ligerDialog.open(options) | 打开一个自定义对话框 | |
| $.ligerDialog.close() | 关闭对话框 | |
| $.ligerDialog.show(options) | 显示或者打开一个对话框 | |
| $.ligerDialog.hide() | 隐藏所有的对话框 | |
| $.ligerDialog.tip(options) | 打开一个提示框 | |
| $.ligerDialog.alert(content, title, type, callback) | ||
| $.ligerDialog.confirm(content, title, callback) | 确认框 | |
| $.ligerDialog.warning(content, title, callback) | 等待提示框 | |
| $.ligerDialog.waitting(title) | 等待提示框 | |
| $.ligerDialog.closeWaitting() | 关闭等待提示框 | |
| $.ligerDialog.success(content, title, onBtnClick) | 成功提示框 | |
| $.ligerDialog.error(content, title, onBtnClick) | 失败提示框 | |
| $.ligerDialog.warn(content, title, onBtnClick) | 警告提示框 | |
| $.ligerDialog.question(content, title, onBtnClick) | 问题提示框 | |
| $.ligerDialog.prompt(title, value, multi, callback) | 输入提示框 | |