ligerTab
Tab组件
示例
1 <div id="navtab1" style="width: 900px; overflow: hidden; border: 1px solid #D3D3d3;" class="liger-tab"> 2 <div tabid="home" title="我的主页" lselected="true" style="height: 300px"> 3 <div id="maingrid2" style="margin: 10px; height: 300px;">我的主页</div> 4 </div> 5 <div title="我的主页2" showclose="true"> 6 7 <iframe src="form2.htm"></iframe> 8 </div> 9 <div title="我的主页3" showclose="true"> 10 <div id="Div1" style="margin: 10px; height: 300px;">我的主页3</div> 11 </div> 12 <div title="我的主页4" showclose="true"> 13 <div id="Div2" style="margin: 10px; height: 300px;">我的主页4</div> 14 </div> 15 </div>
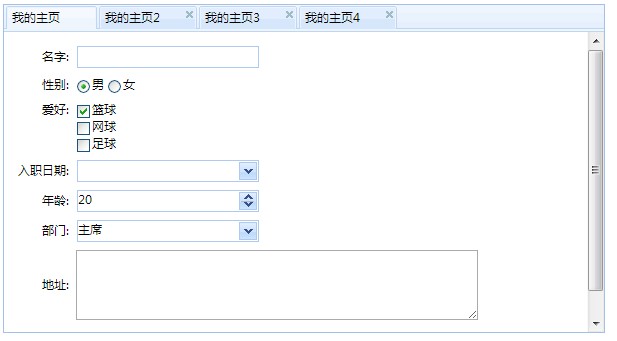
截图