ligerMenu
菜单组件
示例
1 menu = $.ligerMenu({ top: 100, left: 100, width: 120, items: 2 [ 3 { text: '增加', click: onclick11,icon:'add' }, 4 { text: '修改', click: onclick11 }, 5 { line: true }, 6 { text: '查看', click: onclick11, children: 7 [ 8 { text: '报表', click: onclick11 }, 9 { text: '导出', children: [{ text: 'Excel', click: onclick11 }, { text: 'Word'}] 10 } 11 ] }, 12 { text: '关闭', click: onclick112 } 13 ] 14 }); 15 $(document).bind("contextmenu", function (e) 16 { 17 menu.show({ top: e.pageY, left: e.pageX }); 18 return false; 19 });
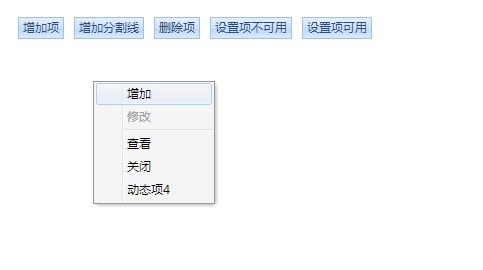
截图