undoPositioned
undoPositioned(element) -> HTMLElement
设置 element 返回到在元素上应用 Element.makePositioned
方法之前的状态,返回元素本身。
对于 element 内具有绝对定位属性的子元素,调用该方法后,它们定位的基准位置将会更改为 element 最近的 CSS
position 属性为 'absolute'、'relative' 或 'fixed' 的那个先代节点。
样例
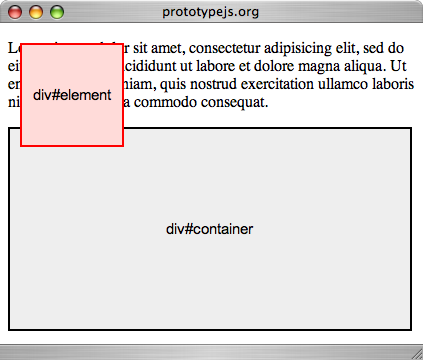
<p>lorem […]</p>
<div id="container">
<div id="element" style="position: absolute; top: 20px; left: 20px;"></div>
</div> $('container').makePositioned();
// -> HTMLElement 
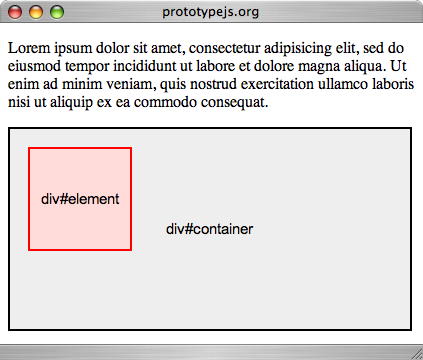
返回到初始布局,使用 Element.undoPositioned:
$('container').undoPositioned();
// -> HTMLElement