makePositioned
makePositioned(element) -> HTMLElement
该方法使你能够方便的创建 CSS 容器块(block),如果 element 的 CSS position 属性初始值为 'static'
或 undefined,它将设置 position 属性为 'relative'。该方法返回元素本身。
为恢复 element 原始的 CSS 位置,请使用 Element.undoPositioned。
样例
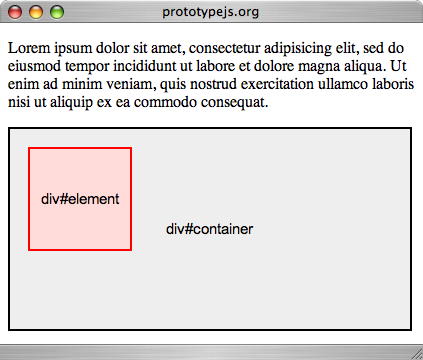
考虑一下以下的情形:
<p>lorem […]</p>
<div id="container">
<div id="element" style="position: absolute; top: 20px; left: 20px;"></div>
</div> 
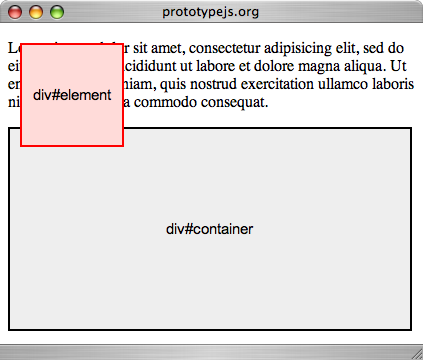
让 div#element 的位置 相对 于它的父节点:
$('container').makePositioned();
// -> HTMLElement 这才是期望中的布局: