| 主页 | 所有的类 | 主要的类 | 注释的类 | 分组的类 | 函数 |  |
QScrollView类参考
QScrollView窗口部件提供了一块在需要时可以出现滚动条的滚动区域。 详情请见……
#include <qscrollview.h>
继承了QFrame。
被QCanvasView、QTable、QGridView、QIconView、QListBox、QListView和QTextEdit继承。
公有成员
- QScrollView ( QWidget * parent = 0, const char * name = 0, WFlags f = 0 )
- ~QScrollView ()
- enum ResizePolicy { Default, Manual, AutoOne, AutoOneFit }
- virtual void setResizePolicy ( ResizePolicy )
- ResizePolicy resizePolicy () const
- void removeChild ( QWidget * child )
- virtual void addChild ( QWidget * child, int x = 0, int y = 0 )
- virtual void moveChild ( QWidget * child, int x, int y )
- int childX ( QWidget * child )
- int childY ( QWidget * child )
- bool childIsVisible ( QWidget * child ) (obsolete)
- void showChild ( QWidget * child, bool y = TRUE ) (obsolete)
- enum ScrollBarMode { Auto, AlwaysOff, AlwaysOn }
- ScrollBarMode vScrollBarMode () const
- virtual void setVScrollBarMode ( ScrollBarMode )
- ScrollBarMode hScrollBarMode () const
- virtual void setHScrollBarMode ( ScrollBarMode )
- QWidget * cornerWidget () const
- virtual void setCornerWidget ( QWidget * corner )
- QScrollBar * horizontalScrollBar () const
- QScrollBar * verticalScrollBar () const
- QWidget * viewport () const
- QWidget * clipper () const
- int visibleWidth () const
- int visibleHeight () const
- int contentsWidth () const
- int contentsHeight () const
- int contentsX () const
- int contentsY () const
- void updateContents ( int x, int y, int w, int h )
- void updateContents ( const QRect & r )
- void updateContents ()
- void repaintContents ( int x, int y, int w, int h, bool erase = TRUE )
- void repaintContents ( const QRect & r, bool erase = TRUE )
- void repaintContents ( bool erase = TRUE )
- void contentsToViewport ( int x, int y, int & vx, int & vy ) const
- void viewportToContents ( int vx, int vy, int & x, int & y ) const
- QPoint contentsToViewport ( const QPoint & p ) const
- QPoint viewportToContents ( const QPoint & vp ) const
- void enableClipper ( bool y )
- void setStaticBackground ( bool y )
- bool hasStaticBackground () const
- QSize viewportSize ( int x, int y ) const
- virtual void setDragAutoScroll ( bool b )
- bool dragAutoScroll () const
公有槽
- virtual void resizeContents ( int w, int h )
- void scrollBy ( int dx, int dy )
- virtual void setContentsPos ( int x, int y )
- void ensureVisible ( int x, int y )
- void ensureVisible ( int x, int y, int xmargin, int ymargin )
- void center ( int x, int y )
- void center ( int x, int y, float xmargin, float ymargin )
- void updateScrollBars ()
信号
- void contentsMoving ( int x, int y )
属性
- int contentsHeight - 内容区域的高度 (只读)
- int contentsWidth - 内容区域的宽度 (只读)
- int contentsX - 在视口的左边缘的内容的X坐标 (只读)
- int contentsY - 在视口的左边缘的内容的Y坐标 (只读)
- bool dragAutoScroll - 在拖动移动事件中自动滚动是否生效
- ScrollBarMode hScrollBarMode - 水平滚动条模式
- ResizePolicy resizePolicy - 当前重定义大小策略
- ScrollBarMode vScrollBarMode - 垂直滚动条模式
- int visibleHeight - 可视内容的垂直总量 (只读)
- int visibleWidth - 可视内容的水平总量 (只读)
保护成员
- virtual void drawContents ( QPainter * p, int clipx, int clipy, int clipw, int cliph )
- virtual void drawContentsOffset ( QPainter * p, int offsetx, int offsety, int clipx, int clipy, int clipw, int cliph )
- virtual void contentsMousePressEvent ( QMouseEvent * )
- virtual void contentsMouseReleaseEvent ( QMouseEvent * )
- virtual void contentsMouseDoubleClickEvent ( QMouseEvent * )
- virtual void contentsMouseMoveEvent ( QMouseEvent * )
- virtual void contentsDragEnterEvent ( QDragEnterEvent * )
- virtual void contentsDragMoveEvent ( QDragMoveEvent * )
- virtual void contentsDragLeaveEvent ( QDragLeaveEvent * )
- virtual void contentsDropEvent ( QDropEvent * )
- virtual void contentsWheelEvent ( QWheelEvent * e )
- virtual void contentsContextMenuEvent ( QContextMenuEvent * e )
- virtual void viewportPaintEvent ( QPaintEvent * pe )
- virtual void viewportResizeEvent ( QResizeEvent * )
- virtual void setMargins ( int left, int top, int right, int bottom )
- int leftMargin () const
- int topMargin () const
- int rightMargin () const
- int bottomMargin () const
- virtual void setHBarGeometry ( QScrollBar & hbar, int x, int y, int w, int h )
- virtual void setVBarGeometry ( QScrollBar & vbar, int x, int y, int w, int h )
- virtual bool eventFilter ( QObject * obj, QEvent * e )
详细描述
QScrollView窗口部件提供了一块在需要时可以出现滚动条的滚动区域。
QScrollView是一个很大的画布——可能比底下窗口系统通常支持的坐标系统大得多。这很重要,因为它很容易超越这些限制(例如,一些网页的高度超过32000像素)。另外,QScrollView可以有一个被放置的QWidget,可以在画出的内容上滚动。这些子窗口部件也可以放在普通坐标范围的外面(但是它们还被限制在大小之内)。
为了提供窗口部件的内容,QScrollView中继承的,重新实现了drawContents()并且使用resizeContents()设置查看区域的大小。使用addChild()和moveChild()在视图中定位窗口部件。
为了有效地使用QScrollView,理解它所使用的三种风格的窗口部件结构是很重要的:一个单一的大的子窗口部件,一个大的放置一些窗口部件的平面区域和一个大的放置很多窗口部件的平面区域。
使用一个大的窗口部件

首先,QScrollView的最简单的用法(就像上面描述的)适合任何一个维度不超过4000像素的滚动区域(这是X11服务器的最大可靠大小)。在这种方法中,你只需要把一个大的子窗口部件放在QScrollView中。这个孩子是滚动视图中的viewport()的孩子并且通过addChild()添加:
QScrollView* sv = new QScrollView(...);
QVBox* big_box = new QVBox(sv->viewport());
sv->addChild(big_box);
你也可以像对任何窗口部件一样,继续在滚动视图中单一孩子中添加任意子窗口部件:
QLabel* child1 = new QLabel("CHILD", big_box);
QLabel* child2 = new QLabel("CHILD", big_box);
QLabel* child3 = new QLabel("CHILD", big_box);
...
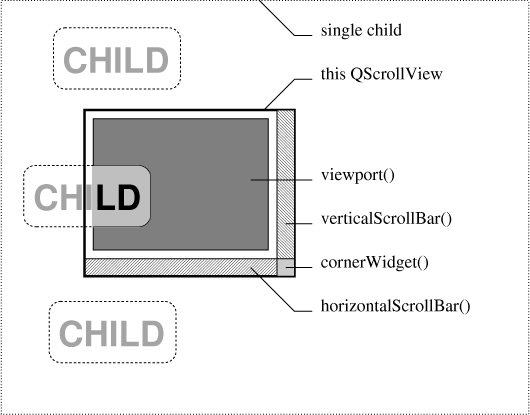
这里QScrollView有四个孩子:viewport()、verticalScrollBar()、horizontalScrollBar()和一个小的cornerWidget()。viewport()有一个孩子——大的QVBox。这个QVBox有三个QLabel对象作为子窗口部件。当视图被滚动,QVBox被移动,它的孩子就像通常的子窗口部件那样被移动。
使用一个放置一些窗口部件的非常大的视图

QScrollView的第二种用法(就像上面描述的)适合有少量窗口部件的任何一个维度超过4000像素的非常大的滚动区域。在这种情况下,你调用resizeContents()来设置区域的大小并且重新实现drawContents()来绘制内容。你也可以通过让它们成为viewport()的孩子来添加窗口部件并且使用addChild()来添加它们(这和上面的单一大窗口部件的用法相同):
QScrollView* sv = new QScrollView(...);
QLabel* child1 = new QLabel("CHILD", sv->viewport());
sv->addChild(child1);
QLabel* child2 = new QLabel("CHILD", sv->viewport());
sv->addChild(child2);
QLabel* child3 = new QLabel("CHILD", sv->viewport());
sv->addChild(child3);
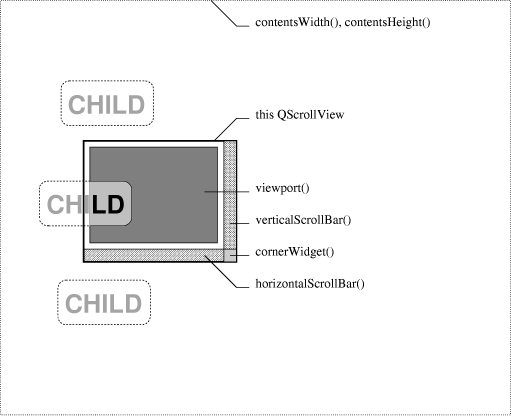
这里,QScrollView有同样的四个孩子:viewport()、verticalScrollBar()、horizontalScrollBar()和一个小的cornerWidget()。viewport()有三个QLabel对象作为子窗口部件。当视图被滚动,滚动视图会分别移动这些子窗口部件。
使用一个放置很多窗口部件的非常大的视图

QScrollView的最后一个用法(就像上面描述的)适合有很多窗口部件的任何一个维度超过4000像素的非常大的滚动区域。在这种用法中,你可以调用resizeContents()来设置区域的大小并且重新实现drawContents()来绘制内容。然后你调用enableClipper(TRUE)并且添加窗口部件,再一次把它们作为viewport()的孩子并且通过addChild()添加它们:
QScrollView* sv = new QScrollView(...);
sv->enableClipper(TRUE);
QLabel* child1 = new QLabel("CHILD", sv->viewport());
sv->addChild(child1);
QLabel* child2 = new QLabel("CHILD", sv->viewport());
sv->addChild(child2);
QLabel* child3 = new QLabel("CHILD", sv->viewport());
sv->addChild(child3);
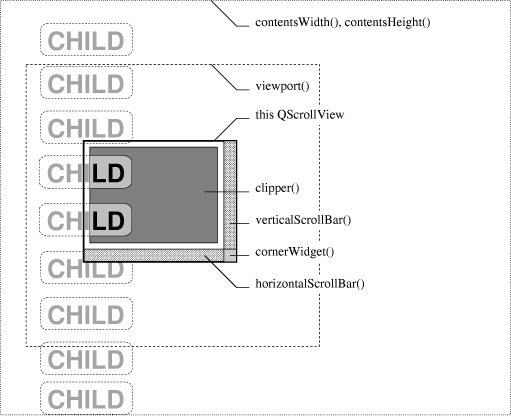
这里,QScrollView有四个孩子:clipper()(这次不是viewport())、verticalScrollBar()、horizontalScrollBar()和一个小的cornerWidget()。clipper()有一个孩子:viewport()。viewport()有同样的三个标签作为子窗口部件。当视图被滚动时,viewport()被移动,它的孩子就像通常的子窗口部件那样被移动。
有关所有视图的详细资料
如果你想在视图中使用任何子窗口部件,通常你将使用三种方法中的第一种。
注意你在滚动区域中看到的窗口部件是viewport()窗口部件,不是QScrollView本身。所以例如如果要打开鼠标跟踪,请使用viewport()->setMouseTracking(TRUE)。
为了使拖放生效,你应该在QScrollView上使用setAcceptDrops(TRUE)(因为拖放事件被传送给父对象)。但是为了算出在视图中的合理位置,你将需要把拖动坐标从相对于QScrollView映射到相对于内容,为了做到这点使用viewportToContents()函数。
为了在滚动区域中处理鼠标事件,就像继承其它窗口部件那样继承滚动视图,但是不要重新实现mousePressEvent(),请重新实现contentsMousePressEvent()来替代它。内容特定事件处理器提供滚动视图坐标系统中的转换事件。如果你重新实现mousePressEvent(),你将只会当QScrollView的部分被点击时得到调用——并且这个唯一的部分就是那个“角”(如果你没有设置cornerWidget())和框架,其它的任何事物都被视口、clipper或者滚动条隐藏。
当你构造一个QScrollView,一些窗口部件标记应用于viewport()而不是被发送给QScrollView中QWidget的构造函数。这适用于WResizeNoErase、WStaticContents、WRepaintNoErase和WPaintClever。关于这些标记请参考Qt::WidgetFlags文档。这里有一些实例:
- 一个操作图像的窗口部件将使用WResizeNoErase|WStaticContents,因为当它的大小增加时,这个窗口部件自己绘制所有的像素,它对于新的部分只需要一个绘制事件,因为旧的部分保持不变。
- 一个字处理窗口部件也许使用WResizeNoErase并且一行一行地重新绘制自己来得到比较少闪烁的重定义大小。如果这个窗口部件处在没有文本合理化发生的模式中,它也可以使用WStaticContents,这样它对于新的可视部分只得到一个重绘。
- 一个当任务移动时背景滚动的滚动游戏窗口部件也许使用WRepaintNoErase(除了WStaticContents和WResizeNoErase之外),这样在滚动进入和滚动退出期间窗口系统背景不闪烁。
子窗口部件可以使用addChild()或moveChild()来移动。使用childX()和childY()来得到子窗口部件的位置。
一个窗口部件可以通过setCornerWidget()被放置到垂直滚动条和水平滚动条之间的角里。你可以使用horizontalScrollBar()和verticalScrollBar()获得到滚动条的访问,并且使用viewport()来得到视口。滚动视图可以使用scrollBy()、ensureVisible()、setContentsPos()或center()来被滚动。
可视区域由visibleWidth()和visibleHeight()给定,并且内容区域由contentsWidth()和contentsHeight()给定。内容可以使用repaintContents()或updateContents()之一来重新绘制。
坐标转换由contentsToViewport()和viewportToContents()提供。
contentsMoving()信号正好在内容被移动到新位置之前被发射。
警告:WResizeNoErase是当前的默认设置,也就是说你在滚动视图的子类中一直不得不手工清除背景。这一点将在Qt的未来版本中发生改变并且我们推荐明确地指定这个标记。


也可以参考抽象窗口部件类。
成员类型文档
QScrollView::ResizePolicy
这个枚举类型用来控制QScrollView对重新定义大小事件的反应。这里有四个可能的设置:
- QScrollView::Default - QScrollView当它不得不选择时,它自动地选择其它设置中的一个。在Qt的这个版本中,如果你使用resizeContents()重新定义内容的大小,QScrollView改变为Manual,如果一个孩子被添加,改变为AutoOne。
- QScrollView::Manual - 视图保持为resizeContents()设定的大小。
- QScrollView::AutoOne - 如果只有一个子窗口部件,视图保持为那个窗口部件的大小,否则这个行为是未定义的。
- QScrollView::AutoOneFit - 如果只有一个子窗口部件,视图保持为那个窗口部件的sizeHint()。如果滚动视图被重新定义为大于孩子的sizeHint()的大小时,孩子将被重新定义大小适合它。如果超过一个孩子,这个行为是未定义的。
QScrollView::ScrollBarMode
这个枚举变量描述QScrollView的滚动条的不同模式。定义的模式有:
- QScrollView::Auto - 当内容大于所要适合的QScrollView,它显示滚动条,并且否则就不显示。这是默认值。
- QScrollView::AlwaysOff - QScrollView从不显示滚动条。
- QScrollView::AlwaysOn - QScrollView一直显示显示滚动条。。
(对于水平和垂直滚动条的模式是互相独立的。)
成员函数文档
QScrollView::QScrollView ( QWidget * parent = 0, const char * name = 0, WFlags f = 0 )
构造一个使用parent、name和窗口部件标记f的QScrollView。
这个窗口部件标记WStaticContents、 WRepaintNoErase和WPaintClever被传递给viewport()窗口部件。其它窗口部件标记就像通常一样传递给父对象的构造函数。
QScrollView::~QScrollView ()
销毁这个QScrollView。任何通过addChild()添加的孩子都将被删除。void QScrollView::addChild ( QWidget * child, int x = 0, int y = 0 ) [虚]
插入窗口部件child到滚动区域的(x, y)位置。位置默认为(0, 0)。如果这个孩子已经在视图中存在,它只被移动。如果你添加大量的窗口部件,你也许要调用enableClipper(TRUE)。
int QScrollView::bottomMargin () const [保护]
返回下边距。也可以参考setMargins()。
void QScrollView::center ( int x, int y ) [槽]
滚动内容,这样(x, y)点在可视区域中央。void QScrollView::center ( int x, int y, float xmargin, float ymargin ) [槽]
这是一个重载成员函数,提供了方便。它的行为基本上和上面的函数相同。滚动内容,这样(x, y)点在xmargin和ymargin为边缘(作为可视区域)的范围内可视。
实例:
- 边缘0.0允许(x, y)在可视区域的边缘。
- 边缘0.5确保(x, y)在可视区域的中间50%内。
- 边缘1.0确保(x, y)在可视区域的中央。
bool QScrollView::childIsVisible ( QWidget * child )
这个函数是废弃的。它的提供只是为了保证旧代码能够工作。我们强烈建议在新代码中不要使用它。如果child是可视的,返回真。这和child->isVisible()一致。
int QScrollView::childX ( QWidget * child )
返回给定的child窗口部件的X位置。对于已经添加到视图中的窗口部件,请使用这个而不是QWidget::x()。int QScrollView::childY ( QWidget * child )
返回给定的child窗口部件的Y位置。对于已经添加到视图中的窗口部件,请使用这个而不是QWidget::y()。QWidget * QScrollView::clipper () const
返回clipper窗口部件。滚动视图中的内容最终被省略来进入clipper窗口部件。
也可以参考visibleWidth和visibleHeight。
void QScrollView::contentsContextMenuEvent ( QContextMenuEvent * e ) [虚 保护]
只要QScrollView收到contextMenuEvent(),这个事件处理器就被调用——鼠标位置被转换为内容中的一个点。void QScrollView::contentsDragEnterEvent ( QDragEnterEvent * ) [虚 保护]
只要QScrollView收到dragEnterEvent(),这个事件处理器就被调用——拖动位置被转换为内容中的一个点。在QTable中被重新实现。
void QScrollView::contentsDragLeaveEvent ( QDragLeaveEvent * ) [虚 保护]
只要QScrollView收到dragLeaveEvent(),这个事件处理器就被调用——拖动位置被转换为内容中的一个点。在QTable中被重新实现。
void QScrollView::contentsDragMoveEvent ( QDragMoveEvent * ) [虚 保护]
只要QScrollView收到dragMoveEvent(),这个事件处理器就被调用——拖动位置被转换为内容中的一个点。在QTable中被重新实现。
void QScrollView::contentsDropEvent ( QDropEvent * ) [虚 保护]
只要QScrollView收到dropEvent(),这个事件处理器就被调用——放下位置被转换为内容中的一个点。在QTable中被重新实现。
int QScrollView::contentsHeight () const
返回内容区域的高度。详细情况请参考“contentsHeight”属性。
void QScrollView::contentsMouseDoubleClickEvent ( QMouseEvent * ) [虚 保护]
只要QScrollView收到mouseDoubleClickEvent(),这个事件处理器就被调用——点击位置被转换为内容中的一个点。在QListView中被重新实现。
void QScrollView::contentsMouseMoveEvent ( QMouseEvent * ) [虚 保护]
只要QScrollView收到mouseMoveEvent(),这个事件处理器就被调用——鼠标位置被转换为内容中的一个点。实例:canvas/canvas.cpp和chart/canvasview.cpp。
在QListView中被重新实现。
void QScrollView::contentsMousePressEvent ( QMouseEvent * ) [虚 保护]
只要QScrollView收到mousePressEvent(),这个事件处理器就被调用——按下位置被转换为内容中的一个点。实例:canvas/canvas.cpp和chart/canvasview.cpp。
在QListView中被重新实现。
void QScrollView::contentsMouseReleaseEvent ( QMouseEvent * ) [虚 保护]
只要QScrollView收到mouseReleaseEvent(),这个事件处理器就被调用——释放位置被转换为内容中的一个点。在QListView中被重新实现。
void QScrollView::contentsMoving ( int x, int y ) [signal]
这个信号正好在内容被移动到(x, y)位置之前被发射。
void QScrollView::contentsToViewport ( int x, int y, int & vx, int & vy ) const
把内容中的点(x, y)转换为viewport()窗口部件中的点(vx, vy)。QPoint QScrollView::contentsToViewport ( const QPoint & p ) const
这是一个重载成员函数,提供了方便。它的行为基本上和上面的函数相同。返回转换为viewport()窗口部件的点的点p。
void QScrollView::contentsWheelEvent ( QWheelEvent * e ) [虚 保护]
只要QScrollView收到wheelEvent(),这个事件处理器就被调用——鼠标位置被转换为内容中的一个点。int QScrollView::contentsWidth () const
返回内容区域的宽度。详细情况请参考“contentsWidth”属性。
int QScrollView::contentsX () const
返回在视口的左边缘的内容的X坐标。详细情况请参考“contentsX”属性。
int QScrollView::contentsY () const
返回在视口的左边缘的内容的Y坐标。详细情况请参考“contentsY”属性。
QWidget * QScrollView::cornerWidget () const
返回在两个滚动条之间的角落里的窗口部件。默认情况下,没有角落窗口部件出现。
bool QScrollView::dragAutoScroll () const
如果在拖动移动事件中自动滚动生效,返回真,否则返回假。详细情况请参考“dragAutoScroll”属性。
void QScrollView::drawContents ( QPainter * p, int clipx, int clipy, int clipw, int cliph ) [虚 保护]
如果你正在查看绘制的区域而不是窗口部件,请重新实现这个函数。
这个函数应该使用绘制工具p来绘制内容中的矩形(clipx, clipy, clipw, cliph)。这个裁剪矩形在滚动视图的坐标中。
实例:
{
// 在(100000,150000)点填充一个40000*50000的矩形
// 计算坐标……
int x1 = 100000, y1 = 150000;
int x2 = x1+40000-1, y2 = y1+50000-1;
// 裁剪坐标,这样X/Windows将不会发生问题……
if (x1 < clipx) x1=clipx;
if (y1 < clipy) y1=clipy;
if (x2 > clipx+clipw-1) x2=clipx+clipw-1;
if (y2 > clipy+cliph-1) y2=clipy+cliph-1;
// 使用小的坐标来绘制……
if ( x2 >= x1 && y2 >= y1 )
p->fillRect(x1, y1, x2-x1+1, y2-y1+1, red);
}
裁剪矩形和绘制工具p的转化已经被适当地设置了。
实例:qdir/qdir.cpp。
在QCanvasView和QTable中被重新实现。
void QScrollView::drawContentsOffset ( QPainter * p, int offsetx, int offsety, int clipx, int clipy, int clipw, int cliph ) [虚 保护]
仅仅是为了向后兼容。它比使用drawContents(QPainter*,int,int,int,int)更容易。默认实现是适当地转化绘制工具并且调用drawContents(QPainter*,int,int,int,int)。对于参数p、offsetx、offsety、clipx、clipy、clipw和cliph的解释请参考drawContents。
在QListView中被重新实现。
void QScrollView::enableClipper ( bool y )
当大量的子窗口部件在滚动视图中时,特别是如果它们被一起关闭,滚动的效果可能会损失很多。如果y为真,滚动视图将使用一个额外的窗口部件来把这些子窗口部件组合起来。注意你只能在添加窗口部件之前调用enableClipper()。
对于一个完全的讨论,请参考这个类的详细描述。
void QScrollView::ensureVisible ( int x, int y ) [槽]
滚动内容,所以点(x, y)在至少50像素的边距内是可视的(如果可能,否则会放在中间)。void QScrollView::ensureVisible ( int x, int y, int xmargin, int ymargin ) [槽]
这是一个重载成员函数,提供了方便。它的行为基本上和上面的函数相同。滚动内容,所以点(x, y)在至少xmargin和ymargin的边距内是可视的(如果可能,否则会放在中间)。
bool QScrollView::eventFilter ( QObject * obj, QEvent * e ) [虚 保护]
这个事件过滤器保证当一个单一内容窗口部件被重新定义大小、显示、隐藏或者销毁时,滚动条会被更新,它把鼠标事件传递给QScrollView。这个事件在e中并且这个对象在obj中。从QObject中重新实现的。
在QListView中被重新实现。
ScrollBarMode QScrollView::hScrollBarMode () const
返回水平滚动条的模式。详细情况请参考“hScrollBarMode”属性。
bool QScrollView::hasStaticBackground () const
如果QScrollView使用静态背景,返回真,否则返回假。也可以参考setStaticBackground()。
QScrollBar * QScrollView::horizontalScrollBar () const
返回水平滚动条。它被用来允许快捷键、自动滚动等等和允许改变箭头滚动速度,也就是bar->setSteps( rate, bar->pageStep() )。它不应该被其他方式操作。
这个函数从来不会返回0。
int QScrollView::leftMargin () const [保护]
返回左边距。也可以参考setMargins()。
void QScrollView::moveChild ( QWidget * child, int x, int y ) [虚]
重新定义child窗口部件的位置为(x, y)。这个函数和addChild()是一样的。void QScrollView::removeChild ( QWidget * child )
从滚动区域中移除child窗口部件。注意如果child被删除,这个操作将会自动发生。void QScrollView::repaintContents ( int x, int y, int w, int h, bool erase = TRUE )
在一个被适当转化的有x、y、w、h定义的矩形上调用repaint()。如果这个矩形不是可视的,那么就什么也没有被重新绘制。如果erase为真,背景会使用背景色来清空。
也可以参考updateContents()。
void QScrollView::repaintContents ( const QRect & r, bool erase = TRUE )
这是一个重载成员函数,提供了方便。它的行为基本上和上面的函数相同。重新绘制矩形r的内容。如果erase为真,背景会使用背景色来清空。
void QScrollView::repaintContents ( bool erase = TRUE )
这是一个重载成员函数,提供了方便。它的行为基本上和上面的函数相同。重新绘制内容。如果erase为真,背景会使用背景色来清空。
void QScrollView::resizeContents ( int w, int h ) [virtual slot]
设置内容区域的大小为w像素宽,h像素高并且因此更新视口。ResizePolicy QScrollView::resizePolicy () const
返回当前重新定义大小的策略。详细情况请参考“resizePolicy”属性。
int QScrollView::rightMargin () const [保护]
返回右边距。也可以参考setMargins()。
void QScrollView::scrollBy ( int dx, int dy ) [槽]
向左dx、向上dy滚动内容。void QScrollView::setContentsPos ( int x, int y ) [virtual slot]
滚动内容使点(x, y)在左上角。void QScrollView::setCornerWidget ( QWidget * corner ) [虚]
设置两个滚动条之间的窗口部件为corner。你将也需要设置是少一个滚动条的默认为AlwaysOn。
传递0会在角落里不显示窗口部件。
任何以前的corner窗口部件被隐藏。
你可以多次调用使用同一个窗口部件的setCornerWidget()。
你在这里设置的所有窗口部件在QScrollView被销毁的时候都会被它删除,除非在设置完一些其它角落窗口部件(或者0)之后,把这个窗口部件重新定义父对象。
任何最新被放置的窗口部件不应该有当前的父对象。
默认情况下,没有角落窗口部件存在。
也可以参考vScrollBarMode和hScrollBarMode。
void QScrollView::setDragAutoScroll ( bool b ) [虚]
设置在拖动移动事件中自动滚动是否生效为b。详细情况请参考“dragAutoScroll”属性。
void QScrollView::setHBarGeometry ( QScrollBar & hbar, int x, int y, int w, int h ) [虚 保护]
当水平滚动条几何形状发生变化,被调用。它被提供为保护函数这样子类可以做一些有趣的事情,比如在通常由滚动条使用的一些空间上提供额外的按钮。默认实现简单地把所有的空间给hbar。新的几何形状由x、y、w和h给定。
也可以参考setVBarGeometry()。
void QScrollView::setHScrollBarMode ( ScrollBarMode ) [虚]
设置水平滚动条的模式。详细情况请参考“hScrollBarMode”属性。
void QScrollView::setMargins ( int left, int top, int right, int bottom ) [虚 保护]
设置滚动区域周围的边距为left、top、right和bottom。这对于一些像电子制表软件要“锁定”行或列的应用程序很有用。边距空间在frameRect()之内并且是空白的,重新实现drawContents()或者在没有被使用的区域放上窗口部件。默认情况下,所有边距为0。
也可以参考frameChanged()。
void QScrollView::setResizePolicy ( ResizePolicy ) [虚]
设置当前重新定义大小的策略。详细情况请参考“resizePolicy”属性。
void QScrollView::setStaticBackground ( bool y )
如果y为真,设置滚动视图有一个静态背景,否则如果y为假,就是一个滚动背景。默认情况,背景是滚动的。要知道这种方式是非常慢的,比如,每一个内容移动都不得不触发可视区域完全重新绘制。
也可以参考hasStaticBackground()。
void QScrollView::setVBarGeometry ( QScrollBar & vbar, int x, int y, int w, int h ) [虚 保护]
当垂直滚动条几何形状发生变化,被调用。它被提供为保护函数这样子类可以做一些有趣的事情,比如在通常由滚动条使用的一些空间上提供额外的按钮。默认实现简单地把所有的空间给vbar。新的几何形状由x、y、w和h给定。
也可以参考setHBarGeometry()。
void QScrollView::setVScrollBarMode ( ScrollBarMode ) [虚]
设置垂直滚动条的模式。详细情况请参考“vScrollBarMode”属性。
void QScrollView::showChild ( QWidget * child, bool y = TRUE )
这个函数是废弃的。它的提供只是为了保证旧代码能够工作。我们强烈建议在新代码中不要使用它。设置child的可视性。等于QWidget::show()或QWidget::hide()。
int QScrollView::topMargin () const [保护]
返回上边距。也可以参考setMargins()。
void QScrollView::updateContents ( int x, int y, int w, int h )
在一个被适当转化的有x、y、w、h定义的矩形上调用update()。如果这个矩形不是可视的,那么就什么也没有被重新绘制。
也可以参考repaintContents()。
void QScrollView::updateContents ( const QRect & r )
这是一个重载成员函数,提供了方便。它的行为基本上和上面的函数相同。更新矩形r中的内容。
void QScrollView::updateContents ()
这是一个重载成员函数,提供了方便。它的行为基本上和上面的函数相同。void QScrollView::updateScrollBars () [槽]
更新滚动条——所有可能性都被考虑了。你应该永远不需要在你的代码中调用这个函数。ScrollBarMode QScrollView::vScrollBarMode () const
返回垂直滚动条的模式。详细情况请参考“vScrollBarMode”属性。
QScrollBar * QScrollView::verticalScrollBar () const
返回垂直滚动条。它被用来允许快捷键、自动滚动等等和允许改变箭头滚动速度,也就是bar->setSteps( rate, bar->pageStep() )。它不应该被其他方式操作。
这个函数从来不会返回0。
QWidget * QScrollView::viewport () const
返回滚动视图中的视口窗口部件。这个窗口部件包含内容窗口部件或者要画的区域。void QScrollView::viewportPaintEvent ( QPaintEvent * pe ) [虚 保护]
这是一个绘制视口内容的低水平的绘制常规程序。如果drawContents()太高水平的话(例如,如果你不想在视口上打开QPainter),重新实现这个函数。绘制事件被传递进pe。void QScrollView::viewportResizeEvent ( QResizeEvent * ) [虚 保护]
提供内容上的事件的简单处理,这个函数接收所有发送给视口的重新定义大小事件。
也可以参考QWidget::resizeEvent()。
QSize QScrollView::viewportSize ( int x, int y ) const
返回视口的大小(x, y)。视口大小依赖于(x, y)(内容的大小)、这个窗口部件的大小和水平和垂直滚动条的模式。
这个函数允许窗口部件互相交换垂直和水平空间来更好地控制滚动条的外观。例如,一个字处理器或者网页浏览器可以精确地控制右边距的宽度来决定它是否需要一个垂直滚动条。
void QScrollView::viewportToContents ( int vx, int vy, int & x, int & y ) const
把viewport()窗口部件中的点(vx, vy)转换为内容中的点(x, y)。QPoint QScrollView::viewportToContents ( const QPoint & vp ) const
这是一个重载成员函数,提供了方便。它的行为基本上和上面的函数相同。
返回转换为内容中的点的视口的点vp。
int QScrollView::visibleHeight () const
返回可视内容的垂直总量。详细情况请参考“visibleHeight”属性。
int QScrollView::visibleWidth () const
返回可视内容的水平总量。详细情况请参考“visibleWidth”属性。
属性文档
int contentsHeight
这个属性保存的是内容区域的高度。
通过contentsHeight()来获得属性值。
int contentsWidth
这个属性保存的是内容区域的宽度。
通过contentsWidth()来获得属性值。
int contentsX
这个属性保存的是在视口的左边缘的内容的X坐标。
通过contentsX()来获得属性值。
int contentsY
这个属性保存的是在视口的左边缘的内容的Y坐标。
通过contentsY()来获得属性值。
bool dragAutoScroll
这个属性保存的是在拖动移动事件中自动滚动是否生效。
如果这个属性被设置为真(默认),如果用户移动光标接近视图的边框,QScrollView会在拖动移动事件中自动滚动内容。当然这只在视口允许放下的情况才能工作。指定为假将使自动滚动特征失效。
通过setDragAutoScroll()来设置属性值并且通过dragAutoScroll()来获得属性值。
ScrollBarMode hScrollBarMode
这个属性保存的是水平滚动条模式。
默认模式为QScrollView::Auto。
也可以参考vScrollBarMode。
通过setHScrollBarMode()设置属性值并且通过hScrollBarMode()来获得属性值。
ResizePolicy resizePolicy
这个属性保存的是当前重定义大小策略。
默认为Default。
也可以参考ResizePolicy。
通过setResizePolicy()设置属性值并且通过resizePolicy()来获得属性值。
ScrollBarMode vScrollBarMode
这个属性保存的是垂直滚动条模式。
默认模式为QScrollView::Auto。
也可以参考hScrollBarMode。
通过setVScrollBarMode()设置属性值并且通过vScrollBarMode()来获得属性值。
int visibleHeight
这个属性保存的是可视内容的垂直总量。
通过visibleHeight()来获得属性值。
int visibleWidth
这个属性保存的是可视内容的水平总量。
通过visibleWidth()来获得属性值。
这个文件是Qt工具包一部分。 版权所有 © 1995-2002 Trolltech。保留所有权利。
| Copyright © 2002 Trolltech | Trademarks | 译者:Cavendish | Qt 3.0.5版
|