| 主页 | 所有的类 | 主要的类 | 注释的类 | 分组的类 | 函数 |  |
Qt教程一 —— 第六章:组装丰富的积木!

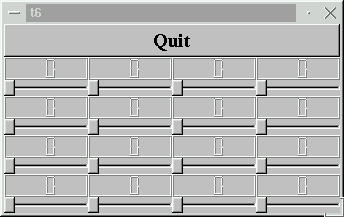
这个例子显示了如何把两个窗口部件封装成一个新的组件和使用许多窗口部件是多么的容易。首先,我们使用一个自定义的窗口部件作为一个子窗口部件。
/**************************************************************** ** ** Qt教程一 - 6 ** ****************************************************************/ #include <qapplication.h> #include <qpushbutton.h> #include <qslider.h> #include <qlcdnumber.h> #include <qfont.h> #include <qvbox.h> #include <qgrid.h> class LCDRange : public QVBox { public: LCDRange( QWidget *parent=0, const char *name=0 ); }; LCDRange::LCDRange( QWidget *parent, const char *name ) : QVBox( parent, name ) { QLCDNumber *lcd = new QLCDNumber( 2, this, "lcd" ); QSlider * slider = new QSlider( Horizontal, this, "slider" ); slider->setRange( 0, 99 ); slider->setValue( 0 ); connect( slider, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)) ); } class MyWidget : public QVBox { public: MyWidget( QWidget *parent=0, const char *name=0 ); }; MyWidget::MyWidget( QWidget *parent, const char *name ) : QVBox( parent, name ) { QPushButton *quit = new QPushButton( "Quit", this, "quit" ); quit->setFont( QFont( "Times", 18, QFont::Bold ) ); connect( quit, SIGNAL(clicked()), qApp, SLOT(quit()) ); QGrid *grid = new QGrid( 4, this ); for( int r = 0 ; r < 4 ; r++ ) for( int c = 0 ; c < 4 ; c++ ) (void)new LCDRange( grid ); } int main( int argc, char **argv ) { QApplication a( argc, argv ); MyWidget w; a.setMainWidget( &w ); w.show(); return a.exec(); }
一行一行地解说
class LCDRange : public QVBox { public: LCDRange( QWidget *parent=0, const char *name=0 ); };
LCDRange窗口部件是一个没有任何API的窗口部件。它只有一个构造函数。这种窗口部件不是很有用,所以我们一会儿会加入一些API。
LCDRange::LCDRange( QWidget *parent, const char *name ) : QVBox( parent, name ) { QLCDNumber *lcd = new QLCDNumber( 2, this, "lcd" ); QSlider * slider = new QSlider( Horizontal, this, "slider" ); slider->setRange( 0, 99 ); slider->setValue( 0 ); connect( slider, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)) ); }
这里直接利用了第五章里面的MyWidget的构造函数。唯一的不同是按钮被省略了并且这个类被重新命名了。
class MyWidget : public QVBox { public: MyWidget( QWidget *parent=0, const char *name=0 ); };
MyWidget也是除了一个构造函数之外没有包含任何API。
MyWidget::MyWidget( QWidget *parent, const char *name ) : QVBox( parent, name ) { QPushButton *quit = new QPushButton( "Quit", this, "quit" ); quit->setFont( QFont( "Times", 18, QFont::Bold ) ); connect( quit, SIGNAL(clicked()), qApp, SLOT(quit()) );
这个按钮被放在LCDRange中,这样我们就有了一个“Quit”按钮和许多LCDRange对象。
QGrid *grid = new QGrid( 4, this );
我们创建了一个四列的QGrid对象。这个QGrid窗口部件可以自动地把自己地子窗口部件排列到行列中,你可以指定行和列的数量,并且QGrid可以发现它的新子窗口部件并且把它们安放到网格中。
for( int r = 0 ; r < 4 ; r++ )
for( int c = 0 ; c < 4 ; c++ )
(void)new LCDRange( grid );
四行,四列。
我们创建了一个4*4个LCDRanges,所有这些都是这个grid对象的子窗口部件。这个QGrid窗口部件会安排它们。
}
这就是全部了。
行为
这个程序显示了在同一时间使用许多窗口部件是多么的容易。其中的滑块和LCD数字的行为在前一章已经提到过了。还有就是,就是实现的不同。
(请看编译来学习如何创建一个makefile和连编应用程序。)
练习
在开始的时候使用不同的或者随机的值初始化每个滑块。
源代码中的“4”出现了3次。如果你改变QGrid构造函数中调用的那个,会发生什么?改变另外两个又会发生什么呢?为什么呢?
现在你可以进行第七章了。
| Copyright © 2002 Trolltech | Trademarks | 译者:Cavendish | Qt 3.0.5版
|