| 主页 | 所有的类 | 主要的类 | 注释的类 | 分组的类 | 函数 |  |
Qt教程一 —— 第十章:像丝一样滑

在这个例子中,我们介绍画一个pixmap来除去闪烁。我们也会加入一个力量控制。
- t10/lcdrange.h包含LCDRange类定义。
- t10/lcdrange.cpp包含LCDRange类实现。
- t10/cannon.h包含CannonField类定义。
- t10/cannon.cpp包含CannonField类实现。
- t10/main.cpp包含MyWidget和main。
一行一行地解说
t10/cannon.h
CannonField现在除了角度又多了一个力量值。
int angle() const { return ang; }
int force() const { return f; }
public slots:
void setAngle( int degrees );
void setForce( int newton );
signals:
void angleChanged( int );
void forceChanged( int );
力量的接口的实现和角度一样。
private:
QRect cannonRect() const;
我们把加农炮封装的矩形的定义放到了一个单独的函数中。
int ang;
int f;
};
力量被存储到一个整数f中。
t10/cannon.cpp
#include <qpixmap.h>
我们包含了QPixmap类定义。
CannonField::CannonField( QWidget *parent, const char *name ) : QWidget( parent, name ) { ang = 45; f = 0; setPalette( QPalette( QColor( 250, 250, 200) ) ); }
力量(f)被初始化为0。
void CannonField::setAngle( int degrees )
{
if ( degrees < 5 )
degrees = 5;
if ( degrees > 70 )
degrees = 70;
if ( ang == degrees )
return;
ang = degrees;
repaint( cannonRect(), FALSE );
emit angleChanged( ang );
}
我们在setAngle()函数中做了一个小的改变。它只重画窗口部件中含有加农炮的一小部分。FALSE参数说明在一个绘画事件发送到窗口部件之前指定的矩形将不会被擦去。这将会使绘画过程加速和平滑。
void CannonField::setForce( int newton )
{
if ( newton < 0 )
newton = 0;
if ( f == newton )
return;
f = newton;
emit forceChanged( f );
}
setForce()的实现和setAngle()很相似。唯一的不同是因为我们不显示力量值,我们不需要重画窗口部件。
void CannonField::paintEvent( QPaintEvent *e ) { if ( !e->rect().intersects( cannonRect() ) ) return;
我们现在用只重画需要刷新得部分来优化绘画事件。首先我们检查是否不得不完全重画任何事,我们返回是否不需要。
QRect cr = cannonRect(); QPixmap pix( cr.size() );
然后,我们创建一个临时的pixmap,我们用来不闪烁地画。所有的绘画操作都在这个pixmap中完成,并且之后只用一步操作来把这个pixmap画到屏幕上。
这是不闪烁绘画的本质:一次准确地在每一个像素上画。更少,你会得到绘画错误。更多,你会得到闪烁。在这个例子中这个并不重要——当代码被写时,仍然是很慢的机器导致闪烁,但以后不会再闪烁了。我们由于教育目的保留了这些代码。
pix.fill( this, cr.topLeft() );
我们用这个pixmap来充满这个窗口部件的背景。
QPainter p( &pix ); p.setBrush( blue ); p.setPen( NoPen ); p.translate( 0, pix.height() - 1 ); p.drawPie( QRect( -35,-35, 70, 70 ), 0, 90*16 ); p.rotate( -ang ); p.drawRect( QRect(33, -4, 15, 8) ); p.end();
我们就像第九章中一样画,但是现在我们是在pixmap上画。
在这一点上,我们有一个绘画工具变量和一个pixmap看起来相当正确,但是我们还没有在屏幕上画呢。
p.begin( this ); p.drawPixmap( cr.topLeft(), pix );
所以我们在CannonField上面打开绘图工具并在这之后画这个pixmap。
这就是全部了。在顶部和底部各有一对线,并且这个代码是100%不闪烁的。
QRect CannonField::cannonRect() const
{
QRect r( 0, 0, 50, 50 );
r.moveBottomLeft( rect().bottomLeft() );
return r;
}
这个函数返回一个在窗口部件坐标中封装加农炮的矩形。首先我们创建一个50*50大小的矩形,然后移动它,使它的左下角和窗口部件自己的左下角相等。
QWidget::rect()函数在窗口部件自己的坐标(左上角是0,0)中返回窗口部件封装的矩形。
t10/main.cpp
MyWidget::MyWidget( QWidget *parent, const char *name ) : QWidget( parent, name ) {
构造函数也是一样,但是已经加入了一些东西。
LCDRange *force = new LCDRange( this, "force" );
force->setRange( 10, 50 );
我们加入了第二个LCDRange,用来设置力量。
connect( force, SIGNAL(valueChanged(int)), cannonField, SLOT(setForce(int)) ); connect( cannonField, SIGNAL(forceChanged(int)), force, SLOT(setValue(int)) );
我们把force窗口部件和cannonField窗口部件连接起来,就和我们对angle窗口部件做的一样。
QVBoxLayout *leftBox = new QVBoxLayout; grid->addLayout( leftBox, 1, 0 ); leftBox->addWidget( angle ); leftBox->addWidget( force );
在第九章,我们把angle放到了布局的左下单元。现在我们想在这个单元中放入两个窗口部件,所一个我们用了一个垂直的盒子,把这个垂直的盒子放到这个网格单元中,并且把angle和force放到这个垂直的盒子中。
force->setValue( 25 );
我们初始化力量的值为25。
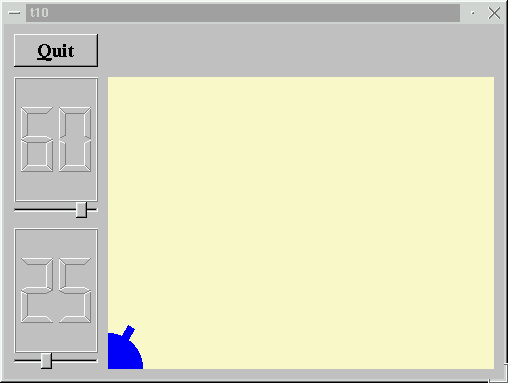
行为
闪烁已经走了,并且我们还有一个力量控制。
(请看编译来学习如何创建一个makefile和连编应用程序。)
练习
让加农炮的炮筒的大小依赖于力量。
把加农炮放到右下角。
试着加入一个更好的键盘接口。例如,用+和-来增加或者减少力量,用enter来发射。提示:QAccel和在LCDRange中新建addStep()和subtractStep(),就像QSlider::addStep()。如果你被左面和右面键所苦恼(我就是!),试着都改变!
现在你可以进行第十一章了。
| Copyright © 2002 Trolltech | Trademarks | 译者:Cavendish | Qt 3.0.5版
|