Основные элементы three.js
В этом разделе описаны основные классы библиотеки three.js.
Clock - класс для отслеживания времени.
DirectGeometry - данный класс используется внутри three.js для конвертирования из Geometry в BufferGeometry.
EventDispatcher - диспетчер событий, класс для управления (отслеживания и запуска) событиями JavaScript.
Face3 - класс, определяющий параметры треугольной грани - ячейки арматуры, из которых составлена геометрическая фигура.
Geometry - основной класс для всех геометрий кроме BufferGeometry. Также можно использовать напрямую для построения собственных и нестандартных геометрических элементов.
Layers - слои для управления видимостью трехмерных объектов. Можно использовать до 32 слоёв.
Object3D - базовый класс для большинства объектов three.js, предоставляющий набор свойств и методов для управления объектами в трехмерном пространстве.
BufferAttribute
Данный класс сохраняет данные атрибута (такие как положения вершин, индексы граней, нормали, цвета, текстурные координаты (объекта (X, Y, Z) и координатами на текстуре (U, V - эти буквы
обозначают оси двумерной текстуры, потому что «X», «Y» и «Z»
уже используются для обозначения осей 3D-объекта в пространстве
модели). Значения U и V обычно изменяются от 0 до 1.')" onmouseout="hide()">UV) и все атрибуты, установленные пользователем), связанного с BufferGeometry, который позволяет более эффективное прохождение всех этих данных к
блок графических вычислений или графический процессор
или попросту - процессор видеокарты')" onmouseout="hide()">GPU. Посмотрите эту страницу для дополнительных сведений и примеров использования.
Данные хранятся как векторы произвольной длины (определяемые itemSize), и вообще в методах, описанных ниже, если передаются с индексом, то он автоматически умножается на длину вектора.
Конструктор
BufferAttribute( array, itemSize,
нормированный, т.е. приведенный к какой-то норме')" onmouseout="hide()">normalized )
array -- должен быть TypedArray (типизированным массивом).
Используется для создания экземпляра буфера.
В этом массиве должно быть (itemSize * numVertices) элементов, где numVertices - это число вершин в соответствующей BufferGeometry.
В этом массиве должно быть (itemSize * numVertices) элементов, где numVertices - это число вершин в соответствующей BufferGeometry.
itemSize -- число значений массива, связанного с конкретной вершиной.
Например, если данный атрибут хранит 3-компонентный вектор (такой как position - положение, normal - нормаль, или color - цвет), тогда itemSize должен быть равен 3.
нормированный, т.е. приведенный к какой-то норме')" onmouseout="hide()">normalized -- (дополнительный, необязательный атрибут) - показывает как базовые данные в буфере сопоставлены со значениями в коде
для программирования шейдеров. Синтаксис языка базируется на языке
программирования ANSI C, однако, из-за его специфической направленности,
из него были исключены многие возможности, для упрощения языка и повышения
производительности. В язык включены дополнительные функции и типы данных,
например для работы с векторами и матрицами. Основное преимущество GLSL
перед другими шейдерными языками — переносимость кода между
платформами и ОС.')" onmouseout="hide()">GLSL. Например, если массив является экземпляром UInt16Array, а атрибут normalized установлен как true, то значения от 0 до +65535 в данных массива будут отображены в атрибуте GLSL как значения от 0.0f до +1.0f. Массив Int16Array (со знаком) от -32767 до +32767 будет сопоставлен как -1.0f - +1.0f. Если normalized установлен как false значения будут конвертированы в числа с плавающей запятой, которые содержат точное значение, т.е. 32767 станет 32767.0f.
Свойства
.array
Массив удерживает данные, хранящиеся в буфере..count
Хранит длину массива деленную на .itemSize.Если буфер хранит 3-компонентный вектор (как например положение, нормали или цвет), то в этом случае будет подсчитано число таких хранящихся векторов.
.dynamic
Определяет, будет ли буфер динамическим или нет. Значение по умолчанию равно false.При установленном значении false, GPU сообщается, что скорее всего, содержимое буфера, будет часто использоваться, но не часто изменяться. Это соответствует флагу gl.STATIC_DRAW. Если же установлено значение true, GPU сообщается, что содержимое буфера, вероятно будет как часто использоваться, так и часто изменяться. Это соответствует флагу gl.DYNAMIC_DRAW.
Примечание переводчика: перевод части статьи по ссылке выше
gl.STATIC_DRAW: содержимое буфера, возможно, будет часто использоваться, но не часто изменяться. Содержимое записывается в буфер, но не считывается.
gl.DYNAMIC_DRAW: содержимое буфера, возможно, будет часто использоваться и часто изменяться. Содержимое записывается в буфер, но не считывается.
gl.STATIC_DRAW: содержимое буфера, возможно, будет часто использоваться, но не часто изменяться. Содержимое записывается в буфер, но не считывается.
gl.DYNAMIC_DRAW: содержимое буфера, возможно, будет часто использоваться и часто изменяться. Содержимое записывается в буфер, но не считывается.
.isBufferAttribute
Используется для проверки является ли данный класс или производные от него BufferAttribute. Значение по умолчанию равно true.Не изменяйте это свойство, так как оно используется для оптимизации внутри three.js.
.itemSize
Длина векторов, сохраняемых в array..name
Дополнительное имя для экземпляра данного атрибута. По умолчанию это пустая строка..needsUpdate
Флаг, показывающий что данный атрибут был изменен и должен быть повторно отправлен в графический процессор (GPU). Установите его как true при изменении значения массива.Установка этого значения как true также увеличивает version.
.normalized
Указывает каким образом базовые данные в буфере соответствуют значениям в коде GLSL. Подробности смотрите выше, в описании конструктора..onUploadCallback
Функция обратного вызова, выполняемая после того, как визуализатор (renderer) передал данные массива атрибутов в GPU..updateRange
Объект содержит:
offset: позиция, с которой начинается обновление, значение по умолчанию равно 0.
count: значение по умолчанию равно -1, что означает не использовать диапазон обновления.
Данное свойство может быть использовано для отдельного обновления некоторых компонентов хранящихся векторов (например, только для компонента относящегося к цвету).
- универсальный уникальный идентификатор')" onmouseout="hide()">.uuid- универсальный уникальный идентификатор')" onmouseout="hide()">UUID данного экземпляра объекта. Он присваивается автоматически и не должен редактироваться.
.version
Номер версии, увеличивающийся каждый раз, когда свойство needsUpdate устанавливается как true.Методы
.clone( )Возвращает копию данного bufferAttribute.
.copyArray( array )Копирует, заданный здесь, массив (который может быть обычным массивом или типизированным - TypedArray) в массив array. Если копируется типизированный массив (TypedArray), ознакомьтесь на TypedArray.set с примечаниями по требованиям. Вот TypedArray.set на русском языке.
.copyAt( index1, bufferAttribute, index2 )Копирует вектор из bufferAttribute[index2] в array[index1].
Копирует массив, представленный значениями цвета в формате RGB, в array.
copy colors array - копировать массив (значений) цвета')" onmouseout="hide()">.copyColorsArray( colors )
Копирует массив, представленный индексами Face3, в array.
copy indices array - копировать массив индексов')" onmouseout="hide()">.copyIndicesArray( indices )
Копирует массив, представленный векторами Vector2, в array.
copy vector2s array - копировать массив двумерных векторов')" onmouseout="hide()">.copyVector2sArray( vectors )
Копирует массив, представленный векторами Vector3, в array.
copy vector3s array - копировать массив трехмерных векторов')" onmouseout="hide()">.copyVector3sArray( vectors )
Копирует массив, представленный векторами Vector4, в array.
copy vector4s array - копировать массив четырехмерных векторов')" onmouseout="hide()">.copyVector4sArray( vectors )
- получить координату по оси X')" onmouseout="hide()">.getX( index )
- получить координату по оси Y')" onmouseout="hide()">.getY( index )
- получить координату по оси Z')" onmouseout="hide()">.getZ( index )
- получить компонент W')" onmouseout="hide()">.getW( index ).onUpload ( callback )Устанавливает значение свойства onUploadCallback.
В примере WebGL / Buffergeometry этот метод используется для высвобождения памяти после того, как буфер был передан GPU.
.set ( value, offset )
value -- массив или типизированный массив, из которого копируются значения.
offset
-- индекс массива array, с которого начинается копирование, (дополнительный, необязательный аргумент).
Метод вызывает метод TypedArray.set( value, offset ) на данный array.В частности, посмотрите эту страничку насчет требований к value в TypedArray. Вот здесь она на русском языке.
.setArray( array )Устанавливает массив array в типизированный массив TypedArray, переданный в аргументе.
После установки массива, needsUpdate должен быть установлен как true.
.Метод устанавливает значение свойства dynamic.
set dynamic - установить (свойство) dynamic')" onmouseout="hide()">setDynamic( value )
.setX( index, x )
Устанавливает компонент x вектора по заданному индексу..setY( index, y )
Устанавливает компонент y вектора по заданному индексу..setZ( index, z )
Устанавливает компонент z вектора по заданному индексу..setW( index, w )
Устанавливает компонент w вектора по заданному индексу..setXY( index, x, y )
Устанавливает компоненты вектора x, и y по заданному индексу..setXYZ( index, x, y, z )
Устанавливает компоненты вектора x, y, и z по заданному индексу..setXYZW( index, x, y, z, w )
Устанавливает компоненты вектора x, y, z и w по заданному индексу.Исходники
BufferAttribute →
Типы BufferAttribute
В three.js имеются девять типов BufferAttribute. Они соответствуют типизированным массивам в JavaScript.THREE.Float64BufferAttribute THREE.Float32BufferAttribute THREE.Uint32BufferAttribute THREE.Int32BufferAttribute THREE.Uint16BufferAttribute THREE.Int16BufferAttribute THREE.Uint8ClampedBufferAttribute THREE.Uint8BufferAttribute THREE.Int8BufferAttribute
Конструктор
Все вышеперечисленное вызывается одним и тем же способом.TypedBufferAttribute( array, itemSize )
array -- это может быть типизированный или нетипизированный (обычный) массив. Он будет преобразован в массив указанного типа.
itemSize -- число значений массива, которые должны быть увязаны с конкретной вершиной.
Свойства
Унаследованные свойства смотрите на странице BufferAttribute.
Методы
Унаследованные методы смотрите на странице BufferAttribute.
Исходники
BufferGeometry
Данный класс является эффективной альтернативой Geometry, так как он сохраняет внутри буферов все данные, включая положения вершин, индексы граней, нормали, цвета, текстурные координаты (объекта (X, Y, Z) и координатами на текстуре (U, V - эти буквы
обозначают оси двумерной текстуры, потому что «X», «Y» и «Z»
уже используются для обозначения осей 3D-объекта в пространстве
модели). Значения U и V обычно изменяются от 0 до 1.')" onmouseout="hide()">UV) и все атрибуты, установленные пользователем); это снижает затраты на прохождение всех этих данных к
блок графических вычислений или графический процессор
или попросту - процессор видеокарты')" onmouseout="hide()">GPU. При этом, работать с BufferGeometry сложнее, чем с Geometry; вместо того, чтобы обращаться к данным расположения как к объектам Vector3, а к данным о цвете как к объектам Color и так далее, нужно обращаться к необработанным данным (raw data) из соответствующего буфера атрибутов. Это делает BufferGeometry наиболее подходящим для статических объектов, где вам не нужно управлять геометрическими свойствами объекта после его создания.
Пример

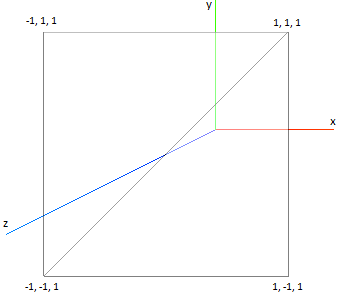
var geometry = new THREE.BufferGeometry(); // create a simple square shape. We duplicate the bottom left and top right // vertices because each vertex needs to appear once per triangle. // создадим простую форму - квадрат. Нижняя левая и верхняя правая вершины // повторяются, поскольку в обоих треугольниках есть каждая из этих вершин. var vertices = new Float32Array( [ -1.0, -1.0, 1.0, 1.0, -1.0, 1.0, 1.0, 1.0, 1.0,
1.0, 1.0, 1.0, -1.0, 1.0, 1.0, -1.0, -1.0, 1.0 ] );
// itemSize = 3 because there are 3 values (components) per vertex // itemSize = 3, потому что имеется 3 значения (компонента, т.е. составные части) на каждую вершину geometry.addAttribute( 'position', new THREE.BufferAttribute( vertices, 3 ) ); var material = new THREE.MeshBasicMaterial( { color: 0xff0000 } ); var mesh = new THREE.Mesh( geometry, material );
Другие примеры:
Complex mesh with non-indexed faces (сложная сетка с неиндексированными гранями), Complex mesh with indexed faces (сложная сетка с индексированными гранями), Lines (линии), Indexed Lines (индексированные линии), Particles (частицы), и Raw Shaders (необработанные шейдеры).
Обращение к атрибутам Accessing attributes
WebGL хранит данные, связанные с отдельными вершинами геометрии в атрибутах. WebGL stores data associated with individual vertices of a geometry in attributes. Примеры включают положение вершины, вектор нормали вершины, цвет вершины и т.д. Examples include the position of the vertex, the normal vector for the vertex, the vertex color, and so on. При использовании Geometry, рендерер берет на себя заботу о переносе этой информации в буферы типизированного массива и отправлении этих данных в шейдер. When using [page:Geometry], the [page:WebGLRenderer renderer] takes care of wrapping up this information into typed array buffers and sending this data to the shader. С BufferGeometry все эти данные хранятся в буферах, связанных с отдельными атрибутами. With BufferGeometry, all of this data is stored in buffers associated with an individual attributes. Это значит, что для получения данных о положении, связанных с вершиной (например), нужно вызвать метод .getAttribute для доступа к атрибуту position, затем обращаться к отдельным координатам x, y, и z. This means that to get the position data associated with a vertex (for instance), you must call [page:.getAttribute] to access the 'position' [page:BufferAttribute attribute], then access the individual x, y, and z coordinates of the position.Различными элементами этого класса устанавливаются следующие атрибуты:
position (itemSize: 3)Содержит координаты x, y, и z каждой вершины данной геометрии. Устанавливается при помощи метода .fromGeometry().
normal (itemSize: 3)Содержит компоненты x, y и z векторов нормалей к каждой вершине в данной геометрии. Устанавливается при помощи метода .fromGeometry().
color (itemSize: 3)Содержит каналы красного, зеленого и синего цвета каждой вершины в данной геометрии. Устанавливается при помощи метода .fromGeometry().
index (itemSize: 1)Allows for vertices to be re-used across multiple triangles; this is called using "indexed triangles," and works much the same as it does in [page:Geometry]: each triangle is associated with the index of three vertices. This attribute therefore stores the index of each vertex for each triangular face.
In addition to the the built-in attributes, you can set your own custom attributes using the addAttribute method. With [page:Geometry], these attributes are set and stored on the [page:Material]. In BufferGeometry, the attributes are stored with the geometry itself. Note that you still need to set the attributes information on the material as well, but the value of each attribute is stored in the BufferGeometry.
Конструктор
BufferGeometry()Конструктор создает новый BufferGeometry, а также задает некоторым свойствам значение по умолчанию.
Свойства
.attributes
У этой хеш-карты имя атрибута устанавливается как идентификатор, а в качестве значения устанавливается буфер.
Вместо непосредственного обращения к данному свойству, для доступа к атрибутам этой геометрии используйте методы
add attribute - добавить атрибут')" onmouseout="hide()">addAttribute и
get attribute - получить атрибут')" onmouseout="hide()">getAttribute. This hashmap has as id the name of the attribute to be set and as value the buffer to set it to. Rather than accessing this property directly, use addAttribute and getAttribute to access attributes of this geometry.
Примечание переводчика: Вот чуть более подробно о хешировании, хеш-таблицах (хеш-картах) и ассоциативных таблицах. ... читать далее
Хеширование или хэширование (англ. hashing) — преобразование массива входных данных произвольной длины в (выходную) битовую строку фиксированной длины, выполняемое определённым алгоритмом.
Функция, реализующая алгоритм и выполняющая преобразование, называется «хеш-функцией» или «функцией свёртки». Исходные данные называются входным массивом, «ключом» или «сообщением».
Результат преобразования (выходные данные) называется «хешем», «хеш-кодом», «хеш-суммой», «сводкой сообщения».
(из Википедии)
Хеш-таблица — это структура данных, реализующая интерфейс ассоциативного массива, а именно, она позволяет хранить пары (ключ, значение) и выполнять три операции: операцию добавления новой пары, операцию поиска и операцию удаления пары по ключу.
(из Википедии)
В информатике, хеш-таблицей (hash table) или хеш-картой (hash map) называется структура данных, которая реализует ассоциативный массив с абстрактным типом данных, и может сопоставлять ключи и значения. Хеш-таблица использует хеш-функцию для вычисления индекса в массиве In computing, a hash table (hash map) is a data structure which implements an associative array abstract data type, a structure that can map keys to values. A hash table uses a hash function to compute an index into an array of buckets or slots, from which the desired value can be found.
В идеале хеш-функция будет присваивать каждому ключу свое уникальное хеш-значение, но большинство конструкций хеш-таблиц применяет несовершенную хеш-функцию, которая может вызывать хеш-коллизии, когда она создает одинаковый индекс для более чем одного ключа. Такие коллизии должны каким-то образом улаживаться. Ideally, the hash function will assign each key to a unique bucket, but most hash table designs employ an imperfect hash function, which might cause hash collisions where the hash function generates the same index for more than one key. Such collisions must be accommodated in some way.
В хорошо подобранной хеш-таблице средние затраты (количество инструкций) на каждый поиск не зависит от числа элементов, хранящихся в таблице. Большинство проектов хеш-таблиц также позволяет произвольные вставки и удаления пар ключ-значение, при неизменных (amortized[2]) средних затратах на операцию. In a well-dimensioned hash table, the average cost (number of instructions) for each lookup is independent of the number of elements stored in the table. Many hash table designs also allow arbitrary insertions and deletions of key-value pairs, at (amortized[2]) constant average cost per operation.
Во многих случаях хеш-таблицы оказываются более эффективными, чем поисковые деревья или любые другие структуры просмотра таблиц. Поэтому они широко используются во многих видах компьютерных программ, в частности для ассоциативных массивос, индексирования баз данных, кэшей и наборов. In many situations, hash tables turn out to be more efficient than search trees or any other table lookup structure. For this reason, they are widely used in many kinds of computer software, particularly for associative arrays, database indexing, caches, and sets.
(из Википедии)
Ассоциативный массив — абстрактный тип данных (интерфейс к хранилищу данных), позволяющий хранить пары вида «(ключ, значение)» и поддерживающий операции добавления пары, а также поиска и удаления пары по ключу:
В паре ( k , v ) {\displaystyle (k,v)} (k, v) значение v {\displaystyle v} v называется значением, ассоциированным с ключом k {\displaystyle k} k. Семантика и названия вышеупомянутых операций в разных реализациях ассоциативного массива могут отличаться.
Операция FIND(ключ) возвращает значение, ассоциированное с заданным ключом, или некоторый специальный объект UNDEF, означающий, что значения, ассоциированного с заданным ключом, нет. Две другие операции ничего не возвращают (за исключением, возможно, информации о том, успешно ли была выполнена данная операция).
Ассоциативный массив с точки зрения интерфейса удобно рассматривать как обычный массив, в котором в качестве индексов можно использовать не только целые числа, но и значения других типов — например, строки.
(из Википедии)
(из Википедии)
Хеш-таблица — это структура данных, реализующая интерфейс ассоциативного массива, а именно, она позволяет хранить пары (ключ, значение) и выполнять три операции: операцию добавления новой пары, операцию поиска и операцию удаления пары по ключу.
(из Википедии)
В информатике, хеш-таблицей (hash table) или хеш-картой (hash map) называется структура данных, которая реализует ассоциативный массив с абстрактным типом данных, и может сопоставлять ключи и значения. Хеш-таблица использует хеш-функцию для вычисления индекса в массиве In computing, a hash table (hash map) is a data structure which implements an associative array abstract data type, a structure that can map keys to values. A hash table uses a hash function to compute an index into an array of buckets or slots, from which the desired value can be found.
В идеале хеш-функция будет присваивать каждому ключу свое уникальное хеш-значение, но большинство конструкций хеш-таблиц применяет несовершенную хеш-функцию, которая может вызывать хеш-коллизии, когда она создает одинаковый индекс для более чем одного ключа. Такие коллизии должны каким-то образом улаживаться. Ideally, the hash function will assign each key to a unique bucket, but most hash table designs employ an imperfect hash function, which might cause hash collisions where the hash function generates the same index for more than one key. Such collisions must be accommodated in some way.
В хорошо подобранной хеш-таблице средние затраты (количество инструкций) на каждый поиск не зависит от числа элементов, хранящихся в таблице. Большинство проектов хеш-таблиц также позволяет произвольные вставки и удаления пар ключ-значение, при неизменных (amortized[2]) средних затратах на операцию. In a well-dimensioned hash table, the average cost (number of instructions) for each lookup is independent of the number of elements stored in the table. Many hash table designs also allow arbitrary insertions and deletions of key-value pairs, at (amortized[2]) constant average cost per operation.
Во многих случаях хеш-таблицы оказываются более эффективными, чем поисковые деревья или любые другие структуры просмотра таблиц. Поэтому они широко используются во многих видах компьютерных программ, в частности для ассоциативных массивос, индексирования баз данных, кэшей и наборов. In many situations, hash tables turn out to be more efficient than search trees or any other table lookup structure. For this reason, they are widely used in many kinds of computer software, particularly for associative arrays, database indexing, caches, and sets.
(из Википедии)
Ассоциативный массив — абстрактный тип данных (интерфейс к хранилищу данных), позволяющий хранить пары вида «(ключ, значение)» и поддерживающий операции добавления пары, а также поиска и удаления пары по ключу:
INSERT(ключ, значение) FIND(ключ) REMOVE(ключ)Предполагается, что ассоциативный массив не может хранить две пары с одинаковыми ключами.
В паре ( k , v ) {\displaystyle (k,v)} (k, v) значение v {\displaystyle v} v называется значением, ассоциированным с ключом k {\displaystyle k} k. Семантика и названия вышеупомянутых операций в разных реализациях ассоциативного массива могут отличаться.
Операция FIND(ключ) возвращает значение, ассоциированное с заданным ключом, или некоторый специальный объект UNDEF, означающий, что значения, ассоциированного с заданным ключом, нет. Две другие операции ничего не возвращают (за исключением, возможно, информации о том, успешно ли была выполнена данная операция).
Ассоциативный массив с точки зрения интерфейса удобно рассматривать как обычный массив, в котором в качестве индексов можно использовать не только целые числа, но и значения других типов — например, строки.
(из Википедии)
Ограничительная рамка для bufferGeometry, которая может быть рассчитана при помощи метода .computeBoundingBox(). Значением по умолчанию является null.
bounding box - ограничительная рамка')" onmouseout="hide()">.boundingBox
Ограничительная сфера для bufferGeometry, которая может быть рассчитана при помощи метода .computeBoundingSphere(). Значением по умолчанию является null.
bounding sphere - ограничительная сфера')" onmouseout="hide()">.boundingSphere
.drawRange
Используется для определения, какая часть геометрии должна быть визуализирована. Это свойство не устанавливается напрямую, взамен используйте метод .setDrawRange.Значением по умолчанию является { start: 0, count: Infinity }.
.groups
Разделите геометрию на группы, каждая из которых будет отображаться в отдельном вызове рисования WebGL. Это позволит использовать с bufferGeometry массив материалов.
Split the geometry into groups, each of which will be rendered in a separate WebGL draw call. This allows an array of materials to be used with the bufferGeometry.Каждая группа представляет собой объект в виде:
{ start: Integer, count: Integer, materialIndex: Integer }
где start указывает индекс первой вершины в этом вызове рисования, count определяет количество включенных вершин, а materialIndex устанавливает индекс используемого массива материала.Для добавления групп, вместо непосредственного изменения массива groups, используйте метод .addGroup.
.id
Уникальное число для данного экземпляра bufferGeometry..index
Описание этого свойства смотрите выше, в разделе "Accessing Attributes". Значением по умолчанию является null..isBufferGeometry
Используется для проверки, является ли данный класс и производные от него буферными геометриями (BufferGeometry). Значением по умолчанию является true.
Это свойство нельзя изменять, поскольку оно используется для оптимизации внутри three.js..morphAttributes
Хеш-карта BufferAttribute'ов, содержащая сведения о morphTargets (целях морфинга) геометрии..name
Необязательное (дополнительное) имя для данного экземпляра bufferGeometry. Значением по умолчанию является пустая строка.
- универсальный уникальный идентификатор')" onmouseout="hide()">.uuid- универсальный уникальный идентификатор')" onmouseout="hide()">UUID данного экземпляра объекта. Он присваивается автоматически и не должен изменяться.
Методы
В данном классе возможно применение методов EventDispatcher.
.addAttribute( name,Метод добавляет атрибут в заданную геометрию. Использование этого метода лучше использования свойства атрибутов, так как для ускорения перебора поддерживается внутренний массив атрибутов.
attribute - атрибут')" onmouseout="hide()">attribute )
.addGroup( start, count, materialIndex )Добавляет группу в заданную геометрию; подробности смотрите в свойстве groups.
.applyMatrix(Передает преобразование матрицы непосредственно в координаты вершин. Bakes matrix transform directly into vertex coordinates.
matrix - матрица')" onmouseout="hide()">matrix )
.center( )
Центрирует геометрию исходя из ограничительной рамки.Создает клон данной BufferGeometry.
clone - клон, двойник, аналог')" onmouseout="hide()">.clone()
Копирует другую BufferGeometry в данную BufferGeometry.
copy - копия, копировать')" onmouseout="hide()">.copy( bufferGeometry )
.clearGroups( )
Удаляет все группы..computeBoundingBox()
Вычисляет ограничительную рамку геометрии и обновляет атрибут .boundingBox.Ограничительные рамки не рассчитываются по умолчанию. Они должны быть вычислены явно, в противном случае они равны null.
- вычислить ограничительную сферу')" onmouseout="hide()">.computeBoundingSphere()Ограничительные сферы не рассчитываются по умолчанию. Они должны быть вычислены явно, в противном случае они равны null.
- вычислить нормали вершин')" onmouseout="hide()">.computeVertexNormals().dispose()
Выводит объект из памяти.Этот метод вызывается когда во время работы приложения нужно удалить определенную bufferGeometry.
Заполняет этот BufferGeometry данными из объекта DirectGeometry.
от англ. слов from direct geometry - из прямой геометрии')" onmouseout="hide()">.fromDirectGeometry ( Geometry )
Примечание: DirectGeometry используется в основном в качестве посредника для конвертирования между Geometry и BufferGeometry.
Заполняет этот BufferGeometry данными из объекта Geometry.
от англ. слов from geometry - из геометрии')" onmouseout="hide()">.fromGeometry ( Geometry )
Возвращает атрибут с указанным именем.
от англ. слов get attribute - получить атрибут')" onmouseout="hide()">.getAttribute( name )
Возвращает .index - индекс буфера.
от англ. слов get index - получить индекс')" onmouseout="hide()">.getIndex( )
от англ. слов look at - смотреть на')" onmouseout="hide()">.lookAt( vector )
vector - A world vector to look at.
Поворачивает геометрию к лицевой точке в пространстве. Обычно выполняется как одноразовая операция, и не в процессе цикла. Используйте метод
Rotates the geometry to face point in space. This is typically done as a one time operation, and not during a loop
Use Object3D.lookAt for typical real-time mesh usage.merge( bufferGeometry, offset )Объединение с другой BufferGeometry с дополнительным смещением, от которого начинается слияние.
.normalizeNormals( )
Каждый вектор нормали геометрического элемента будет иметь единичную величину. Это исправит освещение геометрических поверхностей.Удаляет атрибут с указанным именем.
от англ. слов remove attribute - удалить атрибут')" onmouseout="hide()">.removeAttribute( name )
Поворот геометрии вокруг оси X. Обычно выполняется как одноразовая операция, и не в процессе цикла.
rotate X - поворот (по оси) X')" onmouseout="hide()">rotateX( radians )
Для обычного поворота сетки (mesh) в реальном времени используйте свойство Object3D.rotation.
Поворот геометрии вокруг оси Y. Обычно выполняется как одноразовая операция, и не в процессе цикла.
rotate Y - поворот (по оси) Y')" onmouseout="hide()">rotateY( radians )
Для обычного поворота сетки (mesh) в реальном времени используйте свойство Object3D.rotation.
Поворот геометрии вокруг оси Z. Обычно выполняется как одноразовая операция, и не в процессе цикла.
rotate Z - поворот (по оси) Z')" onmouseout="hide()">rotateZ( radians )
Для обычного поворота сетки (mesh) в реальном времени используйте свойство Object3D.rotation.
Масштабирует данные геометрии. Обычно выполняется как одноразовая операция, и не в процессе цикла.
scale - масштаб')" onmouseout="hide()">scale( x, y, z )
Для обычного масштабирования сетки (mesh) в реальном времени используйте свойство Object3D.scale.
.setIndex(Устанавливает .index - индекс буфера.
index - индекс')" onmouseout="hide()">index )
.setDrawRange( start, count )Устанавливает значение свойства буфера .drawRange. Подробнее смотрите в описании этого свойства.
Устанавливает атрибуты из Object3D для данной BufferGeometry.
set from object - установить из объекта')" onmouseout="hide()">.setFromObject( object )
Устанавливает атрибуты данной BufferGeometry из массива точек.
set from points - установить из точек')" onmouseout="hide()">.setFromPoints( points )
Notation, — то есть, в текстовый формат описания
объекта, основанный на JavaScript')" onmouseout="hide()">.toJSON( )Возвращает неиндексированную версию индексированной BufferGeometry.
to non indexed - в неиндексированном (виде)')" onmouseout="hide()">.toNonIndexed( )
Перевод (смещение) координат геометрии. Обычно выполняется как одноразовая операция, и не в процессе цикла.
translate - перевод, перенос, перемещение')" onmouseout="hide()">.translate ( x, y, z )
Для обычного перевода координат сетки (mesh) в реальном времени используйте свойство Object3D.position.
Обновляет для данной BufferGeometry атрибуты из Object3D.
update from object - обновить из объекта')" onmouseout="hide()">.updateFromObject ( object )
Исходники
Clock
Объект для отслеживания времени. Он использует метод performance.now(), если такая возможность имеется, в противном случае он обращается к менее точному методу Date.now(). Вот описание методов performance.now() и Date.now() на русском языке.Конструктор
Clock( autoStart )
autoStart
— определяет, будет ли отсчет времени запускаться автоматически, (дополнительный, необязательный аргумент). Значением по умолчанию является true.
Свойства
autoStart
Если значение свойства установлено как true, при первом вызове обновления автоматически запускается отсчет времени. Значением по умолчанию является true..startTime
Здесь хранится время последнего вызова метода start.
Если отсчет времени запущен, то в этом свойстве хранится время начала отсчета..oldTime
Это свойство хранит время последнего вызова методов start, getElapsedTime или getDelta..elapsedTime
Свойство отслеживает полное время работы часов (отсчет всего времени)..running
Данное свойство отслеживает, запущены часы или нет.Методы
.start()
Запускает отсчет времени. Также устанавливает значения свойств startTime и oldTime в текущее время,
обнуляет значение свойства elapsedTime и устанавливает значение свойства running как true..stop()
Останавливает отсчет времени и устанавливает значение свойства oldTime на текущее время..getElapsedTime()
Метод получает секунды, прошедшие после запуска отсчета времени и устанавливает значение свойства oldTime на текущее время.Если отсчет времени не запущен, а значение свойства autoStart установлено как true, также запускает отсчет времени.
.getDelta()
Метод получает секунды, прошедшие после установки значения свойства oldTime и устанавливает значение oldTime на текущее время.Если отсчет времени не запущен, а значение свойства autoStart установлено как true, также запускает отсчет времени.
Исходники
DirectGeometry
Данный класс используется внутриthree.js для конвертирования из Geometry в BufferGeometry.Конструктор
DirectGeometry()Создает новую DirectGeometry.
Свойства
.id
Уникальное число для данного экземпляра DirectGeometry..name
Дополнительное, необязательное имя. Значением по умолчанию является пустая строка..type
Строка 'DirectGeometry'..indices
Инициализируется как пустой массив, заполняется методом .fromGeometry()..vertices
Инициализируется как пустой массив, заполняется методом .fromGeometry().
в данной ее точке - прямая, проходящая через эту точку и перпендикулярная к
касательной прямой (касательной плоскости) в этой точке кривой (поверхности).
Плоская гладкая кривая имеет в каждой точке единственную нормаль,
расположенную в плоскости кривой.')" onmouseout="hide()">.normals.colors
Инициализируется как пустой массив, заполняется методом .fromGeometry( ).
буква s означает, что координаты во множественном числе')" onmouseout="hide()">.uvsПримечание переводчика: UV это текстурные координаты, соответствующие координатам на поверхности трёхмерного объекта (X, Y, Z).
Буквы «U», «V» обозначают оси двумерной текстуры, потому что «X», «Y» и «Z» уже используются для обозначения осей 3D-объекта в пространстве модели. Значения U и V обычно изменяются от 0 до 1.
буква s означает, что координаты во множественном числе')" onmouseout="hide()">.uvs2.groups
Инициализируется как пустой массив, заполняется методом .fromGeometry().
- цели морфинга (трансформации)')" onmouseout="hide()">.morphTargetsПримечание переводчика: морфинг (англ. morphing, трансформация) — технология в компьютерной анимации, визуальный эффект, создающий впечатление плавной трансформации одного объекта в другой.
Цели морфинга - это набор последовательных изменений объекта. Исходный объект, зачастую называется затравочным (seed object).
.skinWeights
Инициализируется как пустой массив, заполняется методом .fromGeometry().
Примечание переводчика: морфинг.
.skinIndices
Инициализируется как пустой массив, заполняется методом .fromGeometry().Ограничительная рамка для bufferGeometry, которую можно рассчитать с помощью метода computeBoundingBox. Значением по умолчанию является null.
от англ. слов bounding box
- ограничительная рамка')" onmouseout="hide()">.boundingBox
Ограничительная сфера для bufferGeometry, которую можно рассчитать с помощью метода computeBoundingSphere. Значением по умолчанию является null.
от англ. слов bounding sphere
- ограничительная сфера')" onmouseout="hide()">.boundingSphere
- вершины, которые нужно обновить')" onmouseout="hide()">.verticesNeedUpdate
- нормали, которые нужно обновить')" onmouseout="hide()">.normalsNeedUpdate
- цвета, которые нужно обновить')" onmouseout="hide()">.colorsNeedUpdate
- текстурные координаты, которые нужно обновить')" onmouseout="hide()">.uvsNeedUpdate
- группы, которые нужно обновить')" onmouseout="hide()">.groupsNeedUpdateМетоды
В данном классе возможно применение методов EventDispatcher.
- вычисление ограничивающей рамки')" onmouseout="hide()">.computeBoundingBox( )
- вычисление ограничивающей сферы')" onmouseout="hide()">.computeBoundingSphere( ).computeGroups( geometry )Вычисляет части геометрии с разными materialIndex. Смотрите BufferGeometry.groups.
.dispose( )
Удаляет объект из памяти. Этот метод вызывается, если во время работы приложения нужно удалить directGeometry..fromGeometry( geometry )Переход на экземпляр Geometry для конвертирования.
Исходники
EventDispatcher
События JavaScript для настраиваемых объектов.EventDispatcher на Гитхабе.
Пример
// Adding events to a custom object
// Добавляем события в пользовательский объект
var Car = function () {
this.start = function () {
this.dispatchEvent( { type: 'start', message: 'vroom vroom!' } );
};
};
// Mixin the EventDispatcher.prototype with the custom object prototype
// Объединяем EventDispatcher.prototype с прототипом пользовательского объекта
Object.assign( Car.prototype, EventDispatcher.prototype );
// Using events with the custom object
// Использование событий с пользовательским объектом
var car = new Car();
car.addEventListener( 'start', function ( event ) {
alert( event.message );
} );
car.start();Конструктор
EventDispatcher()
Создает объект EventDispatcher.Методы
- добавить приемник событий')" onmouseout="hide()">.addEventListener( type, listener )
type - тип принимаемого события.
listener - функция, вызываемая при запуске события.
Добавляет приемник к типу события.
- имеется приемник событий')" onmouseout="hide()">hasEventListener( type, listener )
type - тип принимаемого события.
listener - функция, вызываемая при запуске события.
Проверяет, добавлен ли приемник к типу события.
- удалить приемник событий')" onmouseout="hide()">removeEventListenerremove( type, listener )
type - тип приемника удаляемого события.
listener - функция удаляемого приемника.
Удаляет приемник с типом события.dispatchEvent( event )
event - запускаемое событие.
Запускает тип события.Исходники
Face3
Треугольная грань, используемая в Geometry. Грани создаются автоматически для всех стандартных типов геометрии, однако, если строится нестандартная геометрия, их придется создавать вручную.Пример
var material = new THREE.MeshStandardMaterial( { color : 0x00cc00 } );
// create a triangular geometry
// создадим геометрию треугольника
var geometry = new THREE.Geometry();
geometry.vertices.push( new THREE.Vector3( -50, -50, 0 ) );
geometry.vertices.push( new THREE.Vector3( 50, -50, 0 ) );
geometry.vertices.push( new THREE.Vector3( 50, 50, 0 ) );
// create a new face using vertices 0, 1, 2
// создаем новую грань, используя вершины 0, 1, 2
var normal = new THREE.Vector3( 0, 1, 0 ); // optional (необязательно)
var color = new THREE.Color( 0xffaa00 ); // optional (необязательно)
var materialIndex = 0; // optional (необязательно)
var face = new THREE.Face3( 0, 1, 2, normal, color, materialIndex );
// add the face to the geometry's faces array
// добавляем грань к массиву граней геометрии
geometry.faces.push( face );
// the face normals and vertex normals can be calculated automatically if not supplied above
// если выше не предоставлено, то нормали граней и вершин могут вычисляться автоматически
geometry.computeFaceNormals();
geometry.computeVertexNormals();
scene.add( new THREE.Mesh( geometry, material ) );
Другие примеры:
ubiquity / test svg / sandbox WebGL / exporter / obj WebGL / shaders / vector
Конструктор
Face3(
- ячейки сетки-арматуры, из которой состоят все грани геометрического элемента')" onmouseout="hide()">a,
- ячейки сетки-арматуры, из которой состоят все грани геометрического элемента')" onmouseout="hide()">b,
- ячейки сетки-арматуры, из которой состоят все грани геометрического элемента')" onmouseout="hide()">c,
normal - нормаль')" onmouseout="hide()">normal, color, materialIndex )
a — индекс вершины A.
b — индекс вершины B.
c — индекс вершины C.
normal — нормаль грани или массив нормалей вершин.
color — цвет грани или массив цветов вершин.
materialIndex — это индекс массива материалов, связанного с данной гранью (дополнительный, необязательный аргумент).
Свойства
- ячейки сетки-арматуры, из которой состоят все грани геометрического элемента')" onmouseout="hide()">.a
- ячейки сетки-арматуры, из которой состоят все грани геометрического элемента')" onmouseout="hide()">.b
- ячейки сетки-арматуры, из которой состоят все грани геометрического элемента')" onmouseout="hide()">.cНормаль грани - вектор, представляющий направление данной грани (Face3). При автоматическом вычислении (используется метод Geometry.computeFaceNormals), это будет нормализованное векторное произведение двух сторон треугольника. Значением по умолчанию является (0, 0, 0).
normal - нормаль')" onmouseout="hide()">.normal
Цвет грани - при этом должно использоваться свойство материала vertexColors, установленное как THREE.FaceColors.
color - цвет')" onmouseout="hide()">.color
.vertexNormals
Массив из 3 нормалей вершин..vertexColors
Массив из 3 цветов вершин - при этом должно использоваться свойство материала vertexColors,
установленное как THREE.VertexColors..materialIndex
Индекс материала (показывает индекс в массиве материалов, связанном с гранью). Значение по умолчанию равно 0.Методы
Создает новый клон объекта Face3.
clone - клонировать')" onmouseout="hide()">.clone( )
Копирует в эту треугольную грань параметры другой треугольной грани (переданной в аргументе face3).
copy - копировать')" onmouseout="hide()">.copy( face3 )
Исходники
Geometry
Основной класс для всех геометрий (но не для BufferGeometries). Также его можно использовать напрямую для построения собственных и нестандартных геометрий.С Geometry работать легче, чем с BufferGeometries, так как она хранит атрибуты, такие как вершины, грани, цвета и тому подобное непосредственно у себя (а не в буферах), хотя она, как правило, работает медленней.
Пример
var geometry = new THREE.Geometry();
geometry.vertices.push( new THREE.Vector3( -10, 10, 0 ), new THREE.Vector3( -10, -10, 0 ), new THREE.Vector3( 10, -10, 0 ) );
geometry.faces.push( new THREE.Face3( 0, 1, 2 ) );
geometry.computeBoundingSphere();
Другие примеры:
WebGL / geometry / minecraft, WebGL / geometry / minecraft / ao, WebGL / geometry / nurbs, WebGL / geometry / spline / editor, WebGL / interactive / cubes / gpu, WebGL / interactive / lines, WebGL / interactive / raycasting / points, WebGL / interactive / voxelpainter, WebGL / morphNormals.
Конструктор
Geometry()Конструктор не принимает аргументов.
Свойства
.boundingBoxОграничительная рамка для Geometry, которую можно вычислить методом computeBoundingBox. Значением по умолчанию является null.
.boundingSphereОграничительная сфера для Geometry, которую можно вычислить методом computeBoundingSphere. Значением по умолчанию является null.
.colors
Массив значений цвета вершин, в соответствии с их числом и порядком.Это свойство используется точками и линией, а также любыми классами, производными от их, такие как LineSegments и различные вспомогательные элементы. Сетки взамен этого свойства используют Face3.vertexColors.
Чтобы задать обновление этого массива, нужно установить свойство Geometry.colorsNeedUpdate как true.
.faces
Массив граней.Массив граней описывает, как для формирования граней соединяется каждая вершина модели. Кроме того, в нем содержится информация о цвете и нормалях граней и вершин.
Чтобы задать обновление этого массива, нужно установить свойство Geometry.elementsNeedUpdate как true.
.faceVertexUvs
Array of face UV layers, used for mapping textures onto the geometry.
Each UV layer is an array of UVs matching the order and number of vertices in faces.Чтобы задать обновление этого массива, нужно установить свойство uvsNeedUpdate как true.
.id
Уникальный номер для данного экземпляра геометрии..isGeometry
Используется для проверки, является ли данный класс и его производные геометриями. Значением по умолчанию является true.Не изменяйте это свойство, так как оно используется для оптимизации внутри three.js.
.lineDistances
Массив содержит расстояния между вершинами для геометрий Line. Они нужны для правильной визуализации LineSegments / LineDashedMaterial.
Линейные расстояния могут быть сгенерированы автоматически методом computeLineDistances..morphTargets
Массив из целей морфинга. Каждая цель морфинга является объектом Javascript:
{ name: "targetName", vertices: [ new THREE.Vector3(), ... ] }
Morph vertices match number and order of primary vertices..morphNormals
Массив нормалей морфинга. Нормали морфинга имеют структуру подобную целям морфинга, каждый набор нормалей является объектом Javascript:
morphNormal = { name: "NormalName", normals: [ new THREE.Vector3(), ... ] }
Смотрите пример WebGL / morphNormals..name
Имя данной геометрии. Значением по умолчанию является пустая строка ("")..skinWeights
При работе с SkinnedMesh, каждая вершина может иметь до 4 костей, влияющих на неё.
Свойство skinWeights - это массив значений веса, который соответствует порядку вершин данной геометрии. Так например первый skinWeight будет соответствовать первой вершине геометрического элемента.
Поскольку каждая вершина может быть изменена 4 костями, для представления веса оболочки каждой вершины используется четырехмерный вектор.Значения вектора обычно должны быть в диапазоне между 0 и 1. Например при установке значения равным 0, преобразование кости не будет иметь никакого эффекта. Если установить значение равным 0.5, преобразование будет иметь эффект в 50%. При установке 1, будет влияние на 100%. Если существует только одна кость, связанная с конкретной вершиной, нужно побеспокоиться только о первом компоненте приданного вектора, остальные можно проигнорировать и установить равными 0.
.skinIndices
Точно также как у свойства skinWeights, значения свойста skinIndices соответствуют вершинам геометрического элемента. Каждая вершина может иметь до четырех вершин, связанных с ней.
Поэтому, если посмотреть на первую вершину (vertex) и первый индекс оболочки (skinIndex), то они расскажут о костях, связанный с данной вершиной.
Например предположим, первая вершина имеет значение ( 10.05, 30.10, 12.12 ), значением первого индекса оболочки может быть ( 10, 2, 0, 0 ), а первый вес оболочки имеет значение ( 0.8, 0.2, 0, 0 ).
In affect this would take the first vertex, and then the bone mesh.bones[10] and apply it 80% of the way.
Then it would take the bone skeleton.bones[2] and apply it 20% of the way. Последующие два значения имеют вес равный 0, так что они не будут оказывать никакого влияния.Код подобного примера может выглядеть так:
// e.g. (например) geometry.skinIndices[15] = new THREE.Vector4( 0, 5, 9, 0 ); geometry.skinWeights[15] = new THREE.Vector4( 0.2, 0.5, 0.3, 0 );
// corresponds with the following vertex // соответствует следующей вершине geometry.vertices[15];
// these bones will be used like so: // эти кости будут использоваться вот так: skeleton.bones[0]; // weight of 0.2 (вес 0.2) skeleton.bones[5]; // weight of 0.5 (вес 0.5) skeleton.bones[9]; // weight of 0.3 (вес 0.3) skeleton.bones[10]; // weight of 0 (вес 0)
.uuid
UUID данного экземпляра объекта.
Вот статья Википедии о UUID на русском языке. Он присваивается автоматически и не должен редактироваться..vertices
Массив вершин.Массив вершин содержит положение каждой вершины геометрического элемента. To signal an update in this array, значение свойства verticesNeedUpdate должно быть установлено как true.
.verticesNeedUpdate
Значение свойства устанавливается как true, если массив вершин был обновлен.
Set to *true* if the vertices array has been updated..elementsNeedUpdate
Set to *true* if the faces array has been updated..uvsNeedUpdate
Значение свойства устанавливается как true, если массив UV координат был обновлен.
Set to *true* if the uvs array has been updated..normalsNeedUpdate
Значение свойства устанавливается как true, если массив нормалей был обновлен.
Set to *true* if the normals array has been updated..colorsNeedUpdate
Set to *true* if the colors array or a face3 color has been updated..groupsNeedUpdate
Set to *true* if a face3 materialIndex has been updated..lineDistancesNeedUpdate
Значение свойства устанавливается как true, если массив linedistances был обновлен.
Set to *true* if the linedistances array has been updated.Методы
В данном классе возможно применение методов EventDispatcher..applyMatrix(Метод преобразует матрицу непосредственно в координаты вершин.
matrix - матрица')" onmouseout="hide()">matrix )
.center( )
Метод центрирует геометрических элемент относительно ограничительной рамки..clone( )Создает новый клон Geometry.
Этот метод копирует только вершины, грани и UV-координаты. Он не копирует все остальные свойства геометрического элемента.
.computeBoundingBox( )
Метод рассчитывает ограничительную рамку вокруг геометрического элемента, обновляя атрибут boundingBox..computeBoundingSphere( )
Метод рассчитывает ограничительную сферу вокруг геометрического элемента, обновляя атрибут boundingSphere.По умолчанию, ни ограничительные рамки, ни ограничительные сферы не рассчитываются. Они должны рассчитываться явно, в противном случае значения этих свойств равно null.
.computeFaceNormals( )
Метод вычисляет нормали граней..computeFlatVertexNormals( )Computes flat vertex normals. Sets the vertex normal of each vertex of each face to be the same as the face's normal.
.computeLineDistances( )
Метод вычисляет расстояния между вершинами..computeMorphNormals( )
Метод вычисляет нормали морфинга..computeVertexNormals( areaWeighted )
areaWeighted
- если установлено значение true, то вклад каждой нормали грани к нормали вершины определяется по площади грани. Значением по умолчанию является true.
Метод рассчитывает нормали вершин путем усреднения нормалей граней.Метод копирует вершины, грани и UV-координаты в данную геометрию. Никакие другие свойства не копируются.
copy - копировать')" onmouseout="hide()">.copy( geometry )
.dispose( )
Метод удаляет объект из памяти.Не забывайте вызывать этот метод при удалении геометрического элемента, так как он может привести к утечке памяти.
Метод конвертирует BufferGeometry в Geometry.
from buffer geometry - из буферной геометрии')" onmouseout="hide()">.fromBufferGeometry( geometry )
.lookAt ( vector )
vector - A world vector to look at.
Rotates the geometry to face point in space. This is typically done as a one time operation but not during the render loop.Use Object3D.lookAt for typical real-time mesh usage.
.merge ( geometry, matrix, materialIndexOffset )Merge two geometries or geometry and geometry from object (using object's transform)
.mergeMesh( mesh )Merge the mesh's geometry with this, also applying the mesh's transform.
.mergeVertices( )Checks for duplicate vertices using hashmap.
Duplicated vertices are removed and faces' vertices are updated.
.normalize( )
Метод нормализует геометрический элемент.Make the geometry centered and have a bounding sphere of radius 1.0.
Поворот геометрического элемента вокруг оси X. Обычно он выполняется как однократная операция, но не во время цикла визуализации.
rotate X - повернуть вокруг оси X')" onmouseout="hide()">.rotateX( radians )
Для стандартного поворота сетки (mesh) в реальном времени используйте метод rotation.
Поворот геометрического элемента вокруг оси Y. Обычно он выполняется как однократная операция, но не во время цикла визуализации.
rotate X - повернуть вокруг оси Y')" onmouseout="hide()">.rotateY( radians )
Для стандартного поворота сетки (mesh) в реальном времени используйте метод rotation.
Поворот геометрического элемента вокруг оси Z. Обычно он выполняется как однократная операция, но не во время цикла визуализации.
rotate X - повернуть вокруг оси Z')" onmouseout="hide()">.rotateZ( radians )
Для стандартного поворота сетки (mesh) в реальном времени используйте метод rotation.
.setFromPoints ( points )Sets the vertices for this Geometry from an array of points.
.sortFacesByMaterialIndex ( )Sorts the faces array according to material index. For complex geometries with several materials, this can result in reduced draw calls and improved performance.
.scale ( x, y, z )Scale the geometry data. This is typically done as a one time operation but not during the render loop. Use Object3D.scale for typical real-time mesh scaling.
.toJSON ( )Convert the geometry to JSON format.
.translate ( x, y, z )Translate the geometry. This is typically done as a one time operation but not during the render loop.
Use Object3D.position for typical real-time mesh translation.
Исходники
BufferAttribute →
InstancedBufferAttribute
В отличие от слова «создание», применяется не к объекту, а к классу.
То есть, говорят: (в виртуальной среде) создать экземпляр класса
или, другими словами, инстанцировать класс.')" onmouseout="hide()">Инстанцированная версия BufferAttribute (то есть, это экземпляр класса BufferAttribute). An instanced version of BufferAttribute.
Конструктор
InstancedBufferAttribute( array, itemSize, meshPerAttribute )
Свойства
Смотрите наследуемые свойства в описании BufferAttribute..meshPerAttribute
Значение по умолчанию равно 1.
- является инстанцированным буферным атрибутом')" onmouseout="hide()">.isInstancedBufferAttributeМетоды
Смотрите наследуемые методы в описании BufferAttribute.Исходники
BufferGeometry →
InstancedBufferGeometry
В отличие от слова «создание», применяется не к объекту, а к классу.
То есть, говорят: (в виртуальной среде) создать экземпляр класса
или, другими словами, инстанцировать класс.')" onmouseout="hide()">Инстанцированная версия BufferGeometry (то есть, это экземпляр класса BufferGeometry).
Конструктор
InstancedBufferGeometry( )
Свойства
Смотрите наследуемые свойства в описании BufferGeometry.
- максимальное число инстанцированных экземпляров')" onmouseout="hide()">.maxInstancedCount
- является инстанцированной буферной геометрией')" onmouseout="hide()">.isInstancedBufferGeometryМетоды
Смотрите наследуемые методы в описании BufferGeometry..addGroup( start, count, materialIndex )
Исходники
InterleavedBuffer →
InstancedInterleavedBuffer
Инстанцированная версия InterleavedBuffer.Конструктор
InstancedInterleavedBuffer( array, itemSize, meshPerAttribute )
Свойства
Смотрите наследуемые свойства в описании InterleavedBuffer..meshPerAttribute
Значение по умолчанию равно 1.
.isInstancedInterleavedBufferЗначение по умолчанию равно true.
Методы
Смотрите наследуемые методы в описании InterleavedBuffer.Исходники
InterleavedBuffer
Конструктор
InterleavedBuffer( array, stride )InterleavedBuffer( [page:TypedArray array, [page:Integer stride )
Свойства
[property:Array array
[property:Integer stride
[property:Integer countGives the total number of elements in the array.
[property:Boolean dynamicЗначение по умолчанию равно false.
[property:Object updateRangeObject containing offset and count.
[property:Number updateRange.offsetЗначение по умолчанию равно 0.
[property:Number updateRange.countЗначение по умолчанию равно -1.
[property:Integer versionA version number, incremented every time the needsUpdate property is set to true.
[property:Integer isInterleavedBufferЗначение по умолчанию равно true.
[property:Integer needsUpdateЗначение по умолчанию равно false. Setting this to true increments [page:InterleavedBuffer.version version].
Методы
[method:null setArray ( [page:TypedArray array )
array - must be a Typed Array.
[method:InterleavedBuffer setDynamic] ( [page:Boolean value] )
Set [page:InterleavedBuffer.dynamic dynamic] to value.[method:InterleavedBuffer copy]( source )
Copy the array, count, stride and value of dynamic to this.[method:InterleavedBuffer copyAt]( index1, attribute, index2 )
[method:InterleavedBuffer set]( value, offset )
[method:InterleavedBuffer clone]( index, x, y )
Исходники
InterleavedBufferAttribute
Конструктор
InterleavedBufferAttribute( interleavedBuffer, itemSize, offset, normalized )[name]( [page:InterleavedBuffer interleavedBuffer], [page:Integer itemSize], [page:Integer offset], [page:Boolean normalized] )
Свойства
[property:InterleavedBuffer data]
The [page:InterleavedBuffer InterleavedBuffer] instance passed in the constructor.[property:Integer itemSize]
[property:Integer offset]
[property:Boolean normalized]
Значение по умолчанию равно true.[property:Boolean isInterleavedBufferAttribute]
Значение по умолчанию равно true.Методы
[method:Integer count]()
The value of [page:InterleavedBufferAttribute.data data].count.[method:Array array]()
The value of [page:InterleavedBufferAttribute.data data].array.[method:null getX]( index )
[method:null getY]( index )
[method:null getZ]( index )
[method:null getW]( index )
[method:null setX]( index, x )
[method:null setY]( index, y )
[method:null setZ]( index, z )
[method:null setXY]( index, x, y )
[method:null setXYZ]( index, x, y, z )
[method:null setXYZW]( index, x, y, z, w )
Исходники
Layers
Объект предоставляет битовую маску и методы допуска, используемые для управления видимостью Object3D. An object providing a bit mask and accessor methods used to control an Object3D's visibility. A Layers object assigns an Object3D to 0 or more of 32 layers numbered 0 to 31.This is used to control visibility - an object must share a layer with a camera to be visible when that camera's view is renderered.
All classes that inherit from Object3D have a .layers property which is an instance of this class. An object providing a bit mask and accessor method used to control an [page:Object3D]'s visibility. A [page:Layers] object assigns an [page:Object3D] to 0 or more of 32 layers numbered 0 to 31.
Конструктор
Layers()Создает новый объект Layers, принадлежность которого установлена изначально на слой 0.
Свойства
.maskБитовая маска, в которой хранится к каким из 32 слоев принадлежит этот объект в данный момент.
Методы
.disable( layer )
layer - целое число от 0 до 31.
Метод удаляет принадлежность объекта к данному слою (указанному в layer)..enable( layer )
layer - целое число от 0 до 31.
Метод добавляет принадлежность объекта к данному слою (указанному в layer).set( layer )
layer - целое число от 0 до 31.
Метод устанавливает принадлежность объекта к указанному слою (в аргументе layer) и удаляет принадлежность ко всем другим слоям..test ( layers )layers - a Layers object Returns true if this and the passed layers object are members of the same set of layers.
.toggle( layer )
layer - целое число от 0 до 31.
Метод переключает принадлежность к слою.[method:Boolean test]( [page:Integer layers] )
layers - a 32bit bit mask of layer numbers.
Returns true if *layers* and .mask have any bits set in common.Исходники
Object3D
Object3D является базовым классом для большинства объектов three.js и предоставляет набор свойств и методов для управления объектами в трехмерном пространстве.Обратите внимание, что имеется возможность для группировки объектов с помощью метода .add( object ), который добавляет объект в качестве дочернего, но, тем не менее, для этого лучше использовать класс Group.
Конструктор
Object3D()Конструктор не принимает аргументов.
Свойства
.castShadow
Будет ли объект представлен в теневой карте. Значением по умолчанию является false.Массив дочерних объектов. Для информации о группировке объектов вручную, смотрите Group.
children - дети, здесь имеются ввиду дочерние объекты,
т.е. объекты, являющиеся производными от объекта-родителя')" onmouseout="hide()">.children
.frustumCulled
When this is set, it checks every frame if the object is in the frustum of the camera before rendering the object. Otherwise the object gets renderered every frame even if it isn't visible. Значением по умолчанию является true.
.id
только для чтения - Уникальное число для данного экземпляра объекта.isObject
Используется для проверки, является ли этот класс или классы, производные от него, трехмерными объектами (Object3D). Значением по умолчанию является true.Это свойство нельзя изменять, так как оно используется для оптимизации внутри three.js.
Принадлежность к какому-либо слою. Объект отображается только в том случае, если имеет хотя бы один слой, используемый совместно с камерой.
layers - слои, уровни')" onmouseout="hide()">.layers
.matrixМатрица локальных преобразований.
.matrixAutoUpdateWhen this is set, it calculates the matrix of position, (rotation or quaternion) and scale every frame and also recalculates the matrixWorld property. Default is Object3D.DefaultMatrixAutoUpdate (true).
.matrixWorldThe global transform of the object. If the Object3D has no parent, then it's identical to the local transform .matrix.
.matrixWorldNeedsUpdateWhen this is set, it calculates the matrixWorld in that frame and resets this property to false. Default is false.
.modelViewMatrixThis is passed to the shader and used to calculate the position of the object.
.nameOptional name of the object (doesn't need to be unique). Default is an empty string.
.normalMatrixThis is passed to the shader and used to calculate lighting for the object. It is the transpose of the inverse of the upper left 3x3 sub-matrix of this object's modelViewMatrix.
The reason for this special matrix is that simply using the modelViewMatrix could result in a non-unit length of normals (on scaling) or in a non-perpendicular direction (on non-uniform scaling).
On the other hand the translation part of the modelViewMatrix is not relevant for the calculation of normals. Thus a Matrix3 is sufficient.
.onAfterRenderAn optional callback that is executed immediately after the Object3D is rendered. This function is called with the following parameters: renderer, scene, camera, geometry, material, group.
.onBeforeRenderAn optional callback that is executed immediately before the Object3D is rendered. This function is called with the following parameters: renderer, scene, camera, geometry, material, group.
.parentObject's parent in the scene graph.
.positionA Vector3 representing the object's local position. Default is (0, 0, 0).
.quaternionObject's local rotation as a Quaternion.
.renderOrder
This value allows the default rendering order of scene graph objects to be overridden although opaque and transparent objects remain sorted independently. Sorting is from lowest to highest renderOrder. Значением по умолчанию является 0.
- универсальный уникальный идентификатор')" onmouseout="hide()">.uuid[property:Euler rotation]Object's local rotation (Euler angles), in radians.
[property:Vector3 scale]Object's local scale.
[property:Vector3 up]Up direction. Default is THREE.Vector3( 0, 1, 0 ).
[property:Boolean visible]Object gets rendered if *true*. default – true
[property:Boolean receiveShadow]Material gets baked in shadow receiving.
default – false
[property:Boolean frustumCulled]When this is set, it checks every frame if the object is in the frustum of the camera. Otherwise the object gets drawn every frame even if it isn't visible.
default – true
[property:object userData]An object that can be used to store custom data about the Object3d. It should not hold references to functions as these will not be cloned.
Статические свойства
Static properties and methods are defined per class rather than per instance of that class. This means that changing Object3D.DefaultUp or Object3D.DefaultMatrixAutoUpdate will change the values of up and matrixAutoUpdate for every instance of Object3D (or derived classes) created after the change has been made (already created Object3Ds will not be affected).
.DefaultUpThe default up direction for objects, also used as the default position for DirectionalLight, HemisphereLight and Spotlight (which creates lights shining from the top down).
По умолчанию устанавливается как ( 0, 1, 0 ).
.DefaultMatrixAutoUpdateThe default setting for matrixAutoUpdate for newly created Object3Ds.
Методы
В данном классе возможно применение методов EventDispatcher..add( object, ... )Метод добавляет заданный объект в качестве дочернего к этому объекту. Можно добавлять произвольное количество объектов.
Посмотрите описание класса Group для получения информации о группировке объектов вручную.
.applyMatrix(Применяет матричное преобразование к объекту и обновляет положение объекта, угол поворота объекта и масштаб объекта.
matrix - матрица')" onmouseout="hide()">matrix )
Applies the rotation represented by the quaternion to the object.
apply quaternion - применить кватернион')" onmouseout="hide()">.applyQuaternion( quaternion )
[method:null translateX]( [page:Float distance] )
distance - Distance.
Translates object along x axis by distance.
[method:null translateY]( [page:Float distance] )
distance - Distance.
Translates object along y axis by distance.
[method:null translateZ]( [page:Float distance] )
distance - Distance.
Translates object along z axis by distance.
[method:null rotateX]( [page:Float rad] )
rad - the angle to rotate in radians.
Rotates the object around x axis in local space.
[method:null rotateY]( [page:Float rad] )
rad - the angle to rotate in radians.
Rotates the object around y axis in local space.
[method:null rotateZ]( [page:Float rad] )
rad - the angle to rotate in radians.
Rotates the object around z axis in local space.
[method:Vector3 localToWorld]( [page:Vector3 vector] )
vector - A local vector.
Updates the vector from local space to world space.
[method:Vector3 worldToLocal]( [page:Vector3 vector] )
vector - A world vector.
Updates the vector from world space to local space.
[method:null lookAt]( [page:Vector3 vector] )
vector - A world vector to look at.
Rotates object to face point in space.
[method:null remove]( [page:Object3D object], ... )
object - An object.
Removes *object* as child of this object. An arbitrary number of objects may be removed.
[method:null traverse]( [page:Function callback] )
callback - A function with as first argument an object3D object.
Executes the callback on this object and all descendants.
[method:null traverseVisible]( [page:Function callback] )
callback - A function with as first argument an object3D object.
Like traverse, but the callback will only be executed for visible objects.
Descendants of invisible objects are not traversed.
[method:null traverseAncestors]( [page:Function callback] )
callback - A function with as first argument an object3D object.
Executes the callback on all ancestors.
[method:null updateMatrix]()Updates local transform.
[method:null updateMatrixWorld]( [page:Boolean force] )Updates global transform of the object and its children.
[method:Object3D clone]( [page:Boolean recursive] )
recursive -- if true, descendants of the object are also cloned. Default is true.
Returns a clone of this object and optionaly all descendants.
[method:Object3D getObjectByName]( [page:String name] )
name -- String to match to the children's Object3d.name property.
Searches through the object's children and returns the first with a matching name.
[method:Object3D getObjectById]( [page:Integer id] )
id -- Unique number of the object instance
Searches through the object's children and returns the first with a matching id.
[method:Vector3 getWorldPosition]( [page:Vector3 optionalTarget] )
optionalTarget — Optional target to set the result. Otherwise, a new `Vector3` is instantiated. (optional)
Returns a vector representing the position of the object in world space.
[method:Quaternion getWorldQuaternion]( [page:Quaternion optionalTarget] )
optionalTarget — Optional target to set the result. Otherwise, a new `Quaternion` is instantiated. (optional)
Returns a quaternion representing the rotation of the object in world space.
[method:Euler getWorldRotation]( [page:Euler optionalTarget] )
optionalTarget — Optional target to set the result. Otherwise, a new `Euler` is instantiated. (optional)
Returns the euler angles representing the rotation of the object in world space.
[method:Vector3 getWorldScale]( [page:Vector3 optionalTarget] )
optionalTarget — Optional target to set the result. Otherwise, a new `Vector3` is instantiated. (optional)
Returns a vector of the scaling factors applied to the object for each axis in world space.
[method:Vector3 getWorldDirection]( [page:Vector3 optionalTarget] )
optionalTarget — Optional target to set the result. Otherwise, a new `Vector3` is instantiated. (optional)
Returns a vector representing the direction of object's positive z-axis in world space.
[method:Object3D translateOnAxis]( [page:Vector3 axis], [page:Float distance] )
axis -- A normalized vector in object space.
distance -- The distance to translate.
distance -- The distance to translate.
Translate an object by distance along an axis in object space. The axis is assumed to be normalized.
[method:Object3D rotateOnAxis]( [page:Vector3 axis], [page:Float angle] )
axis -- A normalized vector in object space.
angle -- The angle in radians.
angle -- The angle in radians.
Rotate an object along an axis in object space. The axis is assumed to be normalized.
[method:Array raycast]( [page:Raycaster raycaster], [page:Array intersects] )Abstract method to get intersections between a casted ray and this object. Subclasses such as [page:Mesh], [page:Line], and [page:Points] implement this method in order to participate in raycasting. .traverseAncestors ( callback ) callback - A function with as first argument an object3D object. Executes the callback on all ancestors.
.updateMatrix()Обновление локального преобразования. Update the local transform.
.updateMatrixWorld ( force )Обновление глобальных преобразований объекта и его дочерних объектов.
.world to local - ( vector )
vector - A world vector.
Метод обновляет вектор из
Updates the vector from world space to local space.Исходники
Raycaster
Примечание переводчика: Raycasting в переводе на русский - бросание луча (ray - луч, casting - бросание). ... читать далее
Данный класс предназначен для оказания помощи с raycasting. Вот описание рейкастинга в Википедии на русском языке.
Рейкастинг используется для выборки курсором мышки (вычисляет какие из объектов в трехмерном пространстве накрывает курсор мышки) среди других объектов.
This class is designed to assist with raycasting. Raycasting is used for mouse picking (working out what objects in the 3d space the mouse is over) amongst other things.
Этот класс упрощает рейкастинг. Рейкастинг используется для выбора и многого другого.
This class makes raycasting easier. Raycasting is used for picking and more.
Следовательно, raycaster - это тот, кто бросает лучи. В русском языке для перевода слова raycaster есть такие слова как излучатель и облучатель, а для raycasting - излучение, облучение, но прижилась озвучка английский слов - рейкастер, рейкастинг.
В основу рейкастинга положена идея испускать лучи из «глаз» наблюдателя, один луч на пиксель, и находить самый близкий объект, который блокирует путь распространения этого луча. Используя свойства материала и эффект света в сцене, алгоритм рейкастинга может определить затенение данного объекта. Предположение в упрощении основано на том, что если поверхность размещена перед светом, то свет достигнет поверхности и не будет блокирован или находиться в тени. Затенение поверхности вычисляется, используя алгоритмы затенения традиционной компьютерной трёхмерной графики. Одним из преимуществ рейкастинга является способность легко обрабатывать неплоские поверхности и сплошные тела вроде сферы или конуса. Если математическая поверхность может быть пересечена лучом, то она может быть отрендерена, используя рейкастинг. Сложные объекты могут быть созданы с использованием методов моделирования сплошных тел и легко отрендерены.
В основу рейкастинга положена идея испускать лучи из «глаз» наблюдателя, один луч на пиксель, и находить самый близкий объект, который блокирует путь распространения этого луча. Используя свойства материала и эффект света в сцене, алгоритм рейкастинга может определить затенение данного объекта. Предположение в упрощении основано на том, что если поверхность размещена перед светом, то свет достигнет поверхности и не будет блокирован или находиться в тени. Затенение поверхности вычисляется, используя алгоритмы затенения традиционной компьютерной трёхмерной графики. Одним из преимуществ рейкастинга является способность легко обрабатывать неплоские поверхности и сплошные тела вроде сферы или конуса. Если математическая поверхность может быть пересечена лучом, то она может быть отрендерена, используя рейкастинг. Сложные объекты могут быть созданы с использованием методов моделирования сплошных тел и легко отрендерены.
Пример
var raycaster = new THREE.Raycaster(); var mouse = new THREE.Vector2();
function onMouseMove( event ) {
// calculate mouse position in normalized device coordinates // (-1 to +1) for both components // вычисляем положение курсора мышки в нормализованной // системе координат (от -1 до +1) для обоих компонентов
mouse.x = ( event.clientX / window.innerWidth ) * 2 - 1; mouse.y = - ( event.clientY / window.innerHeight ) * 2 + 1;
}
function render() {
// update the picking ray with the camera and mouse position // обновляем луч выборки с позиций камеры и курсора мышки raycaster.setFromCamera( mouse, camera );
// calculate objects intersecting the picking ray // вычисляем объекты, пересекающие луч выборки var intersects = raycaster.intersectObjects( scene.children );
for ( var i = 0; i < intersects.length; i++ ) {
intersects[ i ].object.material.color.set( 0xff0000 );
}
renderer.render( scene, camera );
}
window.addEventListener( 'mousemove', onMouseMove, false );
window.requestAnimationFrame(render);
Больше примеров:
Raycasting to a Mesh, Raycasting to a Mesh in using an OrthographicCamera, Raycasting to a Mesh with BufferGeometry, Raycasting to a Line, Raycasting to Points, Terrain raycasting, Raycasting using an octree, Raycasting to paint voxels, Raycast to a Texture
Конструктор
Raycaster( origin, direction, near, far ) {
origin -- Начальный вектор, из которого берется луч.
direction — Направляющий вектор, который задает направление лучу. Должен быть нормализован.
near — Все возвращаемые результаты должны быть дальше near. near не может быть отрицательным. Значение по умолчанию равно 0.
far — Все возвращаемые результаты должны быть ближе far. far не может быть меньше near. Значение по умолчанию равно Infinity (бесконечность).
Данный метод создает новый объект raycaster.Свойства
.farФактор дальности рейкастера. Это значение показывает какие объекты можно отбросить из-за расстояния (то есть, они не будут отображаться, так как их не видно из-за большого расстояния до них). Данное значение не должно быть отрицательным, а также быть больше значения свойства near.
.linePrecisionФактор точности рейкастера при пересечении объектов Line.
.nearФактор близости рейкастера. Это значение показывает какие объекты можно отбросить из-за расстояния (то есть, они не будут отображаться, так как до них слишком близко). Данное значение не должно быть отрицательным, а также быть меньше значения свойства far.
.paramsЭто объект со следующими свойствами:
{
Mesh: {},
Line: {},
LOD: {},
Points: { threshold: 1 },
Sprite: {}
}.rayЛуч, используемый для рейкастинга.
Методы
set( origin, direction )
origin -- Начальный вектор, из которого берется луч.
direction -- Нормализованный вектор направления, который задает направление луча.
Метод обновляет луч (ray) с новыми значениями origin и direction.setFromCamera( coords, camera )
coords — 2D coordinates of the mouse, in normalized device coordinates (NDC) -- компоненты X и Y должны быть между -1 и 1.
camera -- камера, из которой должен исходить луч.
Метод обновляет луч (ray) с новыми координатами курсора мышки и камерой.intersectObject( object, recursive )
object — The object to check for intersection with the ray.
recursive -- If true, it also checks all descendants. Otherwise it only checks intersecton with the object. По умолчанию значение равно false.
Checks all intersection between the ray and the object with or without the descendants. Intersections are returned sorted by distance, closest first. An array of intersections is returned...
[ { distance, point, face, faceIndex, indices, object }, ... ]
distance -- расстояние между началом луча и точкой пересечения
[page:Vector3 point -- точка пересечения, in world coordinates
[page:Face3 face -- пересекаемая грань
faceIndex -- индекс пересекаемой грани
indices -- индексы вершин, включенных в пересекаемую грань
[page:Object3D object -- пересекаемый объект
[page:Vector2 uv -- координаты U,V точки пересечения
When intersecting a [page:Mesh] with a [page:BufferGeometry], the *faceIndex* will be *undefined*, and *indices* will be set; when intersecting a [page:Mesh] with a [page:Geometry], *indices* will be *undefined*.[page:Vector3 point -- точка пересечения, in world coordinates
[page:Face3 face -- пересекаемая грань
faceIndex -- индекс пересекаемой грани
indices -- индексы вершин, включенных в пересекаемую грань
[page:Object3D object -- пересекаемый объект
[page:Vector2 uv -- координаты U,V точки пересечения
*Raycaster* delegates to the [page:Object3D.raycast raycast] method of the passed object, when evaluating whether the ray intersects the object or not. This allows [page:Mesh meshes] to respond differently to ray casting than [page:Line lines] and [page:Points pointclouds].
*Note* that for meshes, faces must be pointed towards the origin of the [page:.ray ray] in order to be detected; intersections of the ray passing through the back of a face will not be detected. To raycast against both faces of an object, you'll want to set the [page:Mesh.material material]'s [page:Material.side side] property to *THREE.DoubleSide*.
[method:Array intersectObjects]( [page:Array objects], [page:Boolean recursive] )
[page:Array objects] — The objects to check for intersection with the ray.
[page:Boolean recursive] — If true, it also checks all descendants of the objects. Otherwise it only checks intersecton with the objects. Default is false.
Checks all intersection between the ray and the objects with or without the descendants. Intersections are returned sorted by distance, closest first. Intersections are of the same form as those returned by [page:.intersectObject].
[page:Boolean recursive] — If true, it also checks all descendants of the objects. Otherwise it only checks intersecton with the objects. Default is false.
Исходники
Uniform
Uniform'ы являются глобальными переменными GLSL. Они передаются в шейдерные программы.Пример
При объявлении uniform из ShaderMaterial, он объявляется по значению или по объекту.uniforms: {
time: { value: 1.0 },
resolution: new THREE.Uniform(new THREE.Vector2())
}
Типы Uniform
Каждый uniform должен иметь свойство value. Тип этого value должен соответствовать типу переменной uniform в коде GLSL, как указано для примитивных типов GLSL в таблице ниже. The type of the value must correspond to the type of the uniform variable in the GLSL code as specified for the primitive GLSL types in the table below. Поддерживаются также структуры и массивы uniform. Массивы примитивных типов GLSL должны либо указываться как массивы соответствующих объектов THREE, либо как двумерный массив, содержащий данные всех объектов. Uniform structures and arrays are also supported. GLSL arrays of primitive type must either be specified as an array of the corresponding THREE objects or as a flat array containing the data of all the objects. Другими словами; примитивы GLSL в массивах не должны быть представлены массивами. Это правило не применяется транзитивно. In other words; GLSL primitives in arrays must not be represented by arrays. This rule does not apply transitively. Массив из массивов vec2, каждый из которых длиной в пять векторов, должен быть массивом массивов либо из пяти объектов Vector2, либо из десяти чисел. An array of vec2 arrays, each with a length of five vectors, must be an array of arrays, of either five Vector2 objects or ten numbers.Типы Uniform
| Типы GLSL | Типы JavaScript |
| int | Number |
| float | Number |
| bool | Boolean |
| bool | [page:Number |
| vec2 | THREE.Vector2 |
| vec2 | Float32Array(*) |
| vec2 | [page:Array Array (*) |
| vec3 | [page:Vector3 THREE.Vector3 |
| vec3 | [page:Color THREE.Color] |
| vec3 | [page:Float32Array Float32Array] (*) |
| vec3 | [page:Array Array] (*) |
| vec4 | [page:Vector4 THREE.Vector4] |
| vec4 | [page:Quaternion THREE.Quaternion] |
| vec4 | [page:Float32Array Float32Array] (*) |
| vec4 | [page:Array Array] (*) |
| mat2 | [page:Float32Array Float32Array] (*) |
| mat2 | [page:Array Array] (*) |
| mat3 | [page:Matrix3 THREE.Matrix3] |
| mat3 | [page:Float32Array Float32Array] (*) |
| mat3 | [page:Array Array] (*) |
| mat4 | [page:Matrix3 THREE.Matrix4] |
| mat4 | [page:Float32Array Float32Array] (*) |
| mat4 | [page:Array Array (*) |
| ivec2, bvec2 | [page:Float32Array Float32Array (*) |
| ivec2, bvec2 | [page:Array Array (*) |
| ivec3, bvec3 | [page:Int32Array Int32Array (*) |
| ivec3, bvec3 | [page:Array Array (*) |
| ivec4, bvec4 | [page:Int32Array Int32Array (*) |
| ivec4, bvec4 | [page:Array Array (*) |
| sampler2D | [page:Texture THREE.Texture |
| samplerCube | [page:CubeTexture THREE.CubeTexture |
Конструктор
Uniform( value )
value -- Объект, содержащий значение для установки в uniform. Его тип должен быть одним из типов Uniform описанных выше.
Свойства
.value
Текущее значение uniform..dynamic
Sets wether this uniform is updated at each render call when used by a renderer.
You must set this attribute by calling [page:.onUpdate].Методы
.clone( )Возвращает клона данного uniform. Если свойство value uniform является объектом с методом clone(), то это используется, в противном случае, значение копируется по назначению. Значения массива являются общими для клонов Uniform.
В качестве примера использования данного метода посмотрите WebGL deferred animation. Returns a clone of this uniform. If the uniform's value property is an Object with a clone() method, this is used, otherwise the value is copied by assigment. Array values are shared between cloned Uniforms. See WebGL deferred animation for an example of this method in use.