Звуковое сопровождение
Object3D →Audio
Создает глобальный, т.е. не имеющий конкретного расположения, аудио объект.Для его работы используется Web Audio API. Вот Web Audio API на русском языке.
Пример
// Create an AudioListener and add it to the camera // создаем AudioListener и добавляем его к камере var listener = new THREE.AudioListener(); camera.add( listener );
// create a global audio source (создаем глобальный аудиоисточник) var sound = new THREE.Audio( listener );
// Load a sound and set it as the Audio object's buffer // загружаем звук и устанавливаем его как буфер объекта Audio var audioLoader = new THREE.AudioLoader(); audioLoader.load( 'sounds/ambient.ogg', function( buffer ) { sound.setBuffer( buffer ); sound.setLoop(true); sound.setVolume(0.5); sound.play(); });
Другие примеры:
webaudio / sandbox webaudio / visualizer
Конструктор
Audio(
listener - слушатель, приемник');" onmouseout="hide()">listener )
listener — экземпляр AudioListener (этот аргумент обязателен).
Свойства
автоматическое воспроизведение');" onmouseout="hide()">.autoplay.contextAudioContext для listener, заданного в конструкторе. Вот AudioContext на русском языке.
.filters
Свойство определяет, воспроизводится ли звук в настоящий момент. Значением по умолчанию является пустой массив..gain
GainNode созданный при помощи метода AudioContext.createGain()..hasPlaybackControl
Можно ли управлять воспроизведением при помощи play(), pause() и т.п. методами. Значением по умолчанию является true..isPlaying
Свойство показывает, воспроизводится ли звук в данный момент..offset
Смещение времени внутри аудиобуфера, с которого должно начаться воспроизведение.
Это тоже самое, что и параметр offset из AudioBufferSourceNode.start.
Значение по умолчанию равно 0..playbackRate
Множитель скорости воспроизведения. Значение по умолчанию равно 1..startTime
Момент, с которого начинается воспроизведение звука. Значение по умолчанию равно 0..source
AudioBufferSourceNode созданный при помощи метода AudioContext.createBufferSource()..sourceType
Тип источника звука. Значением по умолчанию является строка 'empty'..type
Строковое значение, обозначающее тип установленного 'Audio'.Методы
.connect()
Подключение к Audio.source. Использование метода внутреннее при инициализации и при установке / удалении фильтров..disconnect()
Отключение от Audio.source. Использование метода внутреннее при установке / удалении фильтров..getFilter()
Возвращает первый элемент из массива filters..getFilters()
Возвращает массив filters..getLoop()
Возвращает значение свойства source.loop (свойство определяет, зациклено ли воспроизведение)..getOutput()
Возвращает gainNode.
множитель (скорости) воспроизведения');" onmouseout="hide()">.getPlaybackRate().getVolume( value )
Возвращает текущее значение громкости..play()
Если свойство hasPlaybackControl установлено как true, то этот метод запускает воспроизведение..pause()
Если свойство hasPlaybackControl установлено как true, то этот метод приостанавливает воспроизведение, т.е. переводит в режим "пауза"..onEnded()
Вызывается автоматически по окончании воспроизведения. Устанавливает свойство isPlaying как false..setBuffer( audioBuffer )Устанавливает source в audioBuffer, и назначает sourceType в buffer.
Кроме этого запускает воспроизведение, если свойство autoplay установлено как true.
.setFilter( filter )
Добавляет фильтр в массив filters.
set filters - установить фильтры');" onmouseout="hide()">.setFilters( value )
value - массив из фильтров.
Устанавливает в качестве массива filters массив, приведенный в параметре value..setLoop( value )Устанавливает свойство source.loop в состояние, указанное в value (будет ли зациклено ли воспроизведение).
.setNodeSource( audioNode )
Устанавливает source в audioBuffer, и назначает sourceType в audioNode.Также устанавливает hasPlaybackControl как false.
Если hasPlaybackControl включен, то свойство playbackRate устанавливается как value.
множителя (скорости) воспроизведения');" onmouseout="hide()">.setPlaybackRate( value )
.setVolume( value )Устанавливает уровень громкости.
.stop()
Если hasPlaybackControl включен,
то воспроизведение останавливается, startTime сбрасывается в 0,
а isPlaying устанавливается как false.Исходники
AudioAnalyser
Создает объект AudioAnalyser, использующий для анализа аудиоданных AnalyserNodeДля его работы используется Web Audio API. Web Audio API на русском языке.
Пример
// Create an AudioListener and add it to the camera // Создаем AudioListener и добавляем его к камере var listener = new THREE.AudioListener(); camera.add( listener );
// create an Audio source (создаем источник Audio) var sound = new THREE.Audio( listener );
// Load a sound and set it as the Audio object's buffer // загружаем звук и устанавливаем его как буфер объекта Audio var audioLoader = new THREE.AudioLoader(); audioLoader.load( 'sounds/ambient.ogg', function( buffer ) { sound.setBuffer( buffer ); sound.setLoop(true); sound.setVolume(0.5); sound.play(); });
// Create an AudioAnalyser, passing in the sound and desired fftSize // создаем AudioAnalyser, с передачей sound и желаемого fftSize var analyser = new THREE.AudioAnalyser( sound, 32 );
// Get the average frequency of the sound (получаем среднюю частоту звука) analyser.getAverageFrequency();
Другие примеры:
webaudio / sandbox webaudio / visualizer
Конструктор
AudioAnalyser( audio, fftSize )Создает новый AudioAnalyser.
Свойства
.analyserЭто AnalyserNode, используемый для анализа звука.
Примечание переводчика: вот краткий перевод описания AnalyserNode из вышеприведенной статьи ... читать далее
Интерфейс AnalyserNode представляет узел, способный предоставить в реальном времени аналитические сведения о частотных и временны́х параметрах звука. Это AudioNode, который передает неизменным аудиопоток со входа на выход, но при этом позволяет принимать сгенерированные данные, обрабатывать их и создавать визуализацию звука.
AnalyserNode имеет всего лишь один вход и один выход и работает даже с неподключенным выходом.
AnalyserNode имеет всего лишь один вход и один выход и работает даже с неподключенным выходом.
.fftSize
Ненулевое значение степени двойки до 2048, представляющее размер FFT (Fast Fourier Transform) быстрого преобразования Фурье, используемого для определения частотной области.Подробности смотрите на этой странице.
Примечание переводчика: вот краткий перевод описания fftSize из вышеприведенной статьи ... читать далее
Посмотрите также этот материал о спектрах звукового сигнала, быстром преобразовании Фурье, семплах, бинах и т.д.
Свойство fftSize интерфейса AnalyserNode это беззнаковое длинное (тип long - 4 байта) значение, представляющее размер окна сэмплов (выборок), которое используется при выполнении быстрого преобразования Фурье (Fast Fourier Transform - FFT) для получения частотных данных.
Более высокое значение приведет к более подробной информации по частотам, но будет меньше деталей по времени (снизится число выборок за единицу времени).
Должно быть степенью двойки между 25 и 215, то есть одним значением из: 32, 64, 128, 256, 512, 1024, 2048, 4096, 8192, 16384, и 32768. Значением по умолчанию является 2048.
Более высокое значение приведет к более подробной информации по частотам, но будет меньше деталей по времени (снизится число выборок за единицу времени).
Должно быть степенью двойки между 25 и 215, то есть одним значением из: 32, 64, 128, 256, 512, 1024, 2048, 4096, 8192, 16384, и 32768. Значением по умолчанию является 2048.
Если это значение не равно степени числа 2 или выходит за рамки указанного диапазона, выводится
Document Object Model — «объектная модель документа»).
То есть, это ненормальная ситуация, которая случается
в результате вызова метода или доступа к свойству web API.');" onmouseout="hide()">DOMException с названием IndexSizeError.
Document Object Model — «объектная модель документа»).
То есть, это ненормальная ситуация, которая случается
в результате вызова метода или доступа к свойству web API.');" onmouseout="hide()">DOMException с названием IndexSizeError.
Посмотрите также этот материал о спектрах звукового сигнала, быстром преобразовании Фурье, семплах, бинах и т.д.
.data
Используемый для хранения данных анализа, массив 8-разрядных беззнаковых целых чисел, размер которого определяется свойством
частотных бинов (bin - лоток, ячейка,
подборка) анализатора');" onmouseout="hide()" target="_blank">analyser.frequencyBinCount.
Примечание переводчика: вот краткий перевод описания analyser.frequencyBinCount из вышеприведенной статьи ... читать далее
Свойство frequencyBinCount (доступное только для чтения) интерфейса AnalyserNode обычно соответствует числу значений данных, с которыми приходится иметь дело для визуализации.

Вот эти черные столбцы в спектре аудиосигнала и есть бины, а их число - frequencyBinCount.
Значением свойства frequencyBinCount является беззнаковое целое число, равное числу значений, которые методы AnalyserNode.getByteFrequencyData() и AnalyserNode.getFloatFrequencyData() скопировали в предоставленный типизированный массив.
По техническим причинам, связанным с определением быстрого преобразования Фурье, значение свойства analyserNode.frequencyBinCount всегда равно половине значения свойства AnalyserNode.fftSize. Поэтому оно будет равно одному из следующих значений: 16, 32, 64, 128, 256, 512, 1024, 2048, 4096, 8192, и 16384.

Вот эти черные столбцы в спектре аудиосигнала и есть бины, а их число - frequencyBinCount.
Значением свойства frequencyBinCount является беззнаковое целое число, равное числу значений, которые методы AnalyserNode.getByteFrequencyData() и AnalyserNode.getFloatFrequencyData() скопировали в предоставленный типизированный массив.
По техническим причинам, связанным с определением быстрого преобразования Фурье, значение свойства analyserNode.frequencyBinCount всегда равно половине значения свойства AnalyserNode.fftSize. Поэтому оно будет равно одному из следующих значений: 16, 32, 64, 128, 256, 512, 1024, 2048, 4096, 8192, и 16384.
Методы
.getFrequencyData()
Данный метод использует метод Web Audio с названием getByteFrequencyData.Вот перевод части описания метода по ссылке выше: метод getByteFrequencyData интерфейса AnalyserNode копирует данные текущей частоты в массив беззнаковых целых чисел (Uint8Array), переданный с ним.
Если в массиве элементов меньше, чем в AnalyserNode.frequencyBinCount, избыточные элементы отбрасываются. Если же элементов больше, чем требуется, избыточные элементы игнорируются.
.getAverageFrequency()
Метод получает среднее значение частот, возвращаемых методом getFrequencyData.Исходники
AudioContext
Здесь содержатся методы для настройки AudioContext. Вот AudioContext на русском языке.Используется внутри классов AudioListener и AudioLoader.
Для его работы используется Web Audio API. Вот Web Audio API на русском языке.
Методы
.getContext()Возвращает значение переменной context (если оно определено) во внешней области, в противном случае устанавливает в неё новый AudioContext.
.setContext( value )Устанавливает в переменную context во внешней области, значение, указанное в параметре value.
Исходники
Object3D →
AudioListener
AudioListener представляет виртуального слушателя всех звуковых эффектов на сцене, как имеющих определенное положение, так и не имеющих такового.Приложение three.js обычно создает один экземпляр AudioListener. Это обязательный параметр конструктора для аудио-объектов, таких как Audio и PositionalAudio.
В большинстве случаев, объект-слушатель является дочерним элементом камеры. Таким образом, изменение положения камеры в трехмерном пространстве представляет и изменение положения слушателя.
Пример
// Create an AudioListener and add it to the camera // создаем AudioListener и добавляем его к камере var listener = new THREE.AudioListener(); camera.add( listener );
// create a global audio source (создаем глобальный аудиоисточник) var sound = new THREE.Audio( listener );
// Load a sound and set it as the Audio object's buffer // загружаем звук и устанавливаем его как буфер объекта Audio var audioLoader = new THREE.AudioLoader(); audioLoader.load( 'sounds/ambient.ogg', function( buffer ) { sound.setBuffer( buffer ); sound.setLoop(true); sound.setVolume(0.5); sound.play(); });
Другие примеры:
webaudio / sandbox webaudio / timing webaudio / visualizer
Конструктор
AudioListener( )Создает новый AudioListener.
Свойства
Заданный в конструкторе, AudioContext слушателя. Вот статья о AudioContext на русском языке.
context - контекст, среда, фон');" onmouseout="hide()">.context
.gain
GainNode созданный при помощи метода AudioContext.createGain..filter
Значением по умолчанию является null.Методы
.getInput()
Возвращает значение gainNode..removeFilter()
Устанавливает свойство filter как null..getFilter()
Возвращает значение свойства filter..setFilter( [page:AudioNode value )
Устанавливает свойство filter равным значению, указанному в параметре value..getMasterVolume()
Возвращает значение уровня громкости..setMasterVolume( value )Устанавливает значение уровня громкости.
Исходники
Object3D → Audio →
PositionalAudio
Создает позиционированный аудиообъект (т.е. источник звука, имеющий конкретное расположение).Для его работы используется Web Audio API. Вот Web Audio API на русском языке.
Пример
// Create an AudioListener and add it to the camera // создаем AudioListener и добавляем его к камере var listener = new THREE.AudioListener(); camera.add( listener );
// Create the PositionalAudio object (passing in the listener) // создаем объект PositionalAudio (passing in the listener) var sound = new THREE.PositionalAudio( listener );
// Load a sound and set it as the PositionalAudio object's buffer // загружаем звук и устанавливаем его как буфер объекта PositionalAudio var audioLoader = new THREE.AudioLoader(); audioLoader.load( 'sounds/song.ogg', function( buffer ) { sound1.setBuffer( buffer ); sound1.setRefDistance( 20 ); sound1.play(); });
// Create an object for the sound to play from // создаем объект для воспроизведения звука var sphere = new THREE.SphereGeometry( 20, 32, 16 ); var material = new THREE.MeshPhongMaterial( { color: 0xff2200 } ); var mesh = new THREE.Mesh( sphere, material ); scene.add( mesh );
// Finally add the sound to the mesh // наконец добавляем звук к сетке mesh.add( sound );
Другие примеры:
webaudio / sandbox webaudio / timing
Конструктор
PositionalAudio( listener )
listener — экземпляр AudioListener (обязательный аргумент).
Свойства
Для ознакомления с унаследованными свойствами смотрите описание класса Audio.Примечание переводчика: panner - устройство для панорамирования звука, т.е. для размещения источников звука в виртуальном пространстве, скорости распространения и направленности звукового сигнала.
Вот неполный перевод вышеприведенной статьи о PannerNode.
... читать далее
... читать далее
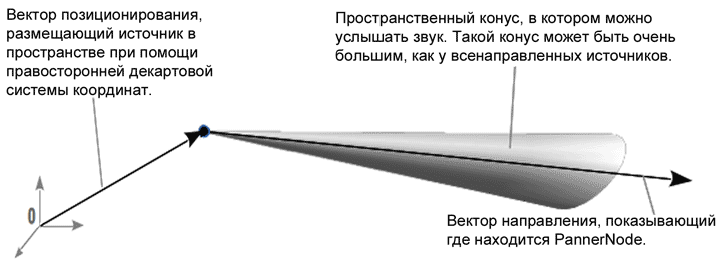
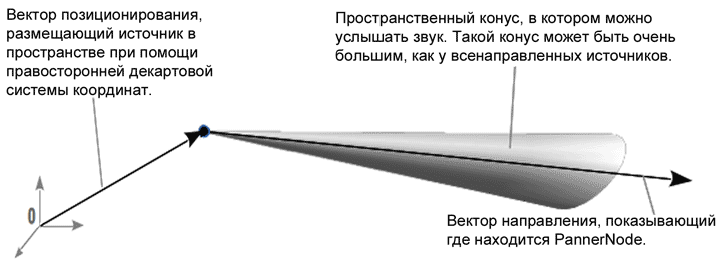
Интерфейс PannerNode представляет положение источника звука и поведение его сигнала в пространстве.
Это модуль AudioNode для обработки звука, описывающий его положение (в правосторонней системе координат Декарта), его перемещение (с помощью вектора скорости распространения) и его направленности (при помощи конуса направления).
PannerNode всегда имеет только один вход и один выход: вход может быть моно или стерео, но выход всегда стерео (2 канала); нельзя получить эффекты панорамирования при отсутствии, как минимум двух аудиоканалов!

для представления модуля обработки звука типа
источника звука (например, элементов HTML
‹audio› или ‹video›, OscillatorNode,
и т.п.), приемника звука, модуля промежуточной
обработки (например, фильтр вроде
BiquadFilterNode или ConvolverNode), или
управления громкостью (как GainNode).');" onmouseout="hide()" target="_blank">AudioNode.
для представления модуля обработки звука типа
источника звука (например, элементов HTML
‹audio› или ‹video›, OscillatorNode,
и т.п.), приемника звука, модуля промежуточной
обработки (например, фильтр вроде
BiquadFilterNode или ConvolverNode), или
управления громкостью (как GainNode).');" onmouseout="hide()" target="_blank">AudioNode.
только один listener (слушатель) и это
не AudioNode.');" onmouseout="hide()">AudioListener, PannerNode и метода createPanner() для управления пространством объемного звука. Обычно определяется положение в трехмерном пространстве, изначально занимаемое слушателем (listener) и источником звука (panner), а затем, при использовании приложения, обновляется позиция одного из них или обоих. Например, вы можете перемещать персонажа внутри игрового мира, и желательно чтобы передача звука изменялась реалистично, по мере приближения или отдаления персонажа относительно источника звука, вроде стереопроигрывателя. В этом примере можно видеть, что все это управляется функциями moveRight(), moveLeft(), и т.п., которые устанавливают новые значения для положения паннера через функцию PositionPanner().
Чтобы увидеть полную реализацию ознакомьтесь с нашим примером panner-node (просмотрите весь список примеров) — эта демонстрация перенесет вас в 2.5D "Room of metal" (2,5-мерную "металлическую комнату"), где можно проиграть трек на бумбоксе и затем походить вокруг него и посмотреть как изменяется звук!
Note how we have used some feature detection to either give the browser the newer property values (like
is an AudioParam representing the x value of the direction vector
defining the forward direction the listener is pointing in.');" onmouseout="hide()">AudioListener.forwardX) for setting position, etc. if it supports those, or older methods (like AudioListener.setOrientation()) if it still supports those but not the new properties.
Дополнительно о панорамировании звука можно почитать на сайте musiconnect.ru.
PannerNode всегда имеет только один вход и один выход: вход может быть моно или стерео, но выход всегда стерео (2 канала); нельзя получить эффекты панорамирования при отсутствии, как минимум двух аудиоканалов!

PannerNode задает положение в пространстве, скорость распространения и направленность данного сигнала.
Конструктор
- PannerNode.PannerNode
- Создает новый экземпляр PannerNode.
Свойства
Наследует свойства от своего родителя,для представления модуля обработки звука типа
источника звука (например, элементов HTML
‹audio› или ‹video›, OscillatorNode,
и т.п.), приемника звука, модуля промежуточной
обработки (например, фильтр вроде
BiquadFilterNode или ConvolverNode), или
управления громкостью (как GainNode).');" onmouseout="hide()" target="_blank">AudioNode.
Значения направления и положения устанавливаются и получаются различными вариантами синтаксиса, поскольку хранятся в виде значений
AudioParam: a-rate и k-rate.');" onmouseout="hide()">AudioParam. Получение значения осуществляется через обращение, например так, PannerNode.positionX. Установка того же свойства делается так, PannerNode.positionX.value. This is why these values are not marked read only, which is how they appear in the WebIDL.
AudioParam: a-rate и k-rate.');" onmouseout="hide()">AudioParam. Получение значения осуществляется через обращение, например так, PannerNode.positionX. Установка того же свойства делается так, PannerNode.positionX.value. This is why these values are not marked read only, which is how they appear in the WebIDL.
- PannerNode.coneInnerAngle
- Это значение типа double, представляющее угол конуса (в градусах), внутри которого не будет уменьшения громкости.
- PannerNode.coneOuterAngle
- Это значение типа double, представляющее угол конуса (в градусах), вне которого громкость звука будет уменьшена на постоянное значение, определяемое атрибутом coneOuterGain.
- PannerNode.coneOuterGain
- Это значение типа double, представляющее величину снижения уровня громкости вне конуса, определенного атрибутом coneOuterAngle. Значение по умолчанию равно 0, то есть, вне конуса звук не будет слышен.
уровня громкости) от расстояния');" onmouseout="hide()">PannerNode.distanceModel- Перечислимое значение, определяющее, какой алгоритм будет использован для уменьшения громкости источника звука при удалении его от слушателя.
- PannerNode.maxDistance
- Значение типа double, представляющее максимальное расстояние между источником звука и слушателем, после которого громкость звука далее не уменьшается.
по оси X (по горизонтали)');" onmouseout="hide()">PannerNode.orientationX- Представляет горизонтальное положение вектора источника звука в правосторонней системе координат Декарта.
В то время как данный
AudioParam: a-rate и k-rate.');" onmouseout="hide()">AudioParam непосредственно изменить нельзя, его значение может быть изменено через его свойство
происходят в то время как имеется запланированная
автоматизация событий — то есть, события запланированные
при помощи методов AudioParam - игнорируются, без
каких-либо исключений.');" onmouseout="hide()">value. Значение по умолчанию равно 1.
по оси Y (по вертикали)');" onmouseout="hide()">PannerNode.orientationY- Представляет вертикальное положение вектора источника звука в правосторонней системе координат Декарта. Значение по умолчанию равно 0.
В то время как данный
AudioParam: a-rate и k-rate.');" onmouseout="hide()">AudioParam непосредственно изменить нельзя, его значение может быть изменено через его свойство
происходят в то время как имеется запланированная
автоматизация событий — то есть, события запланированные
при помощи методов AudioParam - игнорируются, без
каких-либо исключений.');" onmouseout="hide()">value. Значение по умолчанию равно 0.
по оси Z (вперед - назад)');" onmouseout="hide()">PannerNode.orientationZ- Представляет продольную (вперед - назад) позицию вектора распространения звука от источника в правосторонней системе координат Декарта. Значение по умолчанию равно 0.
В то время как данный
AudioParam: a-rate и k-rate.');" onmouseout="hide()">AudioParam непосредственно изменить нельзя, его значение может быть изменено через его свойство
происходят в то время как имеется запланированная
автоматизация событий — то есть, события запланированные
при помощи методов AudioParam - игнорируются, без
каких-либо исключений.');" onmouseout="hide()">value. Значение по умолчанию равно 0. - PannerNode.panningModel
- Перечислимое значение, определяющее какой алгоритм пространственной обработки используется для размещения источника звука в трехмерном пространстве.
положения источника звука, в трехмерной системе
координат Декарта.');" onmouseout="hide()">PannerNode.positionX- Представляет горизонтальное положение источника звука в правосторонней системе координат Декарта. Значение по умолчанию равно 0.
В то время как данный
AudioParam: a-rate и k-rate.');" onmouseout="hide()">AudioParam непосредственно изменить нельзя, его значение может быть изменено через его свойство
происходят в то время как имеется запланированная
автоматизация событий — то есть, события запланированные
при помощи методов AudioParam - игнорируются, без
каких-либо исключений.');" onmouseout="hide()">value. Значение по умолчанию равно 0.
положения источника звука, в трехмерной системе
координат Декарта.');" onmouseout="hide()">PannerNode.positionY- Представляет вертикальное положение источника звука в правосторонней системе координат Декарта. Значение по умолчанию равно 0.
В то время как данный
AudioParam: a-rate и k-rate.');" onmouseout="hide()">AudioParam непосредственно изменить нельзя, его значение может быть изменено через его свойство
происходят в то время как имеется запланированная
автоматизация событий — то есть, события запланированные
при помощи методов AudioParam - игнорируются, без
каких-либо исключений.');" onmouseout="hide()">value. Значение по умолчанию равно 0.
положения источника звука, в трехмерной системе
координат Декарта.');" onmouseout="hide()">PannerNode.positionZ- Представляет позицию источника звука вдоль оси Z (вперед и назад) в правосторонней системе координат Декарта. Значение по умолчанию равно 0.
В то время как данный
AudioParam: a-rate и k-rate.');" onmouseout="hide()">AudioParam непосредственно изменить нельзя, его значение может быть изменено через его свойство
происходят в то время как имеется запланированная
автоматизация событий — то есть, события запланированные
при помощи методов AudioParam - игнорируются, без
каких-либо исключений.');" onmouseout="hide()">value.
справочное (опорное) расстояние');" onmouseout="hide()">PannerNode.refDistance- Значение типа double, представляющее справочное (опорное) расстояние для уменьшения громкости при удалении источника звука от слушателя.
- PannerNode.rolloffFactor
- Значение типа double, представляющее как быстро уменьшается громкость при удалении источника звука от слушателя. Данное значение используется во всех моделях изменения громкости от расстояния.
Методы
Наследует методы от своего родителя,для представления модуля обработки звука типа
источника звука (например, элементов HTML
‹audio› или ‹video›, OscillatorNode,
и т.п.), приемника звука, модуля промежуточной
обработки (например, фильтр вроде
BiquadFilterNode или ConvolverNode), или
управления громкостью (как GainNode).');" onmouseout="hide()" target="_blank">AudioNode.
- PannerNode.setPosition()
- Определяет положение источника звука относительно слушателя (представлен объектом
только один listener (слушатель) и это
не AudioNode.');" onmouseout="hide()">AudioListener, хранящимся в атрибуте AudioContext.listener.) - PannerNode.setOrientation()
- Определяет направление воспроизведения источника звука.
- PannerNode.setVelocity()
- Это устаревший элемент API и его работа в дальнейшем не гарантируется.
Определяет вектор распространения звука от источника - как быстро он движется и в каком направлении. В предыдущей версии спецификации, PannerNode имел скорость распространения, которую можно было выдать выше или ниже
состоящий из аудиоданных в оперативной памяти, хранящихся в AudioBuffer.
Это AudioNode, который действует как источник звука.');" onmouseout="hide()">AudioBufferSourceNodes connected downstream. Эта функция не была четко оговорена и имела ряд проблем, поэтому была удалена из спецификации.
Пример
Ниже можно увидеть пример использованиятолько один listener (слушатель) и это
не AudioNode.');" onmouseout="hide()">AudioListener, PannerNode и метода createPanner() для управления пространством объемного звука. Обычно определяется положение в трехмерном пространстве, изначально занимаемое слушателем (listener) и источником звука (panner), а затем, при использовании приложения, обновляется позиция одного из них или обоих. Например, вы можете перемещать персонажа внутри игрового мира, и желательно чтобы передача звука изменялась реалистично, по мере приближения или отдаления персонажа относительно источника звука, вроде стереопроигрывателя. В этом примере можно видеть, что все это управляется функциями moveRight(), moveLeft(), и т.п., которые устанавливают новые значения для положения паннера через функцию PositionPanner().
Чтобы увидеть полную реализацию ознакомьтесь с нашим примером panner-node (просмотрите весь список примеров) — эта демонстрация перенесет вас в 2.5D "Room of metal" (2,5-мерную "металлическую комнату"), где можно проиграть трек на бумбоксе и затем походить вокруг него и посмотреть как изменяется звук!
Note how we have used some feature detection to either give the browser the newer property values (like
is an AudioParam representing the x value of the direction vector
defining the forward direction the listener is pointing in.');" onmouseout="hide()">AudioListener.forwardX) for setting position, etc. if it supports those, or older methods (like AudioListener.setOrientation()) if it still supports those but not the new properties.
// set up listener and panner position information // установка сведений о слушателе и положении panner'а var WIDTH = window.innerWidth; var HEIGHT = window.innerHeight;
var xPos = Math.floor(WIDTH/2); var yPos = Math.floor(HEIGHT/2); var zPos = 295;
// define other variables (определяем другие переменные)
var AudioContext = window.AudioContext || window.webkitAudioContext; var audioCtx = new AudioContext();
var panner = audioCtx.createPanner(); panner.panningModel = 'HRTF'; panner.distanceModel = 'inverse'; panner.refDistance = 1; panner.maxDistance = 10000; panner.rolloffFactor = 1; panner.coneInnerAngle = 360; panner.coneOuterAngle = 0; panner.coneOuterGain = 0;
if(panner.orientationX) { panner.orientationX.value = 1; panner.orientationY.value = 0; panner.orientationZ.value = 0; } else { panner.setOrientation(1,0,0); }
var listener = audioCtx.listener;
if(listener.forwardX) { listener.forwardX.value = 0; listener.forwardY.value = 0; listener.forwardZ.value = -1; listener.upX.value = 0; listener.upY.value = 1; listener.upZ.value = 0; } else { listener.setOrientation(0,0,-1,0,1,0); }
var source;
var play = document.querySelector('.play'); var stop = document.querySelector('.stop');
var boomBox = document.querySelector('.boom-box'); var listenerData = document.querySelector('.listener-data'); var pannerData = document.querySelector('.panner-data');
leftBound = (-xPos) + 50; rightBound = xPos - 50;
xIterator = WIDTH/150;
// listener will always be in the same place for this demo // в этом демо listener всегда находится на одном месте
if(listener.positionX) { listener.positionX.value = xPos; listener.positionY.value = yPos; listener.positionZ.value = 300; } else { listener.setPosition(xPos,yPos,300); }
listenerData.innerHTML = 'Listener data: X ' + xPos + ' Y ' + yPos + ' Z ' + 300;
// panner will move as the boombox graphic moves around on the screen // panner will move as the boombox graphic moves around on the screen function positionPanner() { if(panner.positionX) { panner.positionX.value = xPos; panner.positionY.value = yPos; panner.positionZ.value = zPos; } else { panner.setPosition(xPos,yPos,zPos); } pannerData.innerHTML = 'Panner data: X ' + xPos + ' Y ' + yPos + ' Z ' + zPos; }
Дополнительно о панорамировании звука можно почитать на сайте musiconnect.ru.
Методы
Для ознакомления с унаследованными методами смотрите описание класса Audio..getOutput()
Возвращает panner.
- получить справочное расстояние');" onmouseout="hide()">.getRefDistance()Примечание переводчика: Свойство refDistance интерфейса PannerNode это значение типа double, представляющее справочное (эталонное, опорное) расстояние для уменьшения громкости при удалении источника звука от слушателя.
Данное значение используется при всех моделях, зависимости от расстояния, т.е. при всех значениях свойства distanceModel.
Значение по умолчанию свойства refDistance равно 1.
Значение по умолчанию свойства refDistance равно 1.
Устанавливает значение panner.refDistance.
- установить справочное расстояние');" onmouseout="hide()">.setRefDistance( value )
коэффициент спада (уменьшения)');" onmouseout="hide()">.getRolloffFactor()Примечание переводчика: Свойство rolloffFactor интерфейса PannerNode это значение типа double, характеризующее как быстро уменьшается громкость при удалении источника звука от слушателя.
Данное значение используется при всех моделях, зависимости от расстояния, т.е. при всех значениях свойства distanceModel.
Значение по умолчанию свойства rolloffFactor равно 1.
Значение по умолчанию свойства rolloffFactor равно 1.
Устанавливает значение panner.rolloffFactor.
коэффициент спада (уменьшения)');" onmouseout="hide()">.setRolloffFactor( value )
модель (зависимости от) расстояния');" onmouseout="hide()">.getDistanceModel()Примечание переводчика: Свойство distanceModel интерфейса PannerNode является вычисляемым значением, определяющим какой алгоритм будет использоваться для снижения громкости источника звука при его удалении от слушателя.
Возможными значениями являются:
Возможными значениями являются:
linear (линейная): Модель линейной зависимости от расстояния рассчитывает коэффициент усиления, вызванный расстоянием, в соответствии с:
1 - rolloffFactor * (distance - refDistance) / (maxDistance - refDistance)
inverse (обратная): Модель обратной зависимости от расстояния рассчитывает коэффициент усиления, вызванный расстоянием, в соответствии с:
refDistance / (refDistance + rolloffFactor * (distance - refDistance))
exponential (экспоненциальная): Модель экспоненциальной зависимости от расстояния рассчитывает коэффициент усиления, вызванный расстоянием, в соответствии с:
Значением по умолчанию для distanceModel является inverse.pow(distance / refDistance, -rolloffFactor).
Устанавливает значение panner.distanceModel.
модель (зависимости от) расстояния');" onmouseout="hide()">.setDistanceModel( value )
.getMaxDistance()
Возвращает значение panner.maxDistance.
Примечание переводчика: Свойство maxDistance интерфейса PannerNode это значение типа double, представляющее максимальное расстояние между источником звука и слушателем, после которого уровень громкости дальше не снижается.
Данное значение используется только в модели с линейной зависимостью от расстояния, т.е. когда distanceModel установлена как linear.
Значение по умолчанию свойства maxDistance равно 10000.
Значение по умолчанию свойства maxDistance равно 10000.
.setMaxDistance( value )Устанавливает значение panner.maxDistance.