

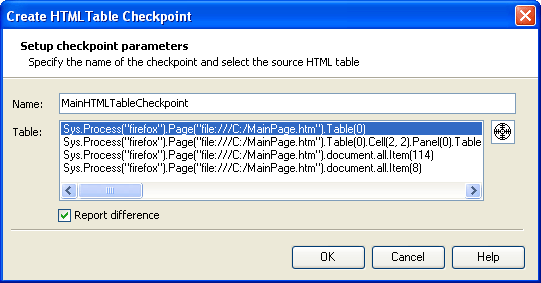
Use the Create HTML Table Checkpoint dialog to retrieve data that will be used to create a new HTML Table checkpoint. The dialog is called when you add an HTML Table checkpoint to your keyword test or script routine during test recording or at design time.

The HTML Table Checkpoint compares data of a tested HTML table with a baseline copy. The baseline data is stored as an element of your project’s Stores | XML collection. In the dialog, you can select the table to be compared and the name of the project element that will store the baseline data. This element will be created after you close the dialog with the OK button.
To specify the stores element, enter the desired name of the element into the Name edit box. This name will be used to address the element from scripts, so, it must be a valid identifier. Scripting languages supported by TestComplete use different naming rules for identifiers. To specify a name that will match the rules of any language, enter a string that starts with a letter and that contains only letters, digits and underscore symbols.
To specify the HTML table, whose data will be retrieved and stored in the HTML Table Checkpoint element, click the  Finder Tool icon and then drag it to the HTML table, whose contents will be verified. While you are dragging, TestComplete displays a red frame around the table that is under the mouse cursor. The full names of the table and its child tables are displayed in the Table box of the dialog. After selecting the desired table from this list, a red frame will highlight it on screen.
Finder Tool icon and then drag it to the HTML table, whose contents will be verified. While you are dragging, TestComplete displays a red frame around the table that is under the mouse cursor. The full names of the table and its child tables are displayed in the Table box of the dialog. After selecting the desired table from this list, a red frame will highlight it on screen.
| Note: | If the project’s Tree model option is set to Hybrid, the Table box displays the table names in both DOM and Tree formats. |
If the Report difference check box is selected, the created checkpoint will post messages about the differences between the compared tables to the test log. If the check box is clear, no messages will be posted. This check box is a visual analogue to the reportDifference parameter of the HTMLTableCheckpoint.Compare method.
To create a checkpoint, press OK. To close the dialog and abort the checkpoint creation, press Cancel.
| See also |
| HTML Table Checkpoints - Overview | Creating HTML Table Checkpoints in Scripts | HTML Table Checkpoints in Keyword Tests |
