ligerPopupEdit
弹出编辑框组件
示例
1 <body style="padding:10px"> 2 3 <input type="text" id="popTxt"/> 4 5 <br /> 6 7 <div id="btn1"></div> 8 9 <script type="text/javascript"> 10 11 $("#btn1").ligerButton({ 12 text: '获取值', 13 click: function () { 14 var value = $.ligerui.get("popTxt").getValue(); 15 alert(value); 16 } 17 }); 18 19 20 $("#popTxt").ligerPopupEdit({ 21 condition: { 22 fields: [{ name: 'CompanyName', label: '客户' }] 23 }, 24 grid: getGridOptions(true), 25 valueField: 'CustomerID', 26 textField: 'CustomerID', 27 width: 600 28 }); 29 30 function getGridOptions(checkbox) { 31 var options = { 32 columns: [ 33 { display: '顾客', name: 'CustomerID', align: 'left', width: 100, minWidth: 60 }, 34 { display: '公司名', name: 'CompanyName', minWidth: 120, width: 100 }, 35 { display: '联系名', name: 'ContactName', minWidth: 140, width: 100 }, 36 { display: '电话', name: 'Phone', width: 100 }, 37 { display: '城市', name: 'City', width: 100 }, 38 { display: '国家', name: 'Country', width: 100 } 39 ], switchPageSizeApplyComboBox: false, 40 data: $.extend({}, CustomersData), 41 pageSize: 10, 42 checkbox: checkbox 43 }; 44 return options; 45 } 46 </script> 47 </body> 48
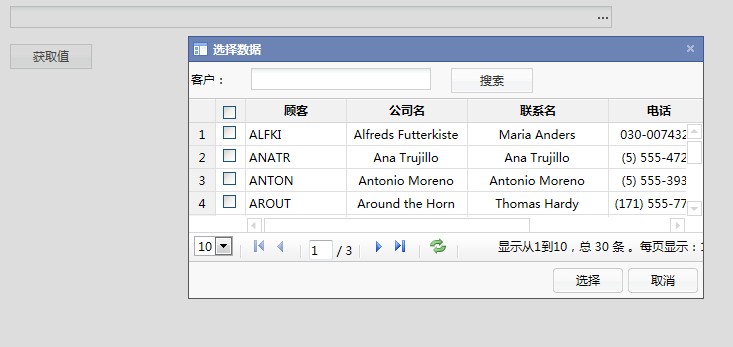
截图