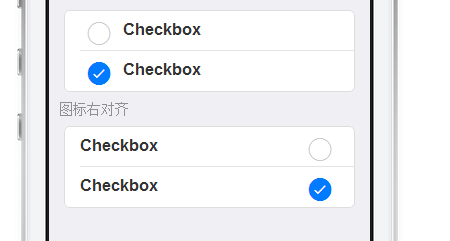
<h5 class="mui-content-padded">图标左对齐</h5>
<div class="mui-card">
<form class="mui-input-group">
<div class="mui-input-row mui-checkbox mui-left">
<label>Checkbox</label>
<input name="checkbox" type="checkbox">
</div>
<div class="mui-input-row mui-checkbox mui-left">
<label>Checkbox</label>
<input name="checkbox" type="checkbox" checked>
</div>
</form>
</div>
<h5 class="mui-content-padded">图标右对齐</h5>
<div class="mui-card">
<form class="mui-input-group">
<div class="mui-input-row mui-checkbox">
<label>Checkbox</label>
<input name="checkbox1" type="checkbox">
</div>
<div class="mui-input-row mui-checkbox">
<label>Checkbox</label>
<input name="checkbox1" type="checkbox" checked>
</div>
</form>
</div>