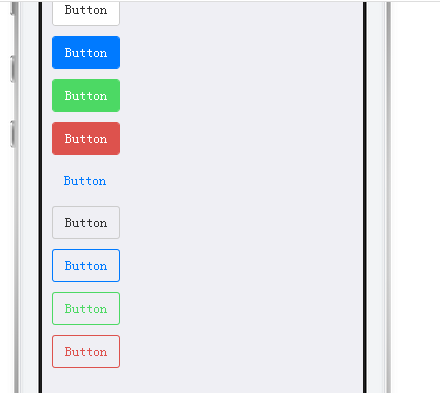
相关说明:作为显示按钮样式的元素,div,button,span,a这些标签都可以,只要加上相应的类就行了,使用无底色的按钮时,其实按钮底色是父元素的背景色。
<button class="mui-btn">Button</button>
<button class="mui-btn mui-btn-primary">Button</button>
<button class="mui-btn mui-btn-positive">Button</button>
<button class="mui-btn mui-btn-negative">Button</button>
<button class="mui-btn mui-btn-link">Button</button>
<button class="mui-btn mui-btn-outlined">Button</button>
<button class="mui-btn mui-btn-primary mui-btn-outlined">Button</button>
<button class="mui-btn mui-btn-positive mui-btn-outlined">Button</button>
<button class="mui-btn mui-btn-negative mui-btn-outlined">Button</button>