repeating-linear-gradient()
- 版本:CSS3
语法:
<repeating-linear-gradient>:repeating-linear-gradient([ <point>,]? <color-stop>[, <color-stop>]+);
<point>:[ left | right ]? [ top | bottom ]? || <angle>?
<color-stop>:<color> [ <length> | <percentage> ]?
取值:
<point>
- left:
- 设置左边为渐变起点的横坐标值。
- right:
- 设置右边为渐变起点的横坐标值。
- top:
- 设置顶部为渐变起点的纵坐标值。
- bottom:
- 设置底部为渐变起点的纵坐标值。
- <angle>:
- 用角度值指定渐变的方向(或角度)。
- <color-stop>:
- 指定渐变的起止颜色。
<color-stop>
- <color>:
- 指定颜色。请参阅颜色值
- <length>:
- 用长度值指定起止色位置。不允许负值
- <percentage>:
- 用百分比指定起止色位置。
说明:
用重复的线性渐变创建图像。
- repeating-linear-gradient()的语法与linear-gradient()相同。
- 写本文档时Firefox,Chrome,Opera已经在实验性质阶段支持了该属性,Safari对该属性的支持仍停留在以私有方式实现的阶段。
- Firefox还支持使用<percentage>、<length>和center特殊值定义渐变起点,并支持起点与角度一起使用。
-
示例代码:
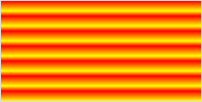
 (图一)
(图一)repeating-linear-gradient(#f00,#ff0 10%,#f00 15%); repeating-linear-gradient(top,#f00,#ff0 10%,#f00 15%); repeating-linear-gradient(-90deg,#f00,#ff0 10%,#f00 15%); repeating-linear-gradient(270deg,#f00,#ff0 10%,#f00 15%);以上几句代码都可以实现如(图一)的渐变效果
兼容性:
- = 支持
- = 不支持
- = 部分支持
- = 实验性质
| 支持版本\类型 | |||||
|---|---|---|---|---|---|
| 版本 | 6.0-9.0 | 4.0 | 5.1 | 13.0 | 11.50 |
| 版本 | 10.0 |
写法:
| 内核类型 | 写法 |
|---|---|
| Webkit(Chrome/Safari) | -webkit-repeating-linear-gradient() |
| Gecko(Firefox) | -moz-repeating-linear-gradient() |
| Presto(Opera) | -o-repeating-linear-gradient() |
| Trident(IE) | -ms-repeating-linear-gradient() |
| W3C | repeating-linear-gradient() |