repeating-radial-gradient()
- 版本:CSS3
语法:
<repeating-radial-gradient>:repeating-radial-gradient([ <position>,]? [ [ <shape> || <size> ] | <shape-size>{2},]? <color-stop>[, <color-stop>]+);
<position>:[ <length>① | <percentage>① | left | center① | right ]? [ <length>② | <percentage>② | top | center② | bottom ]?
<shape>:circle | ellipse
<size>:closest-side | closest-corner | farthest-side | farthest-corner | contain | cover
<shape-size>:<length> | <percentage>
<color-stop>:<color> [ <length> | <percentage> ]?
取值:
<position>
- <percentage>①:
- 用百分比指定径向渐变圆心的横坐标值。可以为负值。
- <length>①:
- 用长度值指定径向渐变圆心的横坐标值。可以为负值。
- left:
- 设置左边为径向渐变圆心的横坐标值。
- center①:
- 设置中间为径向渐变圆心的横坐标值。
- right:
- 设置右边为径向渐变圆心的横坐标值。
- <percentage>②:
- 用百分比指定径向渐变圆心的纵坐标值。可以为负值。
- <length>②:
- 用长度值指定径向渐变圆心的纵坐标值。可以为负值。
- top:
- 设置顶部为径向渐变圆心的纵坐标值。
- center②:
- 设置中间为径向渐变圆心的纵坐标值。
- bottom:
- 设置底部为径向渐变圆心的纵坐标值。
- <color-stop>:
- 指定渐变的起止颜色。
<shape>
- circle:
- 指定圆形的径向渐变
- ellipse:
- 指定椭圆形的径向渐变。写本文档时Chrome,Safari尚不支持该参数值
<size>
- closest-side:
- 指定径向渐变的半径长度为从圆心到离圆心最近的边
- closest-corner:
- 指定径向渐变的半径长度为从圆心到离圆心最近的角
- farthest-side:
- 指定径向渐变的半径长度为从圆心到离圆心最远的边
- farthest-corner:
- 指定径向渐变的半径长度为从圆心到离圆心最远的角
- contain:
- 包含,指定径向渐变的半径长度为从圆心到离圆心最近的点。类同于closest-side
- cover:
- 覆盖,指定径向渐变的半径长度为从圆心到离圆心最远的点。类同于farthest-corner
<shape-size>
写本文档时Firefox尚不支持<shape-size>- <percentage>:
- 用百分比指定径向渐变的横向或纵向直径长度,并根据横向和纵向的直径来确定是圆或椭圆。不允许负值。
- <length>:
- 用长度值指定径向渐变的横向或纵向直径长度,并根据横向和纵向的直径来确定是圆或椭圆。不允许负值。
<color-stop>
- <color>:
- 指定颜色。请参阅颜色值
- <length>:
- 用长度值指定起止色位置。不允许负值
- <percentage>:
- 用百分比指定起止色位置。
说明:
用重复的径向渐变创建图像。
- repeating-radial-gradient()的语法与radial-gradient()相同。
- 写本文档时Firefox和Chrome已经在实验性质阶段支持了该属性,Safari对该属性的支持仍停留在以私有方式实现的阶段。
-
示例代码:
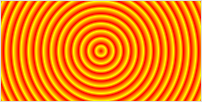
 (图一)
(图一)repeating-radial-gradient(circle contain,#f00,#ff0 10%,#f00 15%);
兼容性:
- = 支持
- = 不支持
- = 部分支持
| 6-9 #1 | 4.0-15.0 -moz- | 4.0-6.0 -webkit- | 4.0-25.0 -webkit- #2 | 15.0 |
| 10.0 | 16.0 | 6.1 | 26.0 |
- IE5.5-9.0使用私有滤镜来实现该效果: progid:DXImageTransform.Microsoft.Gradient()
- chrome4.0-9.0使用更老的语法:-webkit-gradient(linear,…)