box-sizing
- 版本:CSS3
- 媒体:视觉
语法:
取值:
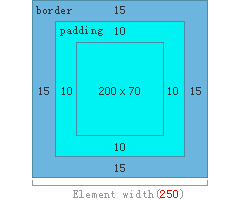
- content-box:
- padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )
- 此属性表现为标准模式下的盒模型。
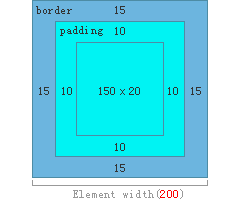
- border-box:
- padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
- 此属性表现为怪异模式下的盒模型。
说明:
设置或检索对象的盒模型组成模式。
-
标准盒模型代码与图示例:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
-
怪异盒模型代码与图示例:
.test1{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }
- 对应的脚本特性为boxSizing。
兼容性:
- = 支持
- = 不支持
- = 部分支持
| 6.0-7.0 | 4.0-28.0 -moz- | 4.0-5.0 -webkit- | 4.0-9.0 -webkit- | 15.0 |
| 8.0 -ms- | ||||
| 9.0 | 29.0 | 5.1 | 10.0 |