radial-gradient()
- 版本:CSS3
语法:
<radial-gradient>:radial-gradient([ <position>,]? [ [ <shape> || <size> ] | <shape-size>{2},]? <color-stop>[, <color-stop>]+);
<position>:[ <length>① | <percentage>① | left | center① | right ]? [ <length>② | <percentage>② | top | center② | bottom ]?
<shape>:circle | ellipse
<size>:closest-side | closest-corner | farthest-side | farthest-corner | contain | cover
<shape-size>:<length> | <percentage>
<color-stop>:<color> [ <length> | <percentage> ]?
取值:
<position>
- <percentage>①:
- 用百分比指定径向渐变圆心的横坐标值。可以为负值。
- <length>①:
- 用长度值指定径向渐变圆心的横坐标值。可以为负值。
- left:
- 设置左边为径向渐变圆心的横坐标值。
- center①:
- 设置中间为径向渐变圆心的横坐标值。
- right:
- 设置右边为径向渐变圆心的横坐标值。
- <percentage>②:
- 用百分比指定径向渐变圆心的纵坐标值。可以为负值。
- <length>②:
- 用长度值指定径向渐变圆心的纵坐标值。可以为负值。
- top:
- 设置顶部为径向渐变圆心的纵坐标值。
- center②:
- 设置中间为径向渐变圆心的纵坐标值。
- bottom:
- 设置底部为径向渐变圆心的纵坐标值。
- <color-stop>:
- 指定渐变的起止颜色。
<shape>
- circle:
- 指定圆形的径向渐变
- ellipse:
- 指定椭圆形的径向渐变。写本文档时Chrome,Safari尚不支持该参数值
<size>
- closest-side:
- 指定径向渐变的半径长度为从圆心到离圆心最近的边
- closest-corner:
- 指定径向渐变的半径长度为从圆心到离圆心最近的角
- farthest-side:
- 指定径向渐变的半径长度为从圆心到离圆心最远的边
- farthest-corner:
- 指定径向渐变的半径长度为从圆心到离圆心最远的角
- contain:
- 包含,指定径向渐变的半径长度为从圆心到离圆心最近的点。类同于closest-side
- cover:
- 覆盖,指定径向渐变的半径长度为从圆心到离圆心最远的点。类同于farthest-corner
<shape-size>
写本文档时Firefox尚不支持<shape-size>- <percentage>:
- 用百分比指定径向渐变的横向或纵向直径长度,并根据横向和纵向的直径来确定是圆或椭圆。不允许负值。
- <length>:
- 用长度值指定径向渐变的横向或纵向直径长度,并根据横向和纵向的直径来确定是圆或椭圆。不允许负值。
<color-stop>
- <color>:
- 指定颜色。请参阅颜色值
- <length>:
- 用长度值指定起止色位置。不允许负值
- <percentage>:
- 用百分比指定起止色位置。
说明:
用径向渐变创建图像。
- 写本文档时Firefox和Chrome已经在实验性质阶段支持了该属性,Safari对该属性的支持仍停留在以私有方式实现的阶段。
-
示例代码:
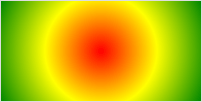
 (图一)
(图一)radial-gradient(circle,#f00,#ff0,#080); radial-gradient(center,circle,#f00,#ff0,#080); radial-gradient(50%,circle,#f00,#ff0,#080); radial-gradient(circle,#f00 0%,#ff0 50%,#080 100%); radial-gradient(circle cover,#f00,#ff0,#080);以上几句代码都可以实现如(图一)的渐变效果
兼容性:
- = 支持
- = 不支持
- = 部分支持
- = 实验性质
| 支持版本\类型 | |||||
|---|---|---|---|---|---|
| 版本 | 6.0-9.0 | 4.0 | 5.1 | 13.0 | 11.50-11.51 |
| 版本 | 10.0 |
写法:
| 内核类型 | 写法 |
|---|---|
| Webkit(Chrome/Safari) | -webkit-radial-gradient()/-webkit-gradient() |
| Gecko(Firefox) | -moz-radial-gradient() |
| Presto(Opera) | |
| Trident(IE) | -ms-radial-gradient() |
| W3C | radial-gradient() |