box-sizing
- 版本:CSS3
- 继承性:无
语法:
box-sizing:content-box | border-box
默认值:content-box
取值:
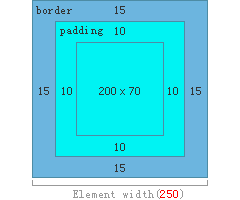
- content-box:
- padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )
- 此属性表现为标准模式下的盒模型。
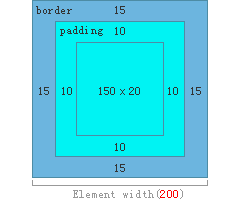
- border-box:
- padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
- 此属性表现为怪异模式下的盒模型。
示例:
-
content-box:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
-
border-box:
.test2{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }
说明:
设置或检索对象的盒模型组成模式。
- 对应的脚本特性为boxSizing。
兼容性:
- = 支持
- = 不支持
- = 部分支持
- = 实验性质
| 支持版本\类型 | |||||
|---|---|---|---|---|---|
| 版本 | 6.0-7.0 | 4.0-6.0 | 5.1 | 13.0 | 11.50 |
| 版本 | 8.0 | ||||
| 版本 | 9.0 |
写法:
| 内核类型 | 写法(box-sizing) |
|---|---|
| Webkit(Chrome/Safari) | box-sizing |
| Gecko(Firefox) | -moz-box-sizing |
| Presto(Opera) | box-sizing |
| Trident(IE) | IE8:-ms-box-sizing/IE9:box-sizing |