Elements
Driver
It is simply a function table that is redirected for each driver. It represents the context in which the canvas is situated; for example, a Window System that has windows on which you can draw. Some drivers are portable and their functions behave the same way in all platforms. Some drivers are platform dependent, and their functions may have different behaviors, but the library is implemented in such a way that these differences are minimized.
Canvas
The canvas represents the drawing surface. It could be anything: a file, a client area inside a window in a Window System, a paper used by a printer, etc. Each canvas has its own attributes.
You must call
cdCreateCanvasto create a canvas, andcdKillCanvaswhen you do not need the canvas anymore. If you call a function without an active canvas (a call tocdActivateis necessary), a memory invasion will occur. ThecdActiveCanvasfunction returns the currently active canvas. You can use this function to retreive the active canvas before activating your own, so you can restore it after drawing on your canvas.Some canvases are buffered and need to be flushed; for that, use the
cdFlushfunction. In some drivers, this function can also be used to change to another page, as in drivers CD_PRINTER and CD_PS.You can clear the drawing surface with the
cdClearfunction, but in some drivers the function may just draw a rectangle using the background color.Some canvas contents can be interpreted; the
cdPlayfunction interprets the contents of a canvas and calls library functions for the contents to be displayed in the active canvas.You may retrieve the original canvas size using the
cdGetCanvasSizefunction. The canvas' origin is at the bottom left corner of the canvas, but an origin change can be simulated with function cdOrigin. Some drivers have their native origin at the upper right corner. In this case, function cdUpdateYAxis converts the Y coordinate from this orientation to CD's orientation and vice-versa. If necessary, the origin change and the axis inversion are made at the control part of the CD library; the browsers receive the coordinates already converted to their respective coordinate systems.Associated functions: cdGetContext, cdCreateCanvas, cdKillCanvas, cdActivate, cdActiveCanvas, cdFlush, cdClear, cdPlay, cdSetFunction, cdGetCanvasSize, cdUpdateYAxis, cdOrigin, cdContextCaps.
Clipping Area
It is a rectangular area that limits the drawing area. Any primitive called is drawn only inside the rectangle. It works like a window where you can only view what is inside of it. It affects all primitives. You can set the clipping area by using the function
cdClipArea, and retrieve it usingcdGetClipArea. ThecdClipfunction activates and deactivaes the clipping functionality but does not change the clipping area. In some drivers the clipping area can be a polygon.
Associated functions: cdClipArea, cdGetClipArea, cdGetClipPoly, cdClip, cdBegin.
Attributes
There are 5 types of attributes: General Attributes, Line Attributes, Mark Attributes, Filling Attributes and Text Attributes.
The library's color system is RGB. In order to simplify some functions, a compact representation was created for the 3 values. To make a conversion from this representation to the 3 separate values and vice-versa, use functions cdDecodeColor and cdEncodeColor. The way a color is drawn on the canvas is affected by the drawing style, which can be made replacing the one on the canvas by the new color, or by applying Bolean operations of what is already on the canvas with the new color. For such, function cdWriteMode has to be used. Note: operation XOR is very useful, because, using white as the foreground color and drawing the same image twice, you can go back to the original color, before the drawing. This is used for returning mouse interaction in area selections of a canvas in a window, for example.
When the canvas used does not support more than 8 bpp of color resolution, you can use function cdPalette to give the driver an idea of which colors to prioritize. cdPalette's behavior is driver dependent.
Associated functions: cdForeground, cdBackground, cdWriteMode, cdBackOpacity, cdPalette, cdGetColorPlanes, cdDecodeColor and cdEncodeColor.
Filling Attributes affect box, sector and filled polygon primitives. The fillings can have only one color, using the foreground color, they can be hatched with several styles, and can be made with a color or monochromatic pattern using either the foreground or the background color. The hatched and monochromatic fillings are affected by the back opacity - if it is transparent, then the background is not drawn with the background color. If either the background or the foreground color are modified, the hatched and monochromatic fillings must be modified again in order to be updated.
Note that when a Filling Attribute is modified, the active filling style is now that of the modified attribute (hatch, stipple or pattern). However, this is not true for the clipping area. When the clipping area is modified, the clipping is only affected if it is active.
Associated functions: cdInteriorStyle, cdHatch, cdStipple, cdPattern, cdGetStipple, cdGetPattern.
Line Attributes affect line primitives and all primitives that are formed by lines, including rectangle, arc, and non-filled open and closed polygon primitives. Lines have width and style (continuous, dashed, dotted, etc.), and are only affected by the foreground color. Lines with a style other than continuous are affected by the back opacity attribute and by the background color.
Associated functions: cdLineWidth, cdLineStyle.
Mark and Text Attributes affect only mark and text primitives, respectively. The cdFont and cdNativeFont functions modify the same text's font attribute in a different way.
Associated functions: cdMarkType, cdMarkSize, cdFont, cdGetFont, cdTextAligment, cdNativeFont.
Attribute values not supported by the driver are modified, but are ignored by the driver. To know if an attribute is supported by the driver, use function cdContextCaps or see the driver's guide.
Pixel
The smallest element of the canvas. It depends only on global attributes of the canvas.
Associated function: cdPixel.
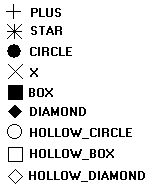
Mark
A mark is a punctual representation. It can have different sizes and types. All types are affected only by mark attributes and by the foreground color.
Associated functions: cdMark, cdMarkType, cdMarkSize.
Mark Types

Line
It is a line segment that connects 2 points. The
cdLinefunction includes the 2 given points and draws the line using the foreground color. Line thickness is controlled by thecdLineWidthfunction. By using functioncdLineStyleyou can draw dashed lines with some variations. Lines with a style other than continuous are affected by the back opacity attribute and by the background color.Associated functions: cdLine, cdLineWidth, cdLineStyle.
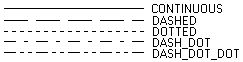
Line Styles
Polygon
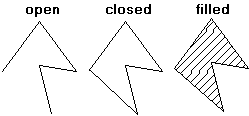
A polygon is composed by several connected line segments. Each connection is described by a vertex. Therefore, to create a polygon you have to add vertices to a library's internal structure by using cdBegin, cdVertex and cdEnd. The polygon can be opened (does not connect the first vertex to the last vertex), closed (connects the first vertex to the last vertex), or filled (same as closed but filled with the current interior style).
Associated functions: cdBegin, cdVertex, cdEnd.
Polygon Attributes
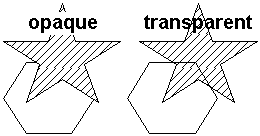
Back Opacity Attribute
Rectangle
It is a non-filled rectangle. It is affected by line attributes and by the foreground color.
Associated function: cdRect.
Box
It is a rectangle filled with the foreground color, but it depends on the current interior style. The SOLID style depends only on the foreground color. The HATCH style depends on the foreground color and on the back opacity attribute. The lines drawn with this style do not depend on the line attributes. The STIPPLE style depends on the foreground color, the background color and the back opacity attribute. The PATTERN style depends only on global canvas attributes.
Associated function: cdBox.
Hatch Styles
Arc
It is an elliptical arc drawn counter-clockwise. It is affected by line attributes and by the foreground color.
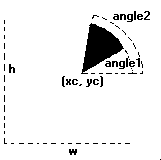
Associated function: cdArc.Arc Parameters
Sector
It is very similar to an arc but filled with the foreground color. It also depends on the interior style.
Associated function: cdSector.Sector Parameters
Text
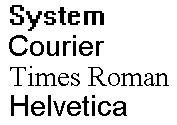
A text with style. It can have an opaque or transparent background color. When it is opaque, the text is drawn within a background color rectangle; when it is transparent only the text's characters are drawn. The position the text is drawn depends on the text alignment attribute. The library has only 4 typefaces: System (which depends on the driver and platform), Courier (mono spaced with serif), Times Roman (proportional with serif) and Helvetica (proportional without serif). Each typeface can have some styles: Plain, Bold, Italic and a combination of Bold and Italic. You may retrieve the dimensions of the selected font with function cdFontDim. Also you may retrieve the bounding box of a specific text before drawing by using the cdTextSize function. The text is drawn using a reference point; you can change the alignment relative to this point using the cdTextAligment function. As an alternative to the typefaces available in CD, you can use native driver typefaces with function
cdNativeFont. In all cases, drawing functions expect an ANSI string (Windows, MAC and UNIX). A string with ASCII codes over 128 will display wrong characters.Associated functions: cdText, cdFont, cdGetFont, cdFontDim, cdTextSize, cdTextAligment, cdNativeFont.
Type Faces

Font Styles

Text Alignment

Font Dimension Attributes

Client Image
There are 2 kinds of client images: RGB and Indexed RGB. The RGB image is composed by 3 buffers: red, green and blue (more colors, more memory). Indexed RGB (also called palette-based image) is composed by 1 buffer of indices for a table and one table of encoded RGB values (less colors, less memory). The buffer is described by its width and height in pixels. The starting point of the buffer is the origin of the image, which is located at its bottom left corner. To retreive a pixel in the image, use the formula pixel(x,y)=buffer[y*width + x]. The Put functions may do zoom in or out; linear interpolation is used to scale the image. It is not possible to specify a part of the image to be drawn.
Associated functions: cdGetImageRGB, cdPutImageRGB, cdPutImageMap.
Server Image
It is a high performance image in a library's internal format. It is driver/platform dependent, but it is faster than client image functions, and it is used for off-screen drawing, double buffering, etc. You can make gets and puts on several canvases but they must be created using the same driver. It is possible to specify a part of the image to be drawn, but it is not possible to zoom.
Associated functions: cdCreateImage, cdGetImage, cdPutImage, cdKillImage, cdScrollImage.
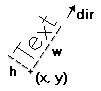
Vector Text
It is text that uses a font created only with line segments. It is very useful to be scaled. You must set the text size before drawing any text. The functions ignore the new line character "\n"; only the wdMultiLineVectorText function will consider this character. The default direction is horizontal from left to right.
Vector Text Parameters
Associated functions: cdVectorText, cdMultiLineVectorText, cdVectorTextDirection, cdVectorTextSize, cdGetVectorTextSize, cdVectorCharSize, cdVectorFont, cdVectorTextTransform.
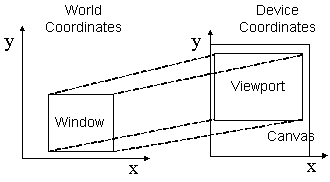
World Coordinates
Allows the use of a World Coordinate System. In this system you can attribute coordinates to any unit you want. After you define a window (rectangular region) in your world, each given coordinate is than mapped to canvas coordinates to draw the primitives. You can define a viewport in your canvas to change the coordinate mapping from world to canvas. The image below shows the relation between Window and Viewport.
Window x Viewport
If you want to map coordinates from one system to another, use the wdWorld2Canvas e wdCanvas2World functions. To use any of the World Coodinate functions you must activate the canvas by using the wdActivate function.
Associated functions: wdWindow, wdViewport, wdWorld2Canvas, wdCanvas2World, wdG World Coordinates.
The quality of the picture depends on the conversion from WC to CD, so if the canvas has a small size the picture quality will be poor. To increase picture quality create a canvas with a larger size, if possible.