.outerWidth()
返回: Number
.outerWidth( [includeMargin ] )
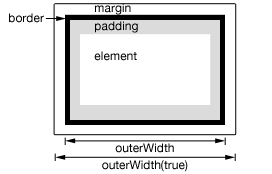
描述:获得匹配的元素集合中第一个元素的当前经计算的宽度,包括padding和border。
返回元素的宽度,包括padding-left、padding-right、border-left、border-right,视情况还包括margin-left和margin-right,以像素计。
如果includeMargin被省略掉了,或者是false,padding和border都包含在计算中;如果includeMargin是true,则margin也包含在内。
该方法不适合于window对象和document对象,对于那些对象,请使用.width()代替。虽然.outerWidth()可以用在一个表格元素上,但是如果表格使用了CSS属性border-collapse: collapse,则它可能得到一个不附预期的结果。

其它说明
- 维度相关的API返回的数字,包括
.outerWidth()在内,在一些情况中可能是分数。代码不应该假定它是一个整数。当用户缩放网页的时候,维度可能不正确;浏览器没有提供侦测这种情况的API。 - 当元素或者它的父元素是隐藏元素的时候,
.outerWidth所报告的值不能保证精确。要想获得精确的值,在使用.outerWidth()之前请先确保元素的可见性。jQuery会试图临时地显示,然后再次隐藏元素,以测量它的维度,但是这是不可靠的,而且(甚至当精确测量时)会显著地影响了网页的性能。这种显示再重新隐藏的测主功能可能在jQuery的未来版本中被删除。
示例
获得一个段落文本的outerWidth。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>outerWidth demo</title>
<style>
p {
margin: 10px;
padding: 5px;
border: 2px solid #666;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>
var p = $( "p:first" );
$( "p:last" ).text(
"outerWidth:" + p.outerWidth() +
" , outerWidth( true ):" + p.outerWidth( true ) );
</script>
</body>
</html>
演示结果
返回: jQuery
.outerWidth( [includeMargin ] )
描述:对匹配的元素集合中的每个元素设置CSS外部宽度。
加入于: 1.8.0
.outerWidth( value )加入于: 1.8.0
.outerWidth( function(index, width) )- function(index, width)类型:Function()一个函数,返回要设置的外宽度。检索集合中元素的索引位置以及旧外部宽度值作为参数。在这个函数内部,
this引用了集合中的当前元素。
当我们调用.outerWidth(value)时,值要么是一个字符中(数字和单位),要么是一个数字。如果只为该值提供了一个数字,jQuery假定单位是px。然而如果提供了一个字符串,必须使用一个有效的CSS测量(比如说100px、50%或者auto)。
示例
每个div当它第一次被点击时,改变它的外宽度(并改变它的字色)。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>outerWidth demo</title>
<style>
div {
width: 60px;
padding: 10px;
height: 50px;
float: left;
margin: 5px;
background: red;
cursor: pointer;
}
.mod {
background: blue;
cursor: default;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<script>
var modWidth = 60;
$( "div" ).one( "click", function() {
$( this ).outerWidth( modWidth ).addClass( "mod" );
modWidth -= 8;
});
</script>
</body>
</html>
演示结果