.outerHeight()
返回: Number
.outerHeight( [includeMargin ] )
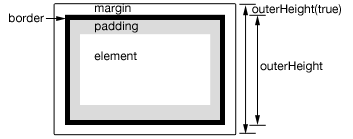
描述:获得匹配的元素集合中第一个元素的当前经计算的高度,包括padding和border,视情况还包括margin。返回一个数字(不带px),代表这个值,或者如果在一个元素的空集合上调用它,则返回null。
padding-top和padding-bottom总是包含在.outerHeight计算中;如果includeMargin参数被设置为true,则margin-top和margin-bottom也会包含在内。
该方法不适合于window对象和document对象。对于那些对象,请使用.height()代替。

其它说明
- 维度相关的API返回的数字,包括
.outerHeight(),在有些情况下可能是一个分数。代码不应该假定它是一个整数。当用户缩放网页的时候,维度可能不正确;浏览器没有提供侦测这种情况的API。 - 当元素或者它的父元素是隐藏元素的时候,
.outerHeight()所报告的值不能保证精确。要想获得精确的值,在使用.outerHeight()之前请先确保元素的可见性。jQuery会试图临时地显示,然后再次隐藏元素,以测量它的维度,但是这是不可靠的,而且(甚至当精确测量时)会显著地影响了网页的性能。这种显示再重新隐藏的测主功能可能在jQuery的未来版本中被删除。
示例
获得一个段落文本的outerHeight。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>outerHeight demo</title>
<style>
p {
margin: 10px;
padding: 5px;
border: 2px solid #666;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>
var p = $( "p:first" );
$( "p:last" ).text(
"outerHeight:" + p.outerHeight() +
" , outerHeight( true ):" + p.outerHeight( true ) );
</script>
</body>
</html>
演示结果
返回: jQuery
.outerHeight( [includeMargin ] )
描述:对匹配的元素集合中的每个元素设置CSS外部高度。
加入于: 1.8.0
.outerHeight( value )加入于: 1.8.0
.outerHeight( function(index, height) )- function(index, height)类型:Function()一个函数,返回要设置的外高度。检索集合中元素的索引位置以及旧外部高度值作为参数。在这个函数内部,
this引用了集合中的当前元素。
当我们调用.outerHeight(value)时,值要么是一个字符中(数字和单位),要么是一个数字。如果只为该值提供了一个数字,jQuery假定单位是px。然而如果提供了一个字符串,必须使用一个有效的CSS测量(比如说100px、50%或者auto)。
示例
每个div当它第一次被点击时,改变它的外高度(并改变它的字色)。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>outerHeight demo</title>
<style>
div {
width: 50px;
padding: 10px;
height: 60px;
float: left;
margin: 5px;
background: red;
cursor: pointer;
}
.mod {
background: blue;
cursor: default;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<script>
var modHeight = 60;
$( "div" ).one( "click", function() {
$( this ).outerHeight( modHeight ).addClass( "mod" );
modHeight -= 8;
});
</script>
</body>
</html>
演示结果