.innerWidth()
.innerWidth() Returns: Integer
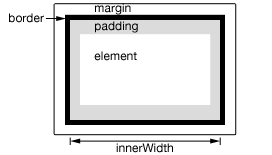
Description: Get the current computed width for the first element in the set of matched elements, including padding but not border.
-
version added: 1.2.6.innerWidth()
This method returns the width of the element, including left and right padding, in pixels.
This method is not applicable to window and document objects; for these, use .width() instead.

Example:
Get the innerWidth of a paragraph.
<!DOCTYPE html>
<html>
<head>
<style>p { margin:10px;padding:5px;border:2px solid #666; } </style>
<script src="http://code.jquery.com/jquery-1.7rc2.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>var p = $("p:first");
$("p:last").text( "innerWidth:" + p.innerWidth() );</script>
</body>
</html>