|
第六讲 使用内部对象系统
使用浏览器的内部对象系统, 可实现与HTML文档进行交互。它的作用是将相关元素组织包装起来,提供给程序设计人员使用,从而减轻编程人的劳动,提高设计Web页面的能力。
一、浏览器对象层次及其主要作用
除了前面提到过的文档document对象外,Navigator浏览器中还提供了窗口(Window)对象以及历史(History)和位置(Location)对象。
 浏览器对象(Navigator) 浏览器对象(Navigator)
提供有关浏览器的信息
 窗口对象(Windows) 窗口对象(Windows)
Window对象处于对象层次的最顶端,它提供了处理Navigator窗口的方法和属性。
 位置对象(Location) 位置对象(Location)
Location对象提供了与当前打开的URL一起工作的方法和属性,它是一个静态的对象。
 历史对象(History) 历史对象(History)
History对象提供了与历史清单有关的信息。
 文档对象(Document) 文档对象(Document)
document对象包含了与文档元素(elements)一起工作的对象,它将这些元素封装起来供编程人员使用。
编程人员利用这些对象,可以对WWW浏览器环境中的事件进行控制并作出处理。在JavaScript中提供了非常丰富的内部方法和属性,从而减轻了编程人员的工作,提高编程效率。这正是基于对象与面向对象的根本区别所在。在这些对象系统中,文档对象属于非常重要的,它位于最低层,但对于我们实现Web页面信息交互起作关键作用。因而它是对象系统的核心部分。
二、文档对象功能及其作用
在Navigator浏览器中,document文档对象是核心是,同时也是最重要的。见图6-1所示。
|
Links
|
Anchor
|
Form
|
Method
|
Prop
|
|
链接对象
|
锚对象
|
窗体对象
|
方法
|
对象
|
图6-1 document对象
从图6-1中可以看出,document对象的主要作用就是把这些基本的元素(如links,anchor等)包装起来,提供给编程人员使用。从另一个角度看,document对象中又是由属性和方法组成。
1、document中三个主要的对象
在document中主要有:links,anchor,form等三个最重要的对象:
(1)anchor锚对象:
anchor对象指的是<A Name=...> </A>标识在HTML源码中存在时产生的对象。它包含着文档中所有的anchors信息。
(2)链接links对象
link对象指的是用<A Href=...> </A>标记的连接一个超文本或超媒体的元素作为一个特定的URL。
(3)窗体(Form)对象
窗体对象是文档对象的一个元素,它含有多种格式的对象储存信息,使用它可以在JavaScript脚本中编写程序进行文字输入,并可以用来动态改变文档的行为。通过document.
Forms[]数组来使得在同一个页面上可以有多个相同的窗体,使用forms[]数组要比使用窗体名字要方便得多。
例:下面就是一个使用窗体数组和窗体名字的例子。该程序使得两个窗体中的字段内容保持一致。
Test6_1.htm
<Html>
<head>
</head>
<body>
<form >
<input type=text onChange="document.my.elements[0].value=this.value;"
>
</form>
<form NAME="my">
<input type=text onChange="document.forms[0].elements[0].value=this.value;">
</form>
</body>
</html>
其中用了OnChnge事件(当窗体内容改变时激发)。第一个使用窗体名字标识my,第二个使用窗体数组Forms[]。其效果是一致。
2、文档对象中的attribute属性
document对象中的attribute属性,主要用于在引用Href标识时,控制着有关颜色的格式和有关文档标题、文档原文件的URL以及文档最后更新的日期。这部分元素的主要含义如下:
(1)链接颜色:alinkcolor
这个元素主要用于,当选取一个链接时,链接对象本身的颜色就按alinkcolo
r指定改变。
(2)链接颜色:linkcolor
当用户使用<A Href=...> Text string
</A>链接后,Textstring的颜色就会按Linkcolor所指定的颜色更新。
(3)浏览过后的颜色:VlinkColor
该属性表示的是已被浏览存储为已浏览过的链接颜色。
(4)背景颜色:bgcolor
该元素包含文档背景的颜色。
(5)前景颜色:Fgcolor
该元素包含HTML文档中文本的前景颜色。
3、文档对象的基本元素
(1)窗体属性:
窗体属性是与HTML文档中<Form>...</Form>相对应的一组对象在HTML文档所创建的窗体数,由length指定。通过document.forms.length反映该文档中所创建的窗体数目。
(2)锚属性:anchors
该属性中,包含了HTML文档的所有<A> </A>标记为Name=...的语句标识。所有“锚”的数目保存在document.anchors.length中。
(3)链接属性:links
链接属性是指在文档中<A>...</A>的由Href=...指定的数目,其链接数目保存在document.links.length中。
三、范例
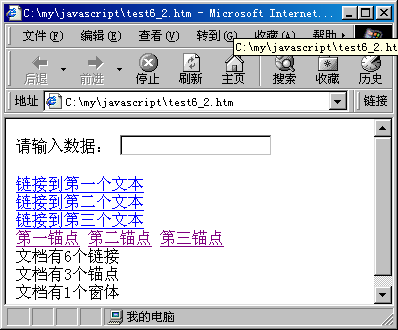
例1:下面我们通过一个例子来说明文档对象的综合应用。输出结果见图6-2所示。
Test6_2.htm
<html>
<head>
</HEAD>
<BOdy>
<Form Name="mytable">
请输入数据:
<Input Type="text" Name="text1"
Value="">
</Form>
<A name="Link1" href="test31.htm">链接到第一个文本</a><br>
<A name="Link2" href="test32.htm">链接到第二个文本</a><br>
<A name="Link2" href="test33.htm">链接到第三个文本</a><br>
<A href="#Link1">第一锚点</a>
<A href="#Link2">第二锚点</a>
<A Href="#Link3">第三锚点</a>
<BR>
<Script Language="JavaScript">
document.write("文档有"+document.links.length+"个链接"+"<br>");
document.write("文档有"+document.anchors.length+"个锚点"+"<br>");
document.write("文档有"+document.forms.length+"个窗体");
</script>
</body>
</HTML>

图6-2
例子2:下列程序随机产生每日一语。
test6_3.html
<HTML>
<HEAD>
<script Language="JavaScript">
<!--
tips = new Array(6);
tips[0]="每日一语(1)";
tips[1]="每日一语(2)";
tips[2]="每日一语(3)";
tips[3]="每日一语(4)";
tips[4]="每日一语(5)";
tips[5]="每日一语(6)";
index = Math.floor(Math.random() *
tips.length);
document.write("<FONT SIZE=8 COLOR=DARKBLUE>"
+ tips[index]+"</FONT>");
</Script>
</HEAD>
</BODY>
</HTML>
输出结果见图6-3所示。

本讲主要介绍了JavaScript对象系统的使用方法,其中重点介绍了文档对象及使用。
|