Guide
System Control
Before running any of IUP�s functions, function IupOpen must be run to initialize the toolkit.
After running the last IUP function, function IupClose must be run so that the toolkit can free internal memory and close the interface system.
Executing these functions in this order is crucial for the correct functioning of the toolkit.
Between calls to the IupOpen and IupClose functions, the application can create dialogs and display them. However, IUP is an event-oriented interface system, so it will keep a loop �waiting� for the user to interact with the application. For this loop to occur, the user must call the IupMainLoop function, which is generally used right before IupClose. When the user closes the application, function IupMainLoop will return, calling IupClose and ending the application�s execution.
.
Therefore, usually an application employing IUP will have a code in the main function similar to the following:
void main(void) { if (IupOpen() == IUP_ERROR) { fprintf(stderr, "Error Opening IUP.") return; } . . . IupMainLoop(); IupClose(); }
Abstract Layout
Most interface toolkits employ the concrete layout model, that is, element positioning in the dialog is absolute in coordinates relative to the upper left corner of the dialog�s client area. This makes it easy to position the elements on it by using an interactive tool usually provided with the system. It is also easy to dimension them. Of course, this positioning intrinsically depends on the graphics system�s resolution. Moreover, when the dialog size is altered, the elements remain on the same place, thus generating an empty area below and to the right of the elements. Besides, if the graphics system�s resolution changes, the dialog inevitably will look larger or smaller according to the resolution increase or decrease.
IUP implements an abstract layout concept, in which the positioning of elements is done relatively instead of absolutely. For such, composition elements are necessary for composing the interface elements. They are boxes and fillings invisible to the user, but that play an important part. When the dialog size changes, these elements expand or retract to adjust the positioning of the elements to the new situation.
Watch the codes below. The first one refers to the creation of a dialog for the Microsoft Windows environment using its own resource API. The second uses IUP. Note that, apart from providing the specification greater flexibility, the IUP specification is simpler, though a little larger. In fact, creating a dialog on IUP with several elements will force you to plan your dialog more carefully � on the other hand, this will actually make its implementation easier.
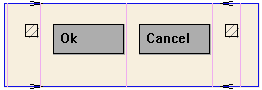
Moreover, this IUP dialog has an indirect advantage: if the user changes its size, the elements (due to being positioned on an abstract layout) are automatically re-positioned horizontally, because of the iupfill elements.
in Windows in IupLua dialogo DIALOG 0, 0, 108, 34 STYLE WS_MINIMIZEBOX | WS_MAXIMIZEBOX | WS_CAPTION | WS_SYSMENU | WS_THICKFRAME CAPTION "Título" BEGIN PUSHBUTTON "Ok",IDOK,16,9,33,15 PUSHBUTTON "Cancel",IDCANCEL,57,9,33,15 ENDdialogo = iupdialog { iuphbox { iupfill{}, iupbutton{title="Ok",size="40"}, iupbutton{title="Cancel",size="40"}, iupfill{} ;margin="15x15", gap="10" } ;title="Título" }Now see the same dialog in LED and in C:
in LED in C DIALOG[TITLE="Título"] ( HBOX[MARGIN="15x15", GAP="10"] ( FILL(), BUTTON[SIZE="40"]("Ok",do_nothing), BUTTON[SIZE="40"]("Cancel",do_nothing), FILL() ) )dialog = IupSetAttributes(IupDialog ( IupSetAttributes(IupHbox ( IupFill(), IupSetAttributes(IupButton("Ok", "do_nothing"), "SIZE=40"), IupSetAttributes(IupButton("Cancel", "do_nothing"), "SIZE=40"), IupFill(), NULL ), "MARGIN=15x15, GAP=10"), ), "TITLE = Título")Following, the abstract layout of this dialog:
Element Hierarchy Layout Visualization Dialog HBox Fill Button Button FillThe composition elements are vertical boxes (vbox), horizontal boxes (hbox) and filling (fill). There is also a depth box in which layers of elements can be created for the same dialog, and the elements in each layer are only visible when that given layer is active.
Elements
IUP contains several user interface elements. The library�s main characteristic is the use of native elements. This means that the drawing and management of a button or menu is done by the native interface system, not by IUP. This makes the application�s appearance more similar to that of other applications in that system. On the other hand, the application�s appearance can vary from one system to another.
Even though IUP is not totally object oriented � because of the interface system�s event mechanism, as well as other reasons � the elements follow a certain hierarchy. The creation process for an element occurs before the creation of the dialog in which that element will be inserted. Therefore, when the element is created, its parent is not known, but after the dialog is created all elements receive a parent. This mechanism is quite different from that of native systems, who first create the dialog and then the element, using the dialog as a parent. This feature creates some limitations for IUP, usually related to the insertion and removal of elements of an already mapped dialog.
Now we come to the notion of mapping. Since the elements are created differently from the native system, native elements can only be created after the dialog � and this can only happen after the programmer has called the IupShow function to show the dialog. We often need the elements to be created so we can use some other functionality of those elements before they are visible to the user. For that purpose, the IupMap function was created. It maps IUP�s elements to native system elements. The IupShow function internally uses IupMap before showing the dialog on the screen, in case it has not been called.
Each element contains a unique creation function, and all of its management is done by means of attributes and callbacks, using only functions that can apply to all elements.
Attributes
Attributes are values associated to the elements and modified by means of functions IupSetAttribute, IupSetAttributes and IupStoreAttribute. The values passed for such functions are always strings. In C and in IupLua there are several string definitions, such as IUP_YES, which is actually �YES�. In LED there is no need to add the prefix IUP_ or quotation marks.
Since the attributes are strings, there are two functions to store them:
- IupSetAttribute stores only a pointer to the string and does not duplicate it.
- IupStoreAtribute duplicates the string, allowing you to use it for other purposes.
With IupSetAttribute you can also store particular application attributes. This can be very useful, for instance, used together with callbacks � which are global functions called by IUP when the user interacts with an interface element, and receive the element relative to the action as a parameter. For example, by storing a C pointer to some element�s specific data, the user can retrieve it inside the callback through function IupGetAttribute. Therefore, even if the callbacks are global functions, the same callback can be used for several objects, even of different types.
Elements included in other elements inherit their attributes, unless an attribute is defined inside the element. This means there is an inheritance mechanism inside a given dialog. Therefore, when you consult the attribute of an undefined element, the inheritance mechanism will check the element containing it, and so forth, until it reaches the dialog. This means, for example, that if you set the IUP_MARGIN attribute of a vbox containing several other elements, including other vboxes, all the elements depending on it will be affected. Please note: not all attributes are inherited. Exceptions are: IUP_TITLE, IUP_SIZE, IUP_VALUE, IUP_ALIGNMENT and IUP_FULLSCREEN.
In IUP�s documentation you will notice several common attributes to the elements. Some attributes that serve almost all elements are not mentioned in each one of the elements. We assume that the programmer knows they exist. In some cases, common attributes behave differently in different elements. In such cases, there are comments explaining the expected behavior. This also applies to the callbacks.
In Lua, the elements are implemented as tables, and the attributes can be accessed as indices. For further detail, please see the Lua Binding documentation.
Events
Events are handled through callbacks. Callbacks are functions the application can register to be called by IUP when a given user action occurs. Please refer to the above comment on the use of attributes and callbacks.
Even though callbacks have different purposes from attributes, they are actually associated to an element by means of an attribute. To associate a function to a callback, the user must employ the IupSetAttribute function, linking the action to a name (passed as a string). From this point on, this name will refer to a callback. By means of function IupSetFunction, the user connects this name to the callback.
For example:
IupSetAttribute(meuIhandle, IUP_ACTION, "botao_foi_apertado");
IupSetFunction("botao_foi_apertado", (Icallback) mybtpressed);Therefore, callbacks also have some of the attributes� functionalities. The most important one is inheritance. Though many callbacks are specific to a given element, a callback can be set to a composition element, such as a vbox, which contains other elements, and while the composition element does not call that callback all other elements contained in it will call the same callback, unless the callback is redefined in the element.
All callbacks receive at least the element which activated the action as a parameter.
The callbacks implemented in C by the application must return one of the below values:
- IUP_DEFAULT: Proceeds normally with user interaction. In case other return values do not apply, the callback should return this value.
- IUP_CLOSE: Makes the IupMainLoop function return the control to the application. Depending on the state of the application, IUP_CLOSE will close all windows.
- IUP_IGNORE: Makes the native system ignore that callback action. Applies only to some actions. Please refer to specific action documentation to know whether IUP_IGNORE applies to it or not.
- IUP_CONTINUE: Makes the element ignore the callback and pass the treatment of the execution to the parent element.
In Lua, the callbacks are implemented as methods, using the language�s resources for object orientation. Thus, the element is implicitly passed as the self parameter and the functions do not need to return a value, since the binding is in charge of returning IUP_DEFAULT. Note that the callbacks in IupLua do not contain the suffix �_CB�. For further detail, see the Lua Binding documentation.
An important detail when using callbacks is that they are only called when the user actually executes an action over an element. A callback is not called when the programmer sets a value via IupSetAttribute. For instance: when the programmer changes a selected item on a list, no callback is called.
LED
LED is a dialog-specification language whose purpose is not to be a complete programming language, but rather to make dialog specification simpler than in C. IUP�s binding for Lua was made a posteriori and completely replaces the LED files. Besides, Lua is a complete language, so a good deal of the application can be implemented with it. However, this means that the application must link its program to the Lua and to the IupLua libraries, as well as the IUP library.
The LED or Lua files are interpreted and can be sent together with the application�s executable. However, this often becomes an inconvenience. To deal with it, there are the LEDC and the LuaC compilers.
In LED, attributes and expressions follow this form:
element[attribute1=value1,attribute2=value2,...](...expression...)
The names of the elements must not contain the �iup� prefix. Attribute values are always interpreted as strings, but they need to be in quotes (���) only when they include spaces. The �IUP_� prefix must not be added to the names of the attributes and predefined values. Expressions contain parameters for creating the element.
In LED there is no distinction between upper and lower case, except for attribute names.
Though the LED files are text files, there is no way to interpret a text in memory � there is only the IupLoad function, which loads a LED file and creates the IUP elements defined in it. Naturally, the same file cannot be loaded more than once, because the elements would be created again. This file interpretation does not map the elements to the native system.
To simply view a LED file objects use the LED viewer application, see IupView in the applications included in the distribution.
Example
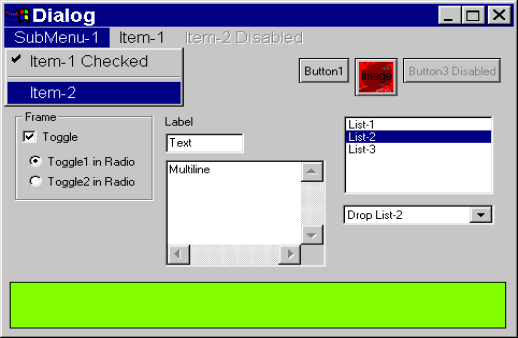
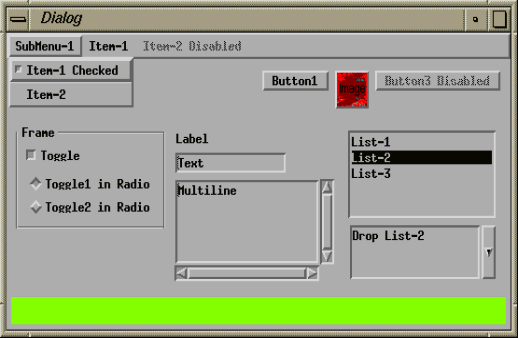
The following example creates a dialog with virtually all of IUP�s elements as well as some variations of them, with some attributes changed. The same example is implemented in C, LED and Lua. Both screens presented are from the same example, one in Windows 95 and the other in IRIX.
in C in LED in IupLua sample.c sample.led sample.lua
Portability
To compile programs in C, simply include file iup.h. If the application only uses functions from IUP and other portable languages such as C or Lua, with the same prototype for all platforms, then the application immediately becomes platform independent, at least concerning user interface, because the implementation of the IUP functions is different in each platform. The linker is in charge of solving the IUP functions using the library specified in the project/makefile. For further information on how to link your application, please refer to the specific driver documentation.
Generating Applications
The generation of applications is highly dependent on each system. Please refer to each of IUP drivers� documentation.
IUP can also work together with other interface toolkits. The main problem is the IupMainLoop function. If you are going to use only Popup dialogs, then it is very simple. But to use non modal dialogs without the IupMainLoop you must call IupLoopStep from inside your own message loop. Also it is not possible to use Iup controls with dialogs from other toolkits and vice-versa.
There is also a guide on using the Dev-C++ IDE Project Options and Visual C++ IDE Project Properties.