.scroll()
返回: jQuery
.scroll( handler )
描述:把一个事件处理函数绑定到JavaScript事件“scroll”上,或者在某元素上触发该事件。
加入于: 1.0
.scroll( handler )加入于: 1.4.3
.scroll( [eventData ], handler )- eventData类型:Anything一个对象,它包含了要传递给事件处理函数的数据。
- handler一个函数,在每次事件被触发时执行它。
加入于: 1.0
.scroll()该签名不接受任何参数。
该方法,在前两种变体中,是.on( "scroll", handler )的简写,在第三种变体中,是.trigger( "scroll" )的简写。
当用户在一个元素中滚动到别的地方时,scroll事件被发送到该元素上。它不仅应用到window对象上,而且还应用到可滚动的框架上和一些元素上。这些元素必须带有CSS属性overflow:scroll;(或者overflow:auto;),与此同时元素显式定义的高度或宽度小于它的内容的高度或宽度。
举个例子,设想下面的HTML:
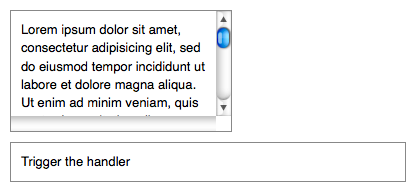
<div id="target" style="overflow: scroll; width: 200px; height: 100px;"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> <div id="other"> Trigger the handler </div> <div id="log"></div>
通过样式定义,使目标元素足够小,从而它可以滚动:

scroll事件处理函数可以绑定到这个元素上:
$( "#target" ).scroll(function() {
$( "#log" ).append( "<div>Handler for .scroll() called.</div>" );
});
现在,当用户把文本滚上滚下时,一条或多条消息会追加到<div id="log"></div>中:
Handler for .scroll() called.
要想人为触发该事件,请不带参数地调用.scroll()。
$( "#other" ).click(function() {
$( "#target" ).scroll();
});
在代码执行之后,点击“Trigger the handler”也会追加这条消息。
每当元素的滚动位置改变了的时候,无论是什么原因导致的,scroll事件都会发送到这个元素上。鼠标在滚动条上点击或者拖放、在元素内部拖动、按下箭头键,或者使用鼠标的滚轮,都可以导致该事件。
其它说明
- 因为
.scroll()方法是.on( "scroll", handler )的简写,所以可以使用.off( "scroll" )来分离。
示例
在你的网页滚动时做一些事情:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>scroll demo</title>
<style>
div {
color: blue;
}
p {
color: green;
}
span {
color: red;
display: none;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div>Try scrolling the iframe.</div>
<p>Paragraph - <span>Scroll happened!</span></p>
<script>
$( "p" ).clone().appendTo( document.body );
$( "p" ).clone().appendTo( document.body );
$( "p" ).clone().appendTo( document.body );
$( window ).scroll(function() {
$( "span" ).css( "display", "inline" ).fadeOut( "slow" );
});
</script>
</body>
</html>
演示结果