.innerWidth()
返回: Number
.innerWidth()
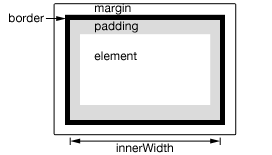
描述:针对匹配的元素集合中的第一个元素,获得它当前经计算的内部宽度(包括padding,但是不包括border)。
加入于: 1.2.6
.innerWidth()该方法不接受任何参数
这个方法返回元素的宽度,包括左补衬(padding-left)和右补衬(padding-right),以像素计。
该方法不适用于window对象和document对象;要想获得这两者的高度,请使用.width()来代替。

其它说明
- 维度相关的API返回的数字,包括
.innerWeight(),在一些情况中可能是分数。代码不应该假定它是一个整数。当用户缩放网页的时候,维度可能不正确;浏览器没有提供侦测这种情况的API。 - 当元素或者它的父元素是隐藏元素的时候,
.innerWidth所报告的值不能保证精确。要想获得精确的值,在使用.innerWidth()之前请先检查元素的可见性。jQuery会试图临时地显示,然后再次隐藏元素,以测量它的维度,但是这是不可靠的,而且(甚至当精确测量时)会显著地影响了网页的性能。这种显示再重新隐藏的测主功能可能在jQuery的未来版本中被删除。
示例
获得一个段落文本的innerWidth。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>innerWidth demo</title>
<style>
p {
margin: 10px;
padding: 5px;
border: 2px solid #666;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<p>Hello</p>
<p></p>
<script>
var p = $( "p:first" );
$( "p:last" ).text( "innerWidth:" + p.innerWidth() );
</script>
</body>
</html>
演示结果
返回: jQuery
.innerWidth()
描述:针对每个匹配的元素设置它们的内部宽度。
在调用.innerWidth("value")时,这个值可以是字符串(数字加单位)或者是数字。如果只为该值提供了一个数字,jQuery假定单位是px。然而如果提供了一个字符串,必须为宽度提供一个有效的CSS测量(比如说100px、50%或者auto)。注意,在现代浏览器中,CSS宽度属性不包括padding、border或者margin,除非用了CSS属性box-sizing。
如果没有明确指定单位(比如说“em”或者“%”),则单位就是“px”。
示例
在每个div被第一次点击时,改变它们的内部宽度(并改变它的字色)。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>innerWidth demo</title>
<style>
div {
width: 60px;
padding: 10px;
height: 50px;
float: left;
margin: 5px;
background: red;
cursor: pointer;
}
.mod {
background: blue;
cursor: default;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<script>
var modWidth = 60;
$( "div" ).one( "click", function() {
$( this ).innerWidth( modWidth ).addClass( "mod" );
modWidth -= 8;
});
</script>
</body>
</html>
演示结果