Themeroller
Contents |
About ThemeRoller
ThemeRoller is a web app that offers a fun and intuitive interface for designing and downloading custom themes for jQuery UI. You can find ThemeRoller in the "Themes" section of the jQuery UI site, or by following this link: jQuery UI ThemeRoller
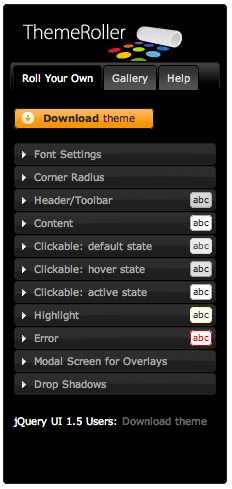
The ThemeRoller Interface
The interface for ThemeRoller is categorized into panels for global font and corner radius settings, widget container styles, and interaction states for clickable elements, and various styles for overlays and shadows. These panels allow configuration of various CSS properties such as font size, color, and weight, background color and texture, border color, text color, icon color, corner radius, and more!
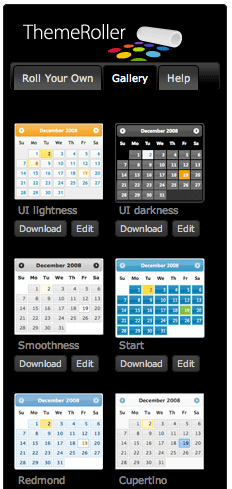
The Theme Gallery: Pre-Rolled Themes
ThemeRoller themes can be viewed via permalink URLs, and it includes a gallery of pre-designed themes to choose from. The theme gallery is accessible through the tab strip located at the top of the application interface. From the gallery, you can preview and download themes, or even choose to tweak a theme further in the "Roll Your Own" tab.
Downloading Themes
When you're done designing a theme, you can download it for use in your projects. ThemeRoller has a "Download Theme" button at the top which will generate a ZIP file containing all of theme assets. Images included in your download will be generated to your specifications and saved as high-quality PNG files.
Your theme will include images and CSS that make up a customized version of the jQuery UI CSS Framework including images and CSS for all of our plugins.
Installing downloaded themes into your project
Once the theme has been downloaded and unzipped, you will see a folder name jquery-ui-themeroller Folder. This folder contains a demo.html page that contains interactive examples of all the current UI widgets and a folder called /theme/. Copy the theme directory into your project and link to the themes/all.css file from your pages.
Building Custom "ThemeRoller-Ready" Components
ThemeRoller generates a customized version of the jQuery UI CSS Framework for developing your own ThemeRoller-Ready jQuery components. The classes generated by this framework are designed to accommodate common user interface design situations and include states, icons, and various helper classes as well.
For information on developing with the jQuery UI CSS Framework, visit our Theming API documentation.
ThemeRoller Links
- Tutorial: Develop Your Own jQuery “ThemeRoller-Ready” Components, Filament Group
- Introducing ThemeRoller: Design & Download Custom Themes for jQuery UI, Filament Group
- Videos about Design & Download Custom Themes for jQuery UI, Filament Group
Credits
ThemeRoller was designed and developed for jQuery UI by Filament Group, Inc, of Boston, MA.