.height()
Contents:
- height()
- .height()
- height( value )
- .height( value )
- .height( function(index, height) )
.height() Returns: Integer
Description: Get the current computed height for the first element in the set of matched elements.
-
version added: 1.0.height()
The difference between .css('height') and .height() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with units intact (for example, 400px). The .height() method is recommended when an element's height needs to be used in a mathematical calculation.

This method is also able to find the height of the window and document.
$(window).height(); // returns height of browser viewport $(document).height(); // returns height of HTML document
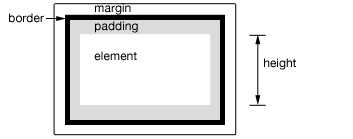
Note that .height() will always return the content height, regardless of the value of the CSS box-sizing property.
Example:
Show various heights. Note the values are from the iframe so might be smaller than you expected. The yellow highlight shows the iframe body.
<!DOCTYPE html>
<html>
<head>
<style>
body { background:yellow; }
button { font-size:12px; margin:2px; }
p { width:150px; border:1px red solid; }
div { color:red; font-weight:bold; }
</style>
<script src="http://code.jquery.com/jquery-1.7rc2.js"></script>
</head>
<body>
<button id="getp">Get Paragraph Height</button>
<button id="getd">Get Document Height</button>
<button id="getw">Get Window Height</button>
<div> </div>
<p>
Sample paragraph to test height
</p>
<script>
function showHeight(ele, h) {
$("div").text("The height for the " + ele +
" is " + h + "px.");
}
$("#getp").click(function () {
showHeight("paragraph", $("p").height());
});
$("#getd").click(function () {
showHeight("document", $(document).height());
});
$("#getw").click(function () {
showHeight("window", $(window).height());
});
</script>
</body>
</html>.height( value ) Returns: jQuery
Description: Set the CSS height of every matched element.
-
version added: 1.0.height( value )
valueAn integer representing the number of pixels, or an integer with an optional unit of measure appended (as a string).
-
version added: 1.4.1.height( function(index, height) )
function(index, height)A function returning the height to set. Receives the index position of the element in the set and the old height as arguments. Within the function,
thisrefers to the current element in the set.
When calling .height(value), the value can be either a string (number and unit) or a number. If only a number is provided for the value, jQuery assumes a pixel unit. If a string is provided, however, a valid CSS measurement must be provided for the height (such as 100px, 50%, or auto). Note that in modern browsers, the CSS height property does not include padding, border, or margin.
If no explicit unit was specified (like 'em' or '%') then "px" is concatenated to the value.
Note that .height(value) sets the height of the box in accordance with the CSS box-sizing property. Changing this property to border-box will cause this function to change the outerHeight of the box instead of the content height.
Example:
To set the height of each div on click to 30px plus a color change.
<!DOCTYPE html>
<html>
<head>
<style>div { width:50px; height:70px; float:left; margin:5px;
background:rgb(255,140,0); cursor:pointer; } </style>
<script src="http://code.jquery.com/jquery-1.7rc2.js"></script>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script>$("div").one('click', function () {
$(this).height(30)
.css({cursor:"auto", backgroundColor:"green"});
});</script>
</body>
</html>